Fixed columns header overlay
Fixed columns header overlay
Hello,
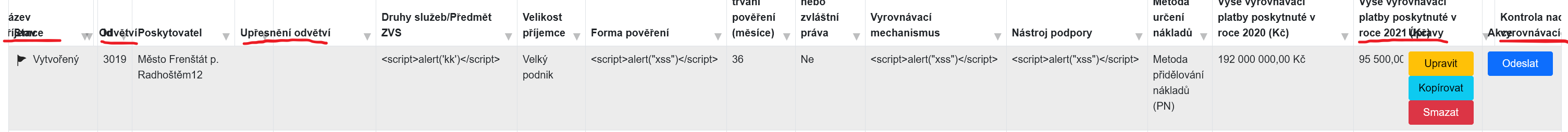
I have fixed left and right columns. If I scroll to left or right, table content is correctly scrolled, but header is scrolled accross sticky column headers (both - left and right). Please see attachment.
I use
scrollX: true,
scrollCollapse: true,
"fixedHeader": {
"header": true,
"footer": false
},
fixedColumns: {
left: 3,
right: 2
},
I have the lates and correct version of js and css.
https://cdn.datatables.net/fixedcolumns/4.0.2/js/dataTables.fixedColumns.min.js
https://cdn.datatables.net/fixedcolumns/4.0.2/css/fixedColumns.dataTables.min.css

What is wrong, please?
Thank you
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin