slow dashboard, how i can implante serverSide correctly
slow dashboard, how i can implante serverSide correctly
hello,
i have a database with 1000 rows, wand when i go to dashboard its very slow to load because its load all row, i have only 10 rows to show in page, so i have try to implante server Side
this is my datatables.init.js
$(document).ready(function() {
$("#datatable").DataTable(), $("#datatable-buttons").DataTable({
lengthChange: !1,
processing: true,
serverSide: true,
buttons: ["copy", "excel", "pdf", "colvis"]
}).buttons().container().appendTo("#datatable-buttons_wrapper .col-md-6:eq(0)")
});
but that look do not work correctly, any idea what i need to add or change to get it working please
thank you
Answers
Not sure you can do that. Never seen it before.
That's not much help. What exactly is happening? Do you see errors? Have you done any debugging?
no my dashboard and database working good
but its slow in browser because he load all rows in database
so i want limit it to get row load with pagination click
when i go to my dashboard that take more than 30 seconds to load 1000 rows
and i have only 10 to show in pagination
i havve ready here need to implante serveside
so i dont really know how i can set a limit
https://datatables.net/reference/option/pageLength
here when i go to dashboard, it take more than 30 seconds to load and i see he load all 1000 rows in my database
and here i have 10 entries per page

so i want make it to load only 10 row when im in page, and load 10 other entries when i go to next page
Server Side Processing is a client/server model. The server needs a script that supports. the Server Side Processing protocol. Take a look at these examples. These scripts use the ssp.class.php script. You can use the script or create your own that does something similar.
Kevin
i have added
pageLength
but will getting load all work when i go to dashboard
@kthorngren
i dont know how i can implante it, its not my own script, i want just to modifie it and make it fast, not slow when i go to dashboard
i see Client-side can support (50,000 rows), and in my case i have only 1000 rows and dashboard its slow, so if i continu to use client side how i can make it fast please
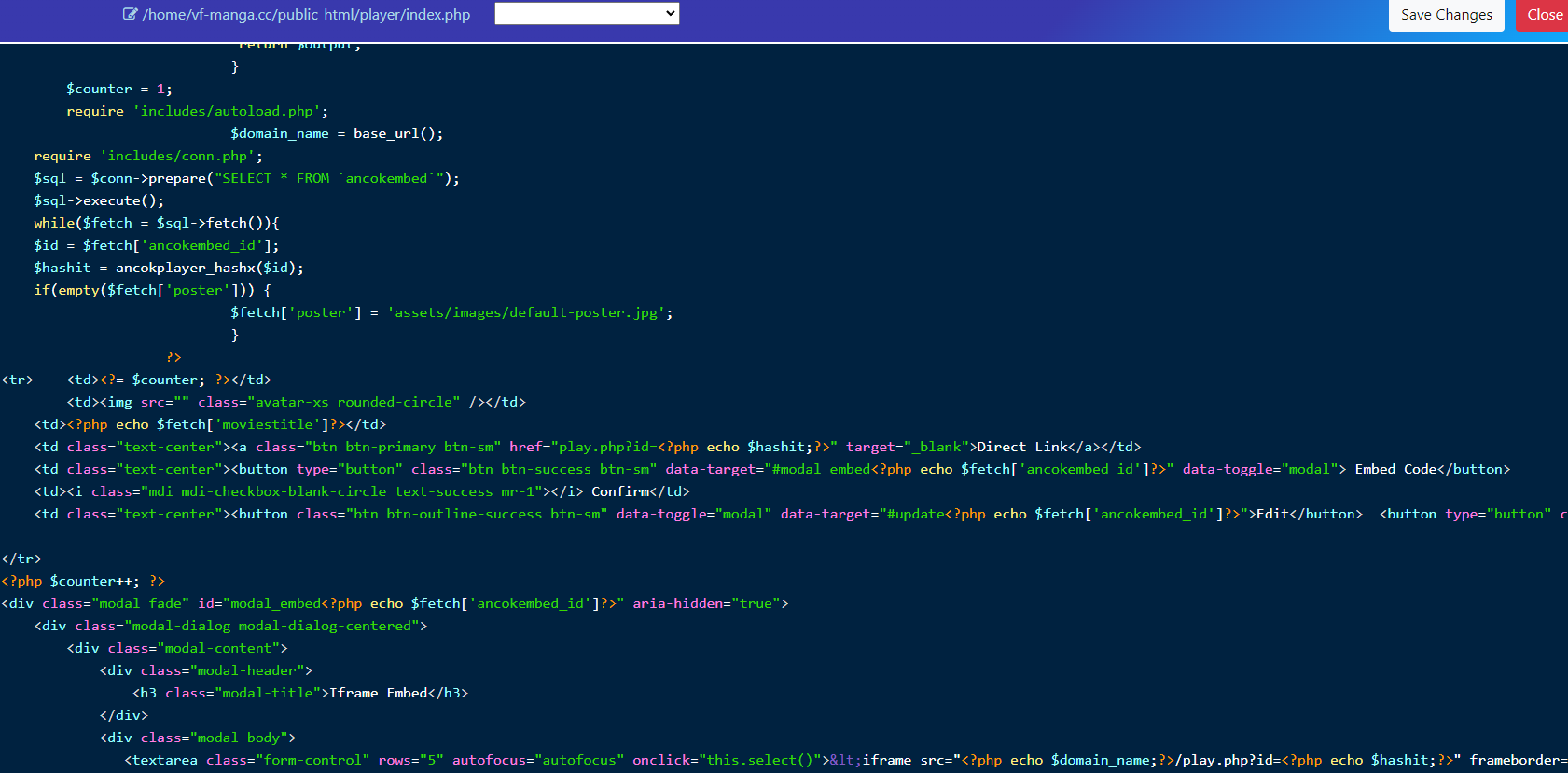
this screenshot of my index.php maybe that help you to understand more

i have added
deferRender: true,
on datatables.init.js
but still slow and it load all row when i open index.php on my browser with only 1000 row on database
Since you are loading the table into the DOM the
serverSideoption won't be used. It is used withajaxloaded data. As a test comment out the Datatables init code and see how long the table takes to load. Let us know if its slow or fast. That will help determine where the slowness is coming from.Kevin
i have comment database init
and still slow
20 seconds to load ( i can see he load all 1000 row and after loading finish that show only 10 entries per page but in the first load i can see all 1000 row that loading )
this is my /libs/datatables.net/js/jquery.dataTables.min.js
https://vf-manga.cc/player/assets/libs/datatables.net/js/jquery.dataTables.min.js
maybe thats help you to understand more
thanks
This section of the FAQ should help, it discusses various techniques to improve performance,
Cheers,
Colin