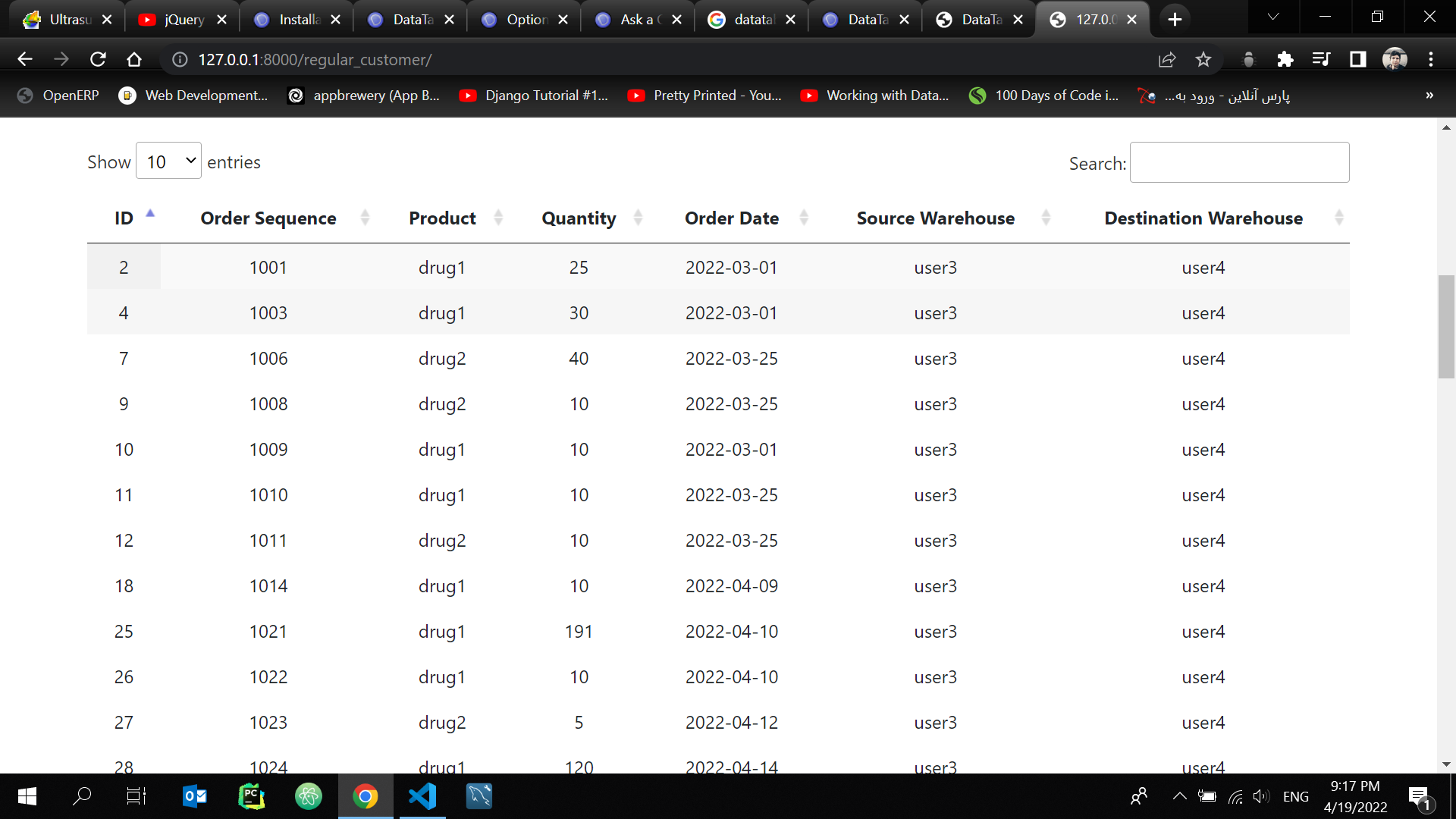
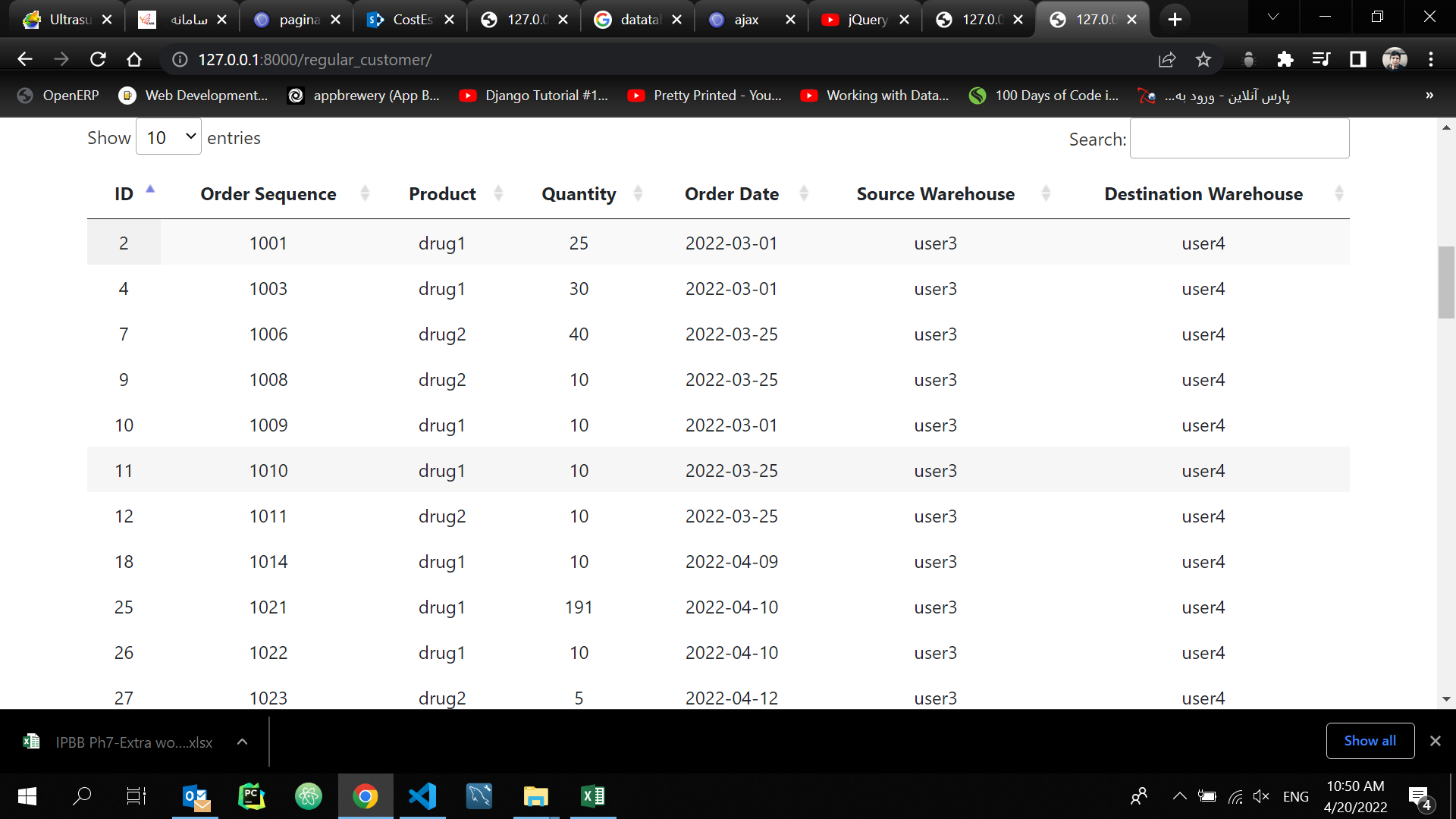
pagination does not work and table show all data in one page
pagination does not work and table show all data in one page

```
var oTable;
$(document).ready(function(){
$('#order_form').submit(function(e){
e.preventDefault();
var serializedData = $(this).serialize();
var url = document.querySelector('#order_form').dataset.url
// var url = "{% url 'my_app:add_order_regular_customer' %}"
$.ajax({
type: 'POST',
url: url,
data: serializedData,
success: function(response){
$('#order_form').trigger('reset');
var ser_order = JSON.parse(response['ser_order']);
var fields = ser_order[0]['fields'];
$('#order_info tbody').prepend(
`<tr>
<td>${fields["id"]||""}</td>
<td>${fields["sequence"]||""}</td>
<td>${fields["product"]||""}</td>
<td>${fields["quantity"]||""}</td>
<td>${fields["order_date"]||""}</td>
<td>${fields["source"]||""}</td>
<td>${fields["destination"]||""}</td>
</tr>`
)
location.reload();
},
error: function(response){
console.log(response)
}
});
});
oTable = $('#order_info').dataTable();
});
```
This question has an accepted answers - jump to answer
Answers
Move
oTable = $('#order_info').dataTable();to the end of yoursuccessfunction so it runs after the table is populated. Between lines 24 and 25 for example.Kevin
unfortunately, it does not work.

Why do you have
location.reload();?What exactly did you change?
Can you post a link to your page or a test case replicating the issue so we can help debug?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
http://live.datatables.net/yilizodi/1/edit?html,css,js
Thanks for the test case but it doesn't run. Make sure to remove
oTable = $('#order_info').dataTable()on line 32 and move it to your success function. Line 32 is executed before the Ajax response so you are initializing an empty Datatable then building an HTML table which Datatables knows nothing about.Kevin
I attached the .js and html files. thank you for your help
base.html
regular_customer.html
regular_customer.js
Sorry, I'm unable to open your rar file. Did you make the changes I suggested. If you can't provide a running test case then post you JS code like before.
Kevin
html
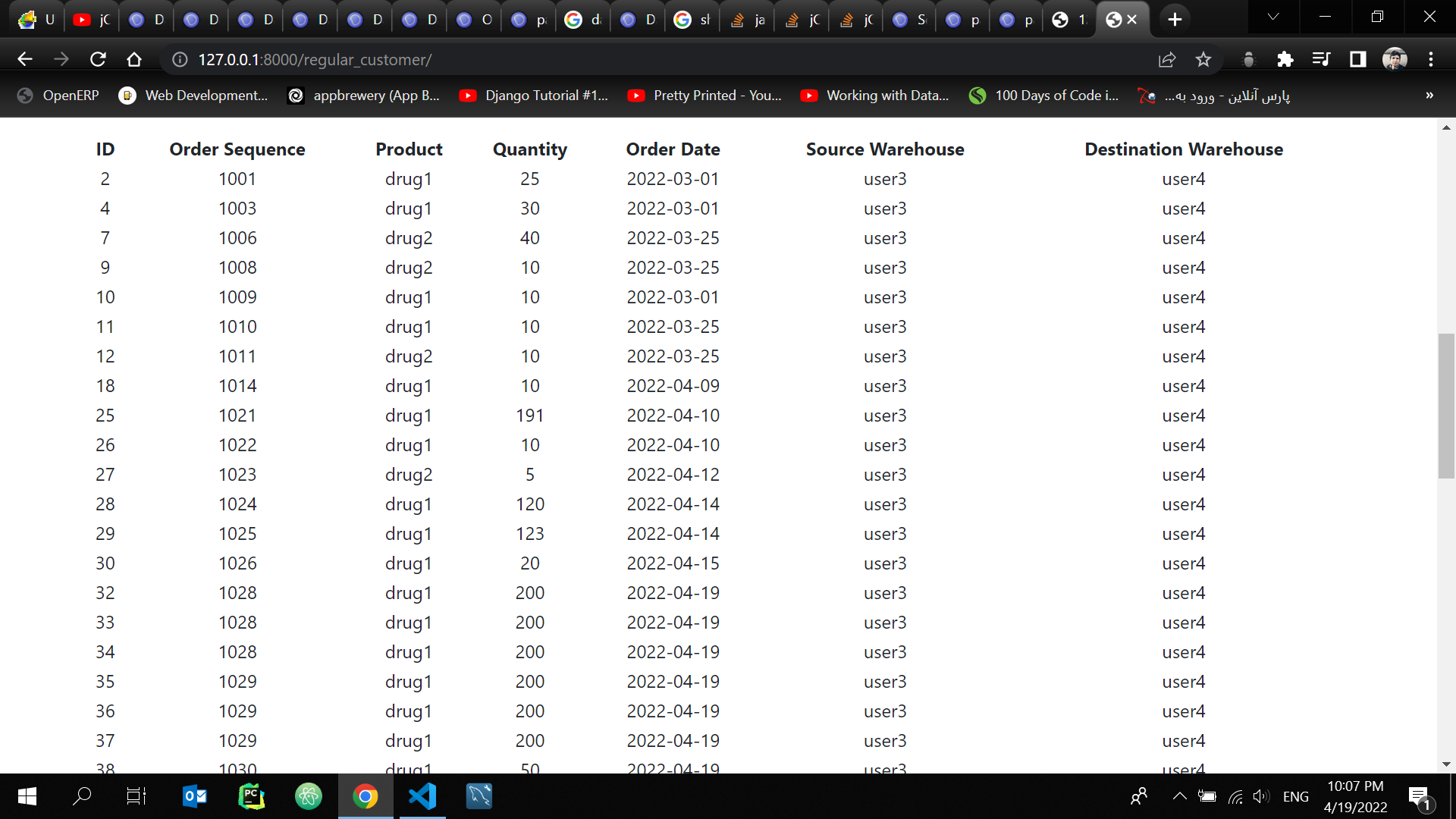
Now it looks like the Datatable isn't initialized as all the Dattaable elements like search are missing.
Have you tried removing
location.reload();?Do you get errors in the browser's console or alert messages?
Kevin
Kevin
No
There is something going on that can't be debugged with the information provided. Please post a link to your page or a running test case that replicates the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Another thing to try is instead of populating the table like this:
Let Datataables populate the table. Maybe something like this using
dataandcolumns.data:Kevin
I got this error:
DataTables warning: table id=order_info - Cannot reinitialise DataTable. For more information about this error, please see http://datatables.net/tn/3
I have removed all actions in success function but showing the $('#order_info') table. However, the datatable pagination is not working!
```
$(document).ready(function(){
$('#order_form').submit(function(e){
e.preventDefault();
```
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
http://live.datatables.net/gaxufosa/1/edit?html,css,js,console
Thanks for the test case, but it doesn't run! We need to see the problem you want help with to be able to progress this,
Colin
Did you follow the troubleshooting steps at the link in the error?
http://datatables.net/tn/3
Are you initializing Datatables somewhere else outside the
$('#order_form').submit(function(e)handler?You might need to add the
destroyoption depending on your requirements. Seeing the running web page or test case will help us to understand the flow of your code to help with suggestions.Kevin