Using createdRow to add a class to a row is updating all rows
Using createdRow to add a class to a row is updating all rows
Me again, sorry about how test data is accessed on my table. ...
Link to test case: https://garyrowe.co.uk/acc/index-test57.html?mode=live&hide=0&order=1&driverrow=1&class=
To see the data: **If you would like to see data in the table you need **Assetto Corsa Competizione (sim racing game on PC), SimHub (https://www.simhubdash.com/download-2/) and the Swoop plugin (https://www.racedepartment.com/downloads/simhub-swoop-plugin.48487/)....
Error messages shown: None
Description of problem:
I'm using createdRow to update the class of just one single row to change the background of that row.
I have followed this: https://datatables.net/reference/option/createdRow and this: http://live.datatables.net/tohehohe/1/edit
I am adding the code at the end of my $('#example').DataTable({ just before the });
I have tried two different blocks of code:
"createdRow": function( data, type, dataIndex, row ) {
if ( data[43] = "1" ) {
$(row).addClass('bg-info');
}
},

"createdRow": function( data, type, dataIndex, row ) {
if ( row['isPlayer'] = "1" ) {
$(row).addClass('bg-info');
}
},

I've even had the data from the API I'm using changed from a boolean to an int because I thought that was the issue.

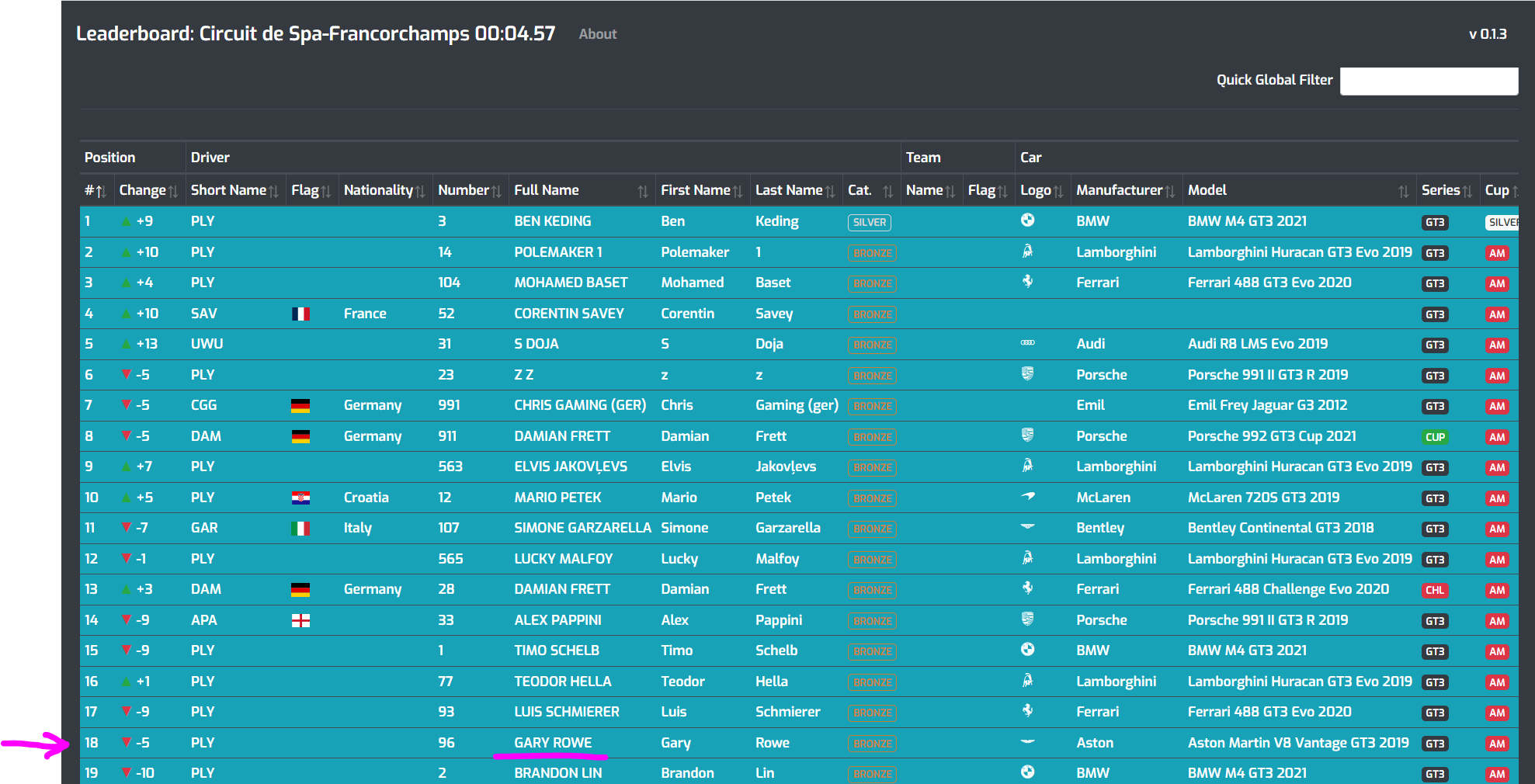
The only row that should have changed the background colour is the one that is me. GARY ROWE. I checked with a new isPlayer column and it's 1 for me and 0 for everyone else. So why doesn't this work!!?
Question:
- How can I get this to work as desired please?
This question has an accepted answers - jump to answer
Answers
row['isPlayer'] = "1"is an assignment not a comparison. You need either==or===for the comparison. Looks like you are usingcolumns.datawhich means you are using objects. Use object notation to access the data. You will want something like this:Kevin
Thanks for the code Kevin. I updated it exactly as you suggested and it's not colouring any of the row backgrounds.
I even have an isPlayer column to see what the API is pushing out and all Drivers are 0 and then I'm the only one that is true and 1.
My test with your code is here: https://garyrowe.co.uk/acc/toby.html?mode=live&hide=0&order=1&driverrow=1&class=
The test case has a repeated connection error and is not running. The problem could be that your value is a numeric
1not a string"1". So you would userow['isPlayer'] === 1without the quotes. Or you can use==instead of===if you don't want to compare the type (string or number) along with the value. See this tutorial to learn more about Javascript comparison operators.Kevin
The test case has a repeated connection error and is not running. I have explained how to get data into the table, you need several apps installed and running. I tried to make this as clear as possible as I understand it would be annoying to see a blank table in all my posts.
I've changed to without quotes and tried === and == and neither work.
This problem is puzzling
My suggestions is to create a simple test case with an example of your data in the Datatables JS BIN environment. Start here:
http://live.datatables.net/
Get a sample of your data using the browsers network inspector tool to use as Javascript loaded data, like this example. This way we don't need to go through a bunch of steps to help. Or to load additional software we don't want.. In fact this is better as we can actually make updates to your test case directly to try and help.
You can use the browser's debugger with a breakpoint or console.log statements in
createdRowto evaluate what thedataparameter has and what type of datarow['isPlayer']is.Kevin
Finally found that data, type, dataIndex, row was causing the issue.
No idea why really as I just copy, paste and cross my fingers it works.
Resolved now.