Concat two editor fields
Concat two editor fields
 Khalid Teli
Posts: 251Questions: 71Answers: 0
Khalid Teli
Posts: 251Questions: 71Answers: 0
Hi,
I am trying to combine two editor fields . In other words concat two editor fields to show the combine value of two columns.
for eaample:
{
label: "Products:",
name: "product_id",
type: "select",
}
{
label: "Supplier:",
name: "supplier_id",
},
the resultant should be something like this:
{
label: "Supplier and product :",
name: "Product" +"supplier_id",
},
In the above case the editor only pics the one value the other should just be used as extra info/reference.
Thank you
Answers
Your question is a bit hard to understand, Khalid.
I am just guessing ...
This could mean you want to display information (derived) from other Editor fields with the current Editor field. If so I got something for you.
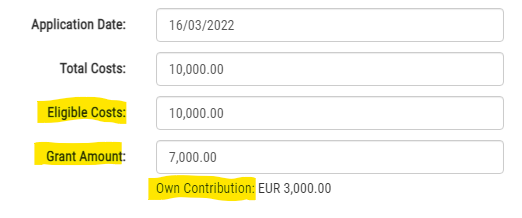
This is what it looks like:

And this is how it is done:
"toFloat", "toFormattedNum" and "renderAmountCurrency" are proprietary functions but they don't matter: You can show any message you like with any Editor field.