How to resize form fields for mobile using Editor?
How to resize form fields for mobile using Editor?
The forms look great by default on desktop. However, on mobile,
1) The fields become tiny and hard to read.

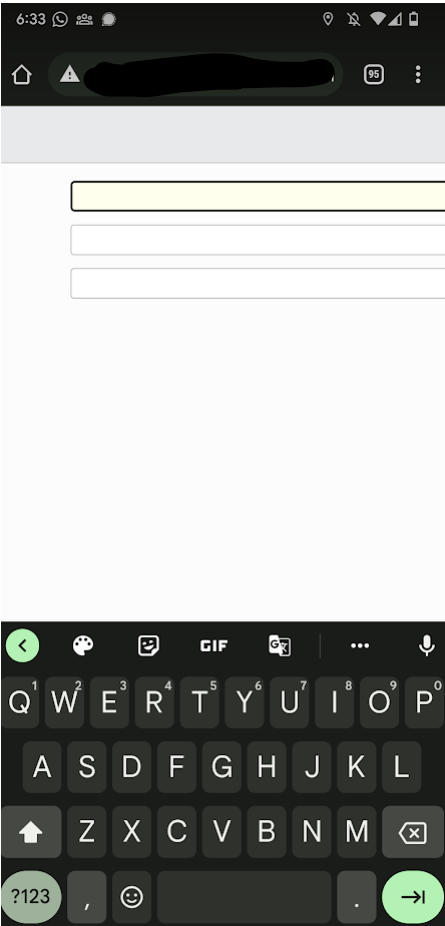
2) Clicking in one of them to enter data (Chrome on Android) causes a jarring zoom that hides all the field names.

Is there a batteries-included way to make the forms respond better on mobile?
If not, I think the desired behaviour would be:
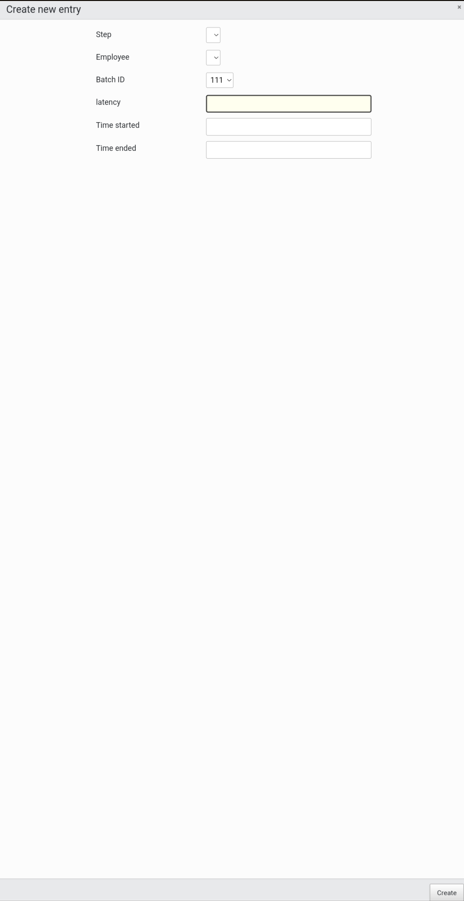
Adjust the size of the grey header and footer bars to match the size of the field label + field input, so that you're using all of your screen real estate productively. Something like this (forgive me):

Additionally, the field inputs and labels could be adjusted to make use of any available width.
This question has an accepted answers - jump to answer
Answers
What version of Editor are you using there? I've just tried our base example and it works okay on mobile. There are things that can be improved I think, but the fields do layout better - for example they stack.
One possibility might be that you have "Request desktop site" enable in the mobile browser?
Allan
Indeed, the example you posted does look a lot better.
These are the library versions I'm using:
and, no, I'm not using "Request desktop site".
Is it possible any of these libraries are interfering with the mobile optimization?
I've paired down the code to the bare minimum:
This is what I get when I click on the "new" button:

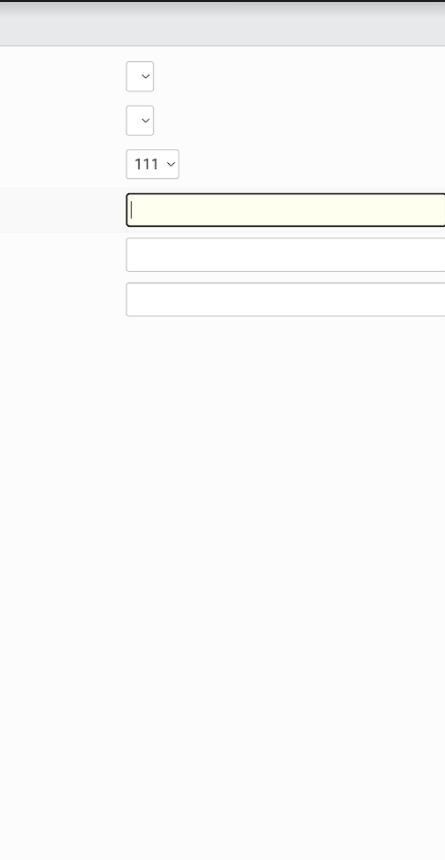
And this is what I get when I zoom out.
I've tried with both a Pixel 3 and a Pixel 6. Same results.
Any thoughts?
There is nothing obvious there. Are you able to give me a link to your page so I can debug why the responsive view isn't kicking in please?
One thing that does spring to mind though - do you have a viewport meta tag in your HTML?
If not, add that.
Allan
I don't. Should I?
Yeah - I'll set up a link for you today.
Sorry, missed this in my earlier reply and can't edit it. (new account limitation?)
Thank you! This did the trick.
I love all the examples available for Datatables. However, it's easy to miss things like this when the code is just in the snippet blocks at the end of the example page. Is there a way to view the examples on their own pages without all the tutorial text and the rest of the datatables.net content?
Good stuff
Yes - download and install the examples packages. They have the information text about each example, but not all the other stuff from the site.
Allan