Table body and header alignment
Table body and header alignment
in DataTables
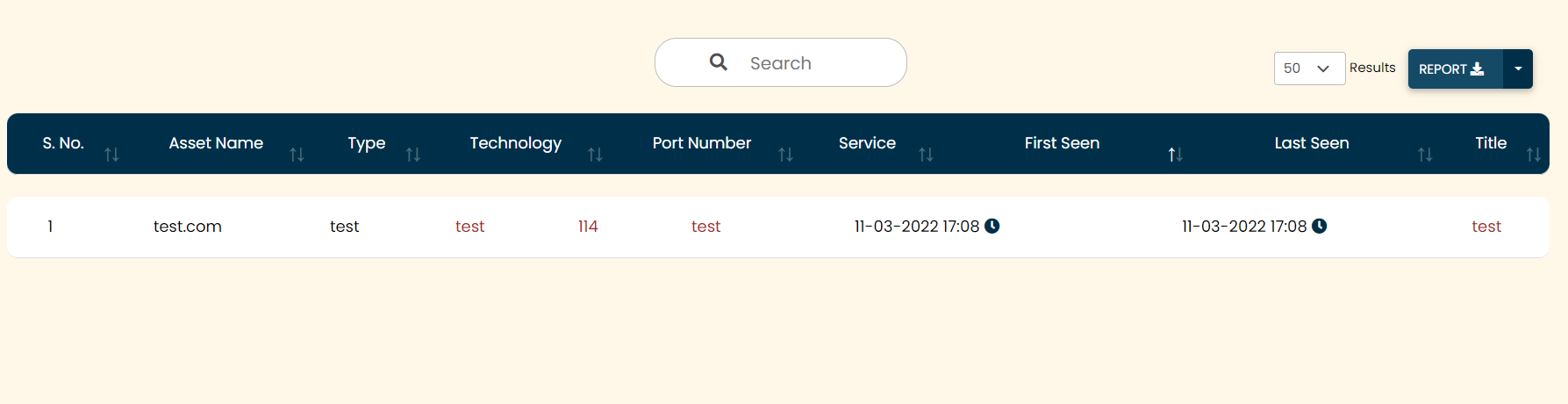
Hi, please refer to the below alignment. Why is the alignment not proper?

Please help.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Its a styling issue specific to your page. Without seeing the problem its hard to say what it might be. First place to start is to make sure you have all the proper Datatables styling integration files for the styling framework you are using. Looks like Bootstrap. Use the Download Builder for this. Another option might be to start with a page that contains only base Bootstrap and Datatables files then add your other components one by one until you find the issue.
If you still need help please provide a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I am using ScrollY attribute also, and I have hidden the extra header row which comes due to that?
Can the misalignment be due to that?
Edit: I checked after removing
scrollY: 550,
drawCallback: function () { // this gets rid of duplicate headers
$('.dataTables_scrollBody thead tr').css({ display: 'none' });
},
It works perfect after removing this, but if I include this scrollY and removed duplicate headers the alignment is spoiled.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi, please refer to the link below. I have not created the exact replica of my problem but it contains the most.
http://live.datatables.net/rigozito/1/edit
In this if we expand then you will see the misalignment, the header row is not to its full width.
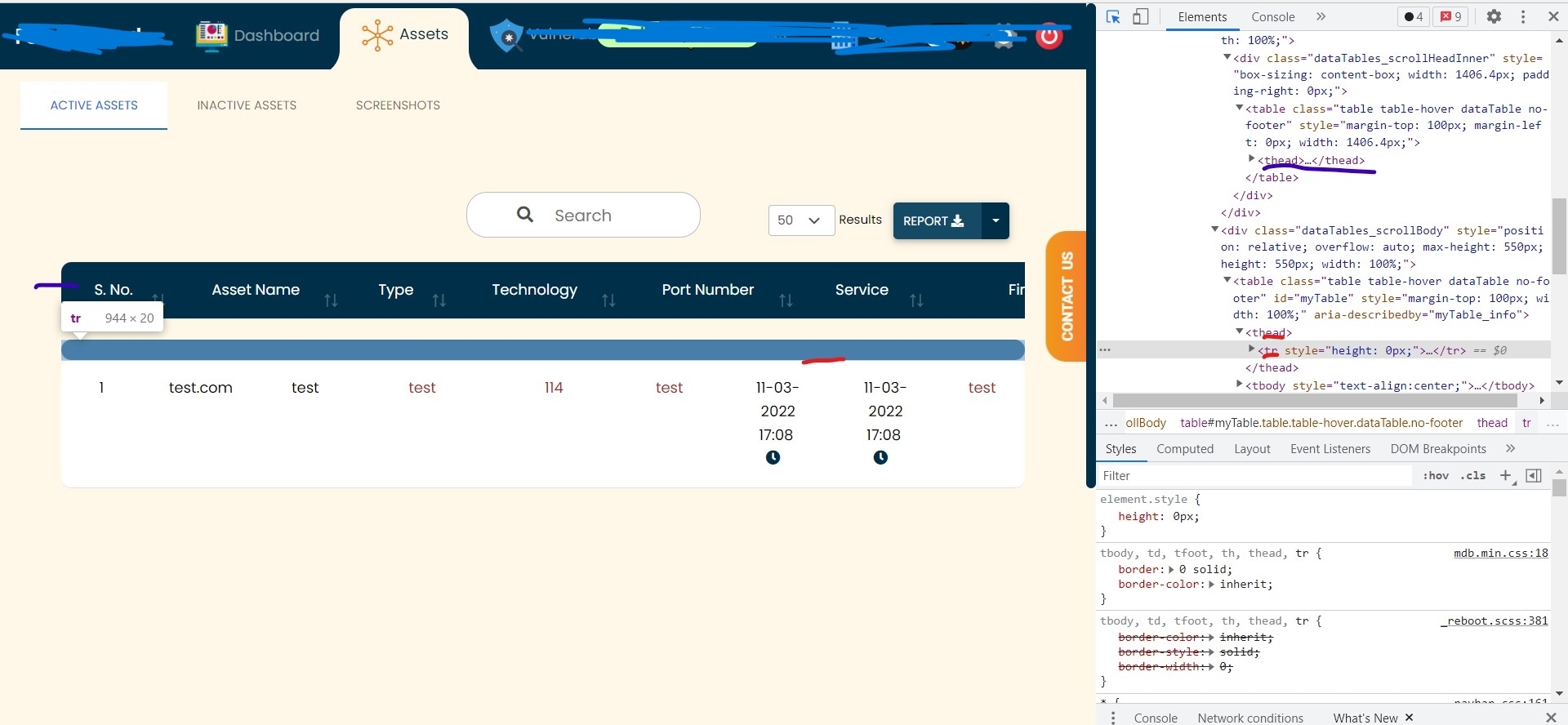
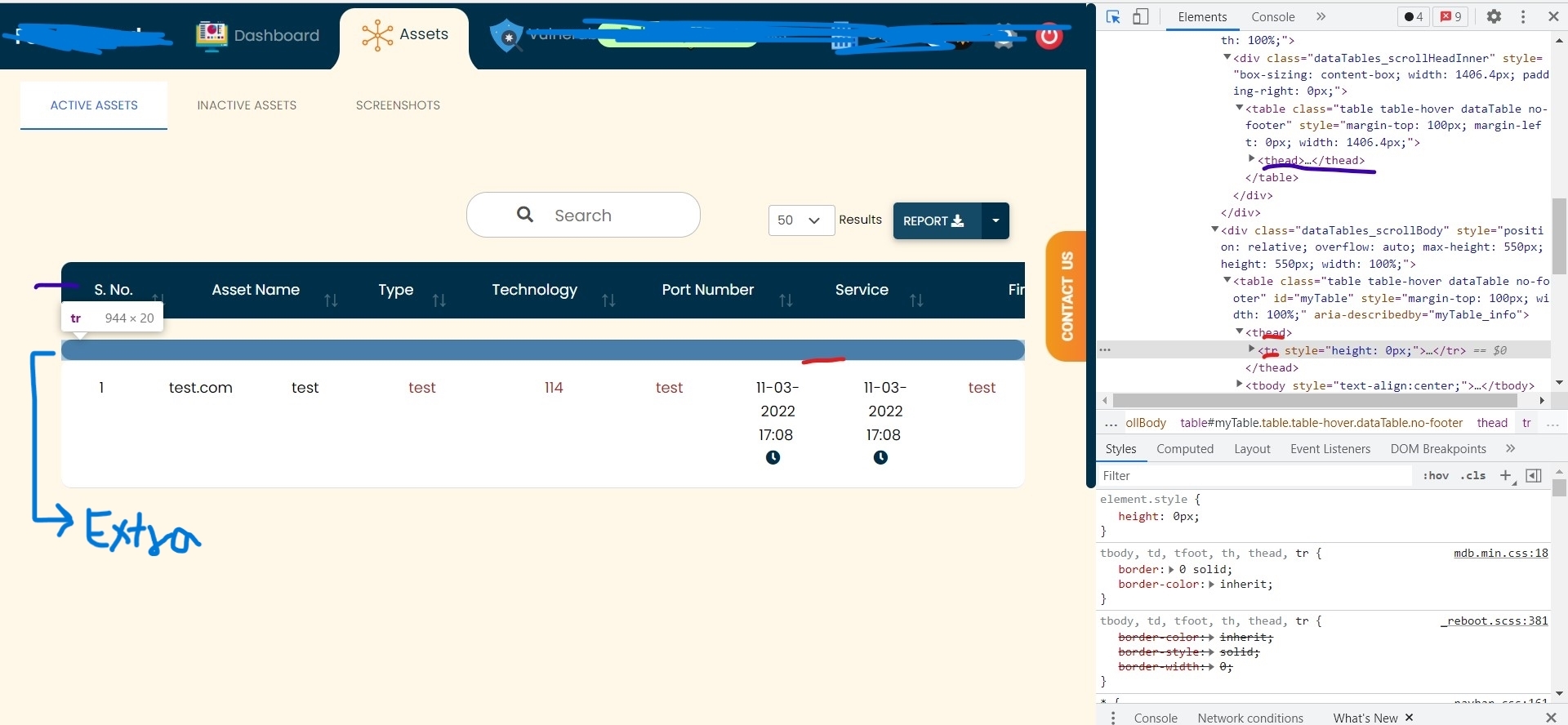
And please tell why am I getting an extra thead in my system. On the example, I am not getting but in my system it is there as given below:

The red thead is extra.
Looks like you need to add
style="width:100%"as shown in this example. Updated yours withwidth:100%and it seems to have fixed the problem.http://live.datatables.net/rigozito/2/edit
Kevin
Please see my previous comment and can you please tell me why an extra table instance is created when using scrollY and its fix?
The Datatables scrolling features,
scrollY,scrollX, FixedHeader, etc, clone the header to facilitate the scrolling features. What you are seeing is expected behavior.Kevin
Firstly thank you for your responses and help.
How do I remove the extra thead as it coming in the screenshot above?
Is this correct?
drawCallback: function () { // this gets rid of duplicate headers
$('.dataTables_scrollBody thead tr').css({ display: 'none' });
},
As I said that is expected and is created by the Datatables scrolling features. You can look at this scrollY example and see the same thing. Don't try removing it.
Is there an issue you are trying to resolve when adding
scrollY?Kevin
Yes, there is an issue which I am trying to resolve.

It is like this question
https://stackoverflow.com/questions/29226283/duplicate-empty-header-occur-in-datatable-when-enabling-scrollx-or-scrolly-when
Have you tried just using a CSS setting instead of using jQuery .css() in
drawCallback? Looks like there are a few different options to try in the thread you linked.Otherwise please update your example to show the issue so we can help with offering suggestions. Without seeing it we will just be making guesses of what will fix the problem.
Kevin
This was the trick with some other changes also.
Thank you!