Why is responsive not reacting to adding a tr by method row.child() ?
Why is responsive not reacting to adding a tr by method row.child() ?
in Responsive
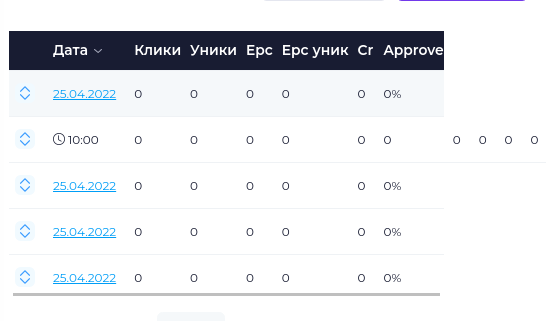
I have a responsive table. I want to add below line method row.child() to make it responsive too, but it doesn't work. However, if you use the method row.add(), then everything works, but the line is added to the end table

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
http://live.datatables.net/nesikoxe/9
Responsive and using
row().child()use the sametrspace. They are not supported together. See the Compatibility Matrix for more details. To use both you will need to use the Responsive modal display option.Kevin
Ok thank you! now I'm using modals, but when adding a child row by row.child().show(), responsive doesn't treat it as if we added a new row with the method row.add()
The
row.child().show()is an independent display from Datatables. Datatables doesn't consider it as part of the row data so Responsive doesn't interact with it. What behavior would you like to see? And is the data you are displaying withrow.child().show()part of the original row data?Kevin
I would like the time row to be displayed below the date row. The new data is not part of the parent row's data.
This example shows how to use child detail rows. The format function creates the HTML out to be displayed under the parent row. You can change the HTML displayed by the format function. If this doesn't help please build a simple test case showing what you have and provide details of how you want the child row displayed.
Kevin
Thanks Kevin. I originally thought to do this, but in the child table the column names will be exactly the same, I didn’t want to duplicate, because the child row is exactly the same row in the original table, only the data is not by date, but by time. Thanks to your answer, I now know that the extension responsive datatable won't process a child row.
Maybe Allan's answer in this thread will help. It shows how to line up the columns in the child row with the parent. Here is an example:
http://live.datatables.net/gupazase/1/edit
Is this what you are asking about?
Kevin