Wild unlikely request, but is this even possible?!?
Wild unlikely request, but is this even possible?!?
Link to test case: https://garyrowe.co.uk/acc/
To see the data: **If you would like to see data in the table you need **Assetto Corsa Competizione (sim racing game on PC), SimHub (https://www.simhubdash.com/download-2/) and the Swoop plugin (https://www.racedepartment.com/downloads/simhub-swoop-plugin.48487/)....
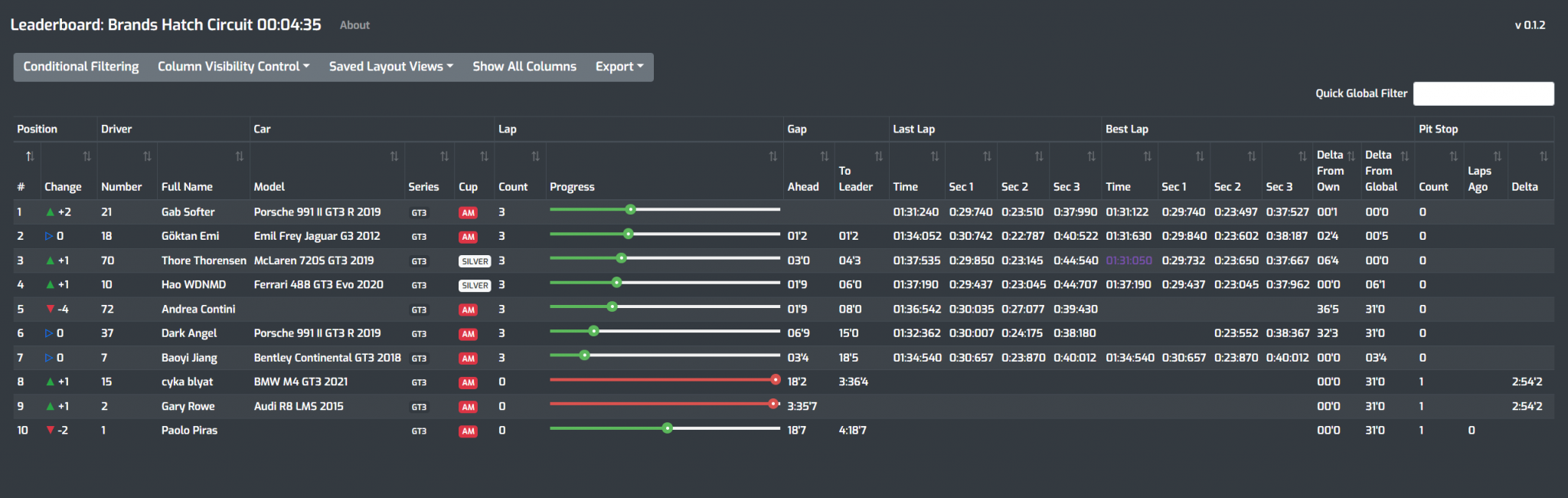
Here is a screenshot:

Debugger code (debug.datatables.net): None
Error messages shown: None
Description of ~~problem~~ request/idea: Column 9 in the screenshot is Gap Ahead. The gap in seconds to the Driver ahead on the track, for track position. So this doesn't considered lapped Drivers. This isn't an issue.
I would like to insert a row OR I would like to add a thick border css class just to one row somewhere down the table based on a calculated sum.
I have access to data on the Swoop API plug-in that tells me how long a pitstop takes. This isn't stationary time. This is the full entering, accessing, stopping, pitting, departing and full exiting the pit back onto the track at race speed. It's quite a distance. And quite a considerable length of time on some tracks.
I would like to calculate that data time value against the Gap Ahead time of cars behind me. And then where appropriate make the bottom border of that row very very bold.
The idea is to indicate where in the leaderboard table I would exit into the leaderboard table if I was to pit at any given time. Live!
Is this even possible and if so where would I even begin and how would I achieve this please?
Answers
Sorry, I'm not too clear on what you're after, but bordering could be done with CSS. If you take a look at
createdRow, the example there is also conditionally adding a class to the row. You could do that, with the targeted CSS then formatting that record as you wanted,Colin
I've used createdRow before (unsuccessfully: https://datatables.net/forums/discussion/comment/207088#Comment_207088) so I knew it was possible to change the style of one row (when coded correctly).
For this request I'll try to explain again. It's maybe more of a general JavaScript question than a datatables one. But I am wanting to calculate data from the table, hence asking here.
I would like to look for the row that is me as the Driver. So isPlayer=1
if ( row['isPlayer'] === "1" ) {Then I would like to add up the Gap times for all the cars on track behind me until that calculation value is equal to or greater than the LastDriveThroughTime
That is where I would like to add the new CSS.
So I might be driving and be in position 4 and see a visual indication line within the table of where I would come out on track if I pitted, 28th.
I don't fully understand your description either. One option might be to use
drawCallbackfor the calculations by using -api rows().every()` to loop through all the rows.Kevin