How to sort on another invisible column?
How to sort on another invisible column?
 Guyke187
Posts: 5Questions: 3Answers: 0
Guyke187
Posts: 5Questions: 3Answers: 0
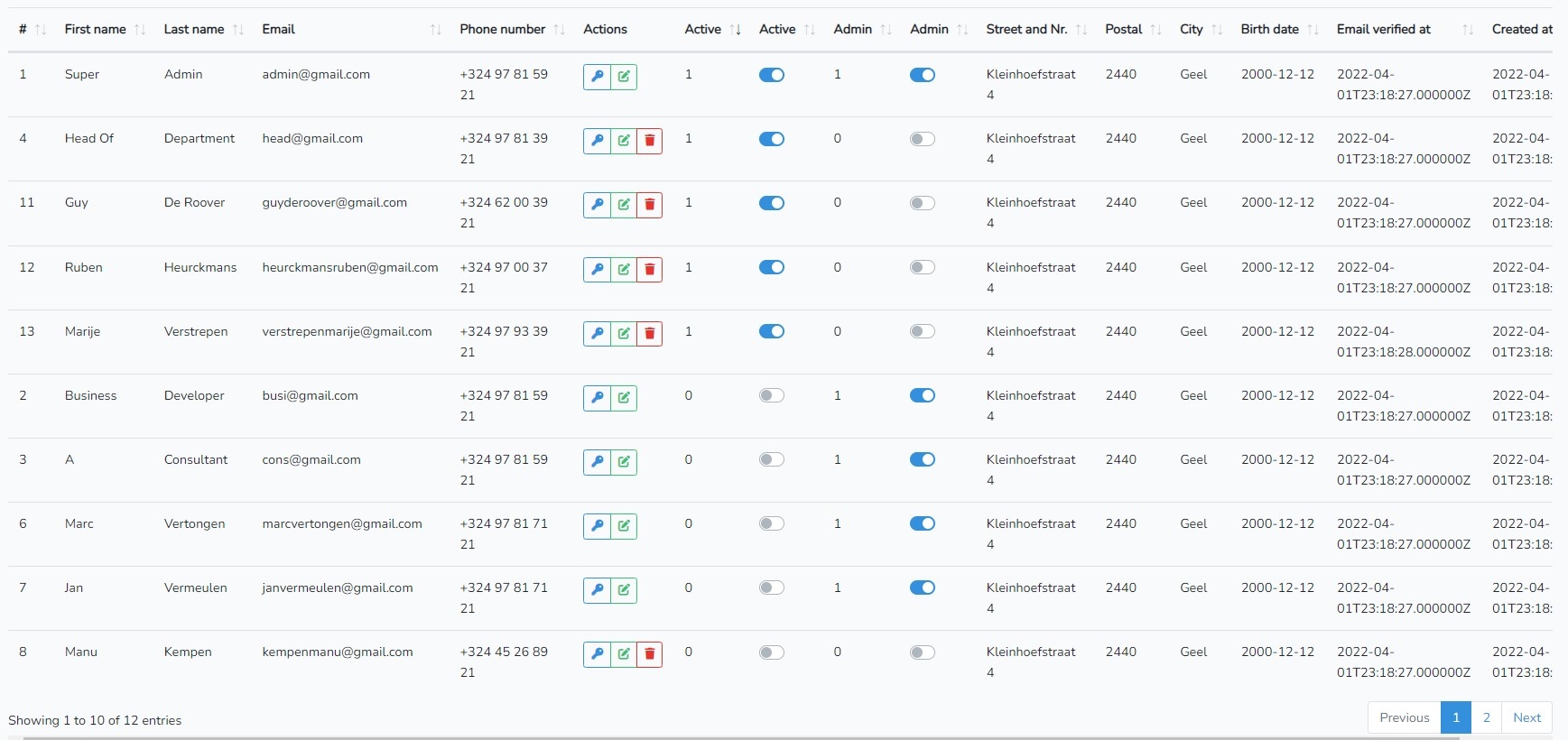
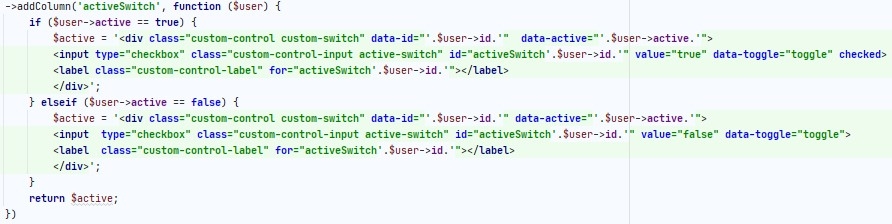
This is my first time on the forums and I'm working on a school project. I haven't been able to find a working solution to the current problem I'm facing: So I have 2 columns that are switches to make a user active or admin. It seems that with my current switch setup I'm unable to sort it. In the database this is just a boolean which I can sort on when I show the normal data in a column and not the switch. As you can see active as raw data and as switch and same for admin: 
I tried placing a data-order and data-sort but those didn't work either. So it's unable to find those tags in my switches: 
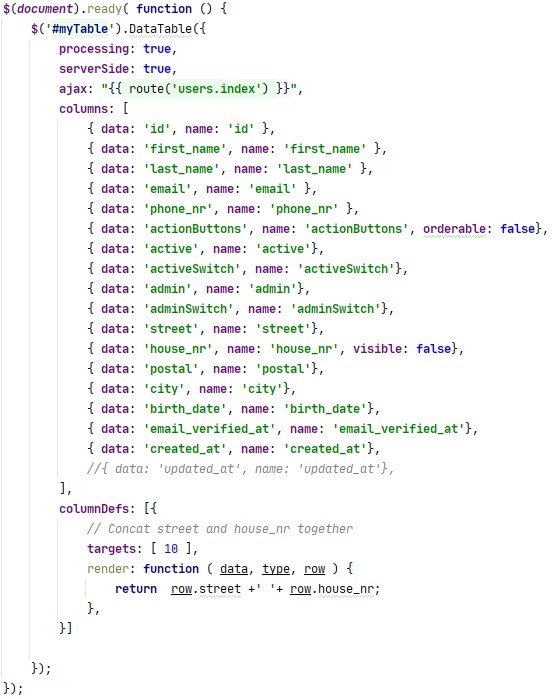
I read somewhere that you can sort by clicking on 1 column and use the data from an invisible column? This is kinda what I want to try. I would make active and admin column invisible but use the data to sort the switches. Since it's only 1 and 0 I can easily see which switch is on or off. Here is the script for the datatable: 
I hope someone can introduce me to a working solution ![]() , thanks in advance.
, thanks in advance.
This question has an accepted answers - jump to answer
Answers
Yes - the
columns.orderDataoption can be used to tell DataTables to use the ordering data from a different column.Allan
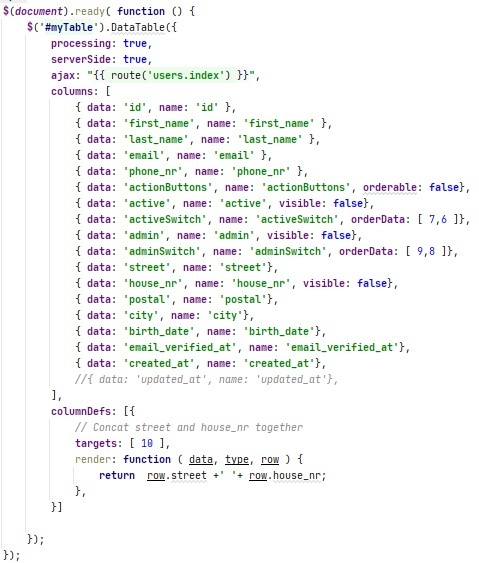
I tried to use the https://datatables.net/reference/option/columns.orderData before but I was just using it wrong. This seems to work like a charm:

Thanks allot