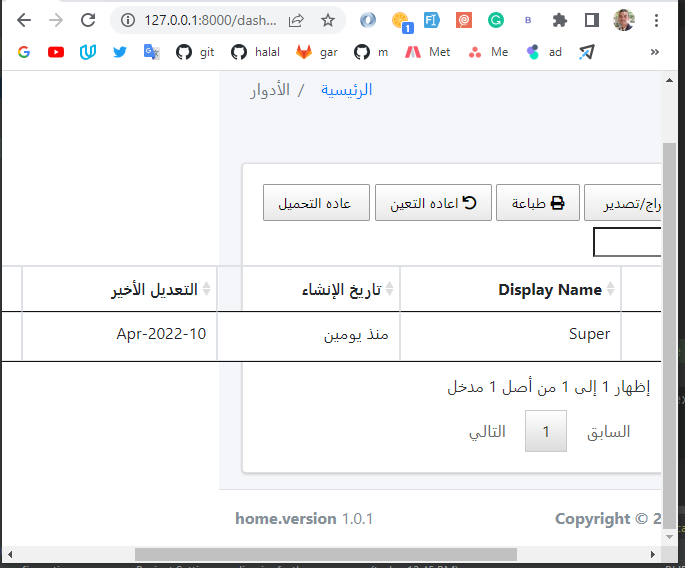
I using data table and index page not work correct in mobile view
I using data table and index page not work correct in mobile view
**** 
<section class="content">
<div class="container-fluid">
<div class="row">
<!-- right column -->
<div class="col-md-12">
<!-- general form elements disabled -->
<div class="card card-success">
<!-- /.card-header -->
<div class="card-body">
{!! $dataTable->table(['class' => 'table table-bordered']) !!}
</div>
<!-- /.card -->
</div>
<!--/.col -->
</div>
<!-- /.row -->
</div>
</div>
<!-- /.container-fluid -->
</section>
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin