What was searched for?
What was searched for?
My user has used the search option and has made some changes to the data. On submit my program then reloads from backend (not using ajax), but now I want to apply the same search words again using the search.search option. But how can I on submit() read what was entered in the search field?
This discussion has been closed.
Answers
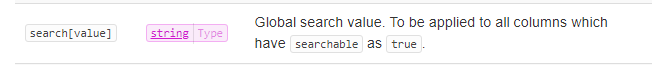
You see "search.value" in the parameters for server side processing:

https://datatables.net/manual/server-side#Sent-parameters
I use it here in the data callback:
Since you are not using ajax you'll need to figure out how to get hold of that value in your code.
Alternatively you can do it like this:
https://datatables.net/reference/api/search()
Something like this should also work if you execute this code on (pre)submit:
Using Ajax would solve the problem. However my data is never more than a few hundred rows, and I want to keep it simple.
I can use the table.search() to get the currently applied global search, but what I get is what I initiated through the search.search option. It does not yield whatever the user enters in the seach input field.
Any ideas?
I created this example that shows using
search.searchwith a button to alert withtable.search(). When the user searches for something different the result oftable.search()is the updated search.http://live.datatables.net/yenikafu/1/edit
If this isn't working for you please provide a link to your page or update the tet case or create your own to show the problem.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Sounds like a timing issue. You should use an event handler to make sure you capture the final content of the search field when submitting and not the initial content which you set using the search.search option.
My basic problem is now solved. it turned out that the functionality I needed is found in option stateSave: true