responsive.details.renderer
responsive.details.renderer
 rf1234
Posts: 3,093Questions: 90Answers: 427
rf1234
Posts: 3,093Questions: 90Answers: 427
I would like to apologize before I start: Normally I don't ask other people to write my code but this time I would be very grateful for a code example doing something similar. So please accept my apologies for asking.
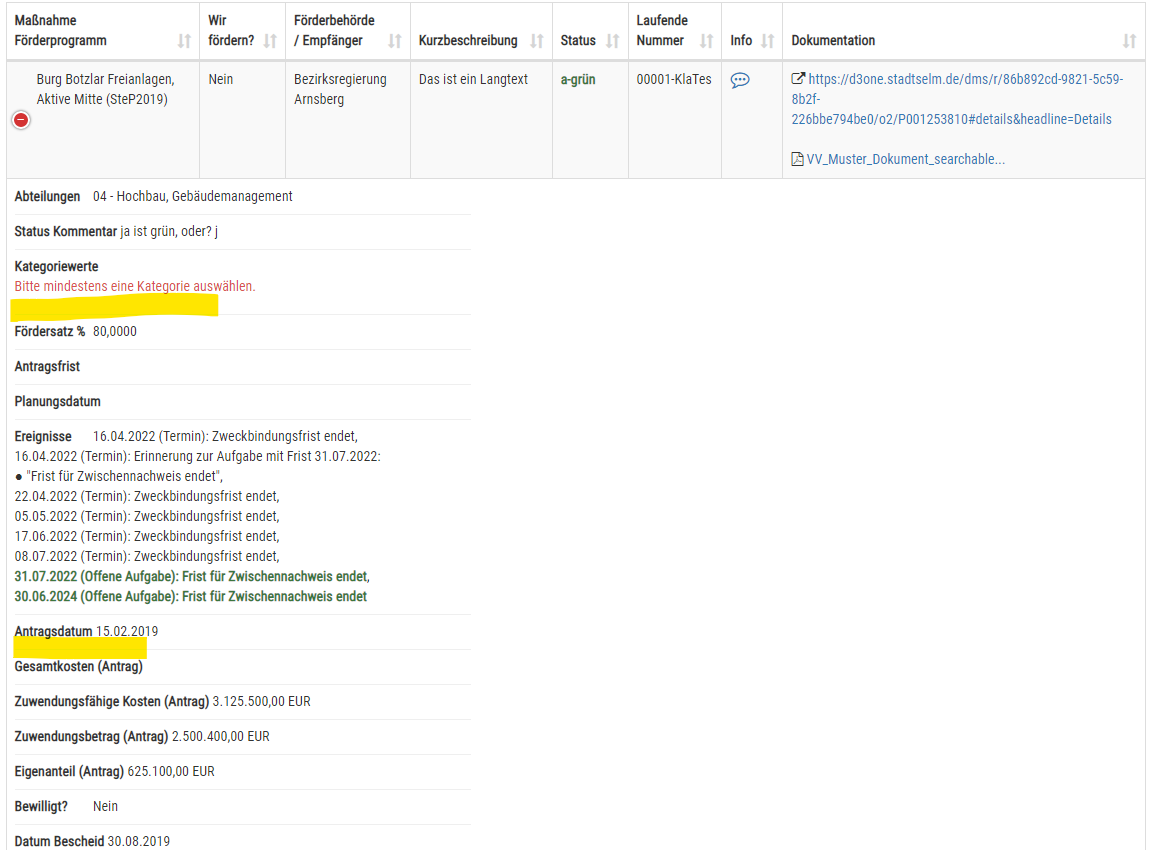
I have a very large data table with very many columns. About one trillion of them never sees the sunlight and is always hidden in a child row. What I would like to have is some kind of heading to group the rows (which are actually table columns) inside the child row into categories. For illustration purposes I inserted those yellow lines in the screen shot below. That could be the place for a heading that could be right above a column name and then one or two line breaks or so. Or nicer ...
Those columns before or after a heading could be identified by class also on th or td level; both is easy to accomplish. I didn't find an example that I could follow but I know "responsive.details.renderer" is probably the correct path to follow.
Any suggestions or - even better - sample code? Many thanks in advance.

This question has accepted answers - jump to:
Answers
Here is a running example of
responsive.details.renderer. The docs show thecolumnsparameter has the column's className. If I understand what you want - I would loop through all the hidden columns and build an object that has the key being the className and the value is an array of the columns with that className. Then loop through the object to build the HTML output grouping the like columns.If you still need help with this please provide a starter test case with an example of what you have.
Kevin
I saw that example, Kevin. I thought someone had something better already ...So I will have to handcraft this ...
Roland
Had a few minutes and built this example showing what I was suggesting:
http://live.datatables.net/filedihi/1/edit
Kevin
Thanks a lot, Kevin!
Clever!
Here is one more possibility if everything is already in the sequence you want - this time using CSS: http://live.datatables.net/filedihi/3/edit .
Allan
Guys,
thanks a lot for your support!!!
I chose a different solution because I had a practical problem.
In your examples columns.data has about 6 lines of code. After duplication for the "min-tablets" it is 12 lines.
My columns.data has 372 lines of code - and that isn't all of the code: Many of the renderers are wrapped in functions. I didn't want to duplicate all of that for sure. It would have probably also caused performance issues. I didn't exaggerate too much when I spoke about one trillion columns in my post above ...
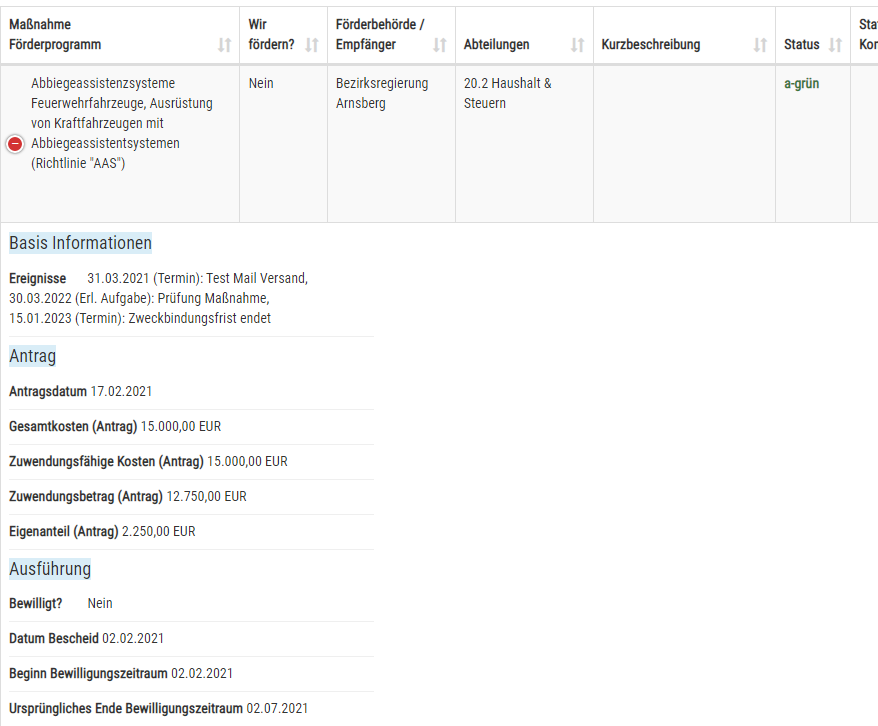
I integrated the group headers into my solution for hiding empty child row fields. And now it is working:
It looks nice enough I think:

@allan ... and here is my bug report:
Unfortunately I encountered an issue in columnDefs:
I use columnDefs to assign classes to the tds of the columns based on the classes of the ths.
The problem is if a column has multiple classes and is selected by multiple "targets" selectors only the "className" classes of the first target selector are assigned! I think this is a bug because it limits flexibility to a great extent.
Below are my columnDefs that assign "className". The last six of them are used to assign the grouping classes used above based on the th class name in my HTML. So If a column (th) is a "noSelectCol" AND a "base" col (has both classes) this falls apart: The tds of that column will only get assigned the first "classname".And that is "noSelect". As a work around I split "noSelectCols" in "noSelectColsBase" and "noSelectColsDocs" to make sure these columns get both required class names and not only the first. You can see 4 more targets that required to assign additional "bs" and "dc" classes because otherwise they wouldn't have gotten them based on classes "base" and "docs" of the th elements.
I would be very grateful if this could be fixed asap. In 2 weeks time I will no longer understand my own code below and will think it is a bug, too
Yup I think that is a sensible change. It is a bit awkward due to how the classes are handled - basically this is the only property that has that combine action rather than just overwrite from a previous definition (e.g. setting
searchableto different values would just take the last one).I've fixed it here and it will be in the nightly soon.
Allan
Thanks, Allan.