Increase the distance from the search field to the table header
Increase the distance from the search field to the table header
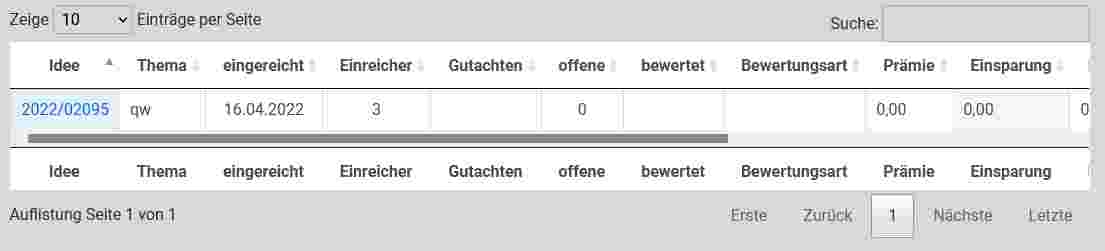
First, it is possible to increase the distance from the search field to the table header?
Second, i want to change the color only of the table header or make it transparent, but the color of the first headercell ( the fixed column) should remain white, Is there a trick for that ?

Thanks for a solution.
Jochen
This discussion has been closed.
Replies
Hallo Jochen,
I think you need to use CSS for that. I don't think there is a different way. Just use your browser's inspector to identify what you need.
I use this to create a particularly large search filed and to create some space on top of the div. You'll figure it out.
To apply the CSS use the "init" event handler or the "initComplete" option.
Viele Grüße
Roland
Hallo Roland,
danke für Deinen Tip
thanks for your tip, i have found another solution:
div.dataTables_filter input {
background-color: white !important;
}
div.dataTables_length select {
background-color: white !important;
}
table.dataTable thead th {
background-color: !important;
}
div.dataTables_filter{
padding: 0px 0px 10px;
}
Gruß
Jochen
it has to be:
table.dataTable thead th {
background-color: #e3f2fd;
}
!impotant is here not necessary
Jochen
Alles klar, Jochen. Glad you got it working.
Roland