Separation of consonants of Korean when type in search bar
Separation of consonants of Korean when type in search bar
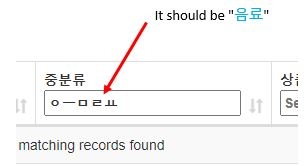
When I try to type KOREAN in the search bar, Korean characters are segregated into vowel and consonant.

I want "가방" but it looks " ㄱ ㅏ ㅂ ㅏ ㅇ "
I am sorry I don't know about script, but
the scripts are as below :
<script type="text/javascript" class="init">
$(document).ready(function() {
// Setup - add a text input to each footer cell
$('#search thead th').each( function () {
var title = $(this).text();
$(this).html( ''+title+' <br><input type="text" class="filter" placeholder="Search '+title+'" />' );
} );
// DataTable
var table = $('#search').DataTable({
responsive: true,
initComplete: function () {
// Apply the search
this.api().columns().every( function () {
var that = this;
$( 'input', this.header() ).on( 'keyup change clear', function () {
if ( that.search() !== this.value ) {
that
.search( this.value )
.draw();
}
} );
} );
}
});
$('.filter').on('click', function(e){
e.stopPropagation();
});
new $.fn.dataTable.FixedHeader( table );
$("#search th.datepicker input").datepicker({
format: "yyyy-mm-dd",
});
} );
</script>
This discussion has been closed.
Answers
Does that happen if you just have a regular
inputelement on your page as well? I'm wondering if it is a font issue. I don't believe we are doing anything special with the input that would cause that. Does it happen for you in this example?Allan