when I use the dataSrc option and set the row background color, it is wrong!
when I use the dataSrc option and set the row background color, it is wrong!
in DataTables
css:
table.dataTable tbody tr {
background-color: #FFE4AA;
}
html:
<table id="myTable" class="display">
<thead>
<tr>
<!-- <th>编号</th> -->
<th>姓名</th>
<th>出生日期</th>
</tr>
</thead>
</table>
js:
$('#myTable').dataTable().fnDestroy();
var t=$('#myTable').DataTable({
"ajax": {'url':'data/test.txt',
'dataSrc':'IVR'
},
});

This discussion has been closed.
Answers
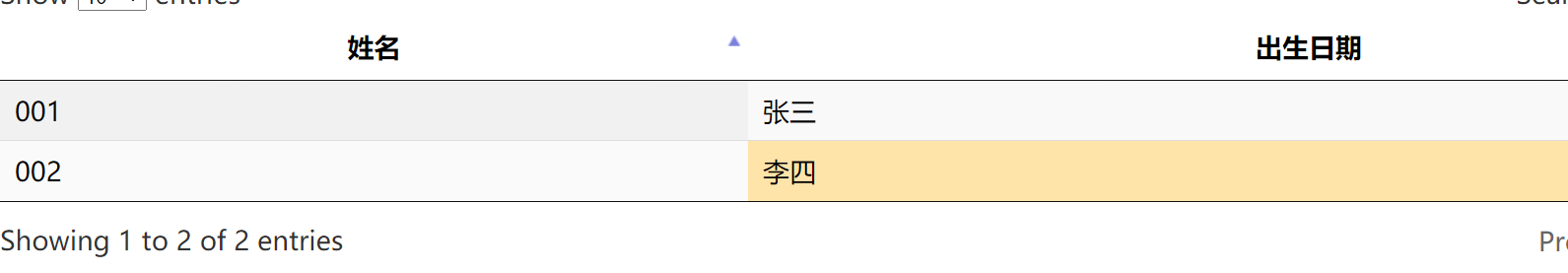
I don't know why the first column doesn't change color!
Yep, looks OK to me. We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Looks like you need to add a CSS. See this example:
http://live.datatables.net/loheyupe/24/edit
Something like this:
Kevin