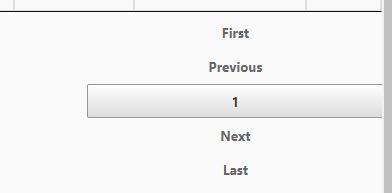
Pagination displaying vertically
Pagination displaying vertically
Hello I am displaying data in a simple table. The pagination controls are displaying vertically and I am unable to figure out why. I searched online also and no luck so far.

Here is my code:
<head>
<script type="text/javascript">
$(document).ready(function () {
$('#dtUsers').DataTable({
"ajax": "../api/GetActiveMembers/GetData",
"columns": [
//{ "data": "UserId" },
{ "data": "FirstName" },
{ "data": "LastName" },
{ "data": "Email" },
{ "data": "UserRole" },
{ "data": "Organization" },
{ "data": "LastLoginDate" },
{ "data": "ButtonData" }
]
});
});
</script>
<title>View Active Users</title>
</head>
<body>
<div id="divTable" runat="server" visible="true">
<div class="myDiv">
<h1 class="mb-1">Active Users</h1>
</div>
<table id="dtUsers" class="table table-condensed table-bordered table-striped">
<thead>
<tr>
<%--<th>User ID</th>--%>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
<th>Role</th>
<th>Organization</th>
<th>Last Login</th>
<th></th>
</tr>
</thead>
</table>
</div>
</body>
Answers
<script src="https://cdn.datatables.net/1.11.5/js/jquery.dataTables.min.js"></script>
<link href="https://cdn.datatables.net/1.11.5/css/jquery.dataTables.min.css" rel="stylesheet" />
These are the references I am using
There is nothing obvious in the code you posted to lead us to the problem. The problem will be a styling issue specific to your page. Please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I cannot post a link to the page as it is an internal site. But that is the entire code and that is how the pagination is being displayed. I saw some other user asked a question with an exact problem but there was no solution provided to his question also.
Here is a test case that is similar to your code snippet and it uses the CDN references you posted.
http://live.datatables.net/xajikoqe/1/edit
The paging element is correct. There is something else on your page that is conflicting to cause the problem. Its impossible to diagnose styling issues without being able to see the problem. Try right clicking on the paging element and use the inspect tool to see what is being applied. Maybe you can find the conflict.
Kevin
I also have a master file. Could it be that the master file is causing the issue?
Absolutely possible. The conflicting CSS could be coming from anywhere on your page. Most likely there is a
display: blockor awidth:being assigned to those elements.Click click on one of the elements on your page and choose "Inspect", then use the browser's CSS inspector tools to determine which is conflicting.
Without being able to see it, it is impossible for us to offer any real advice beyond that.
Allan
What or where exactly should I be looking? Any suggestions? I am a backend developer and not very knowledgeable about the front end
The list of styles applied to the element. It will look something like this:
Allan
.dataTables_wrapper .dataTables_paginate .paginate_button {
display: inline;
}
This did the trick. Thanks.
I have another question though. I have created a button in each row. When clicked I want to be able to call a method in my Controller class and also pass the Id that is not being displayed in the table.
"columns": [
{ "data": "UserId" },
{ "data": "FirstName" },
{ "data": "LastName" },
{ "data": "Email" },
{ "data": "UserRole" },
{ "data": "Organization" },
{ "data": "LastLoginDate" }
],
"columnDefs": [
{ "render": createUpdateButton, "data": "UserId", "targets": [7] },
{ "visible": false, "targets": [ 0 ] }
]
function createUpdateButton() {
return '<button id="manageBtn" type="button" onclick="myFunc(1)" class="btn btn-success btn-xs">Activate</button>';
}
This is what I have for my columns. Using a js function to create a button. I want to be able to pass the UserId to this js function or maybe directly call a function in my api controller.
How do I accomplish this?? Thanks
This example should help - it's showing how a
clickevent can get the row's data. That data will be complete, whether it's displayed or not.Colin