Multiple button groups on the same page - Only the first one works
Multiple button groups on the same page - Only the first one works
Hello,
(Sorry in advance for my English :S)
I implemented two tables on one page.
On each table I have a group of buttons.
However, the dropdown only works on the first board.
If I remove the first dataTables initialization, then the second works.
Did I do a wrong configuration?
Here some pictures :
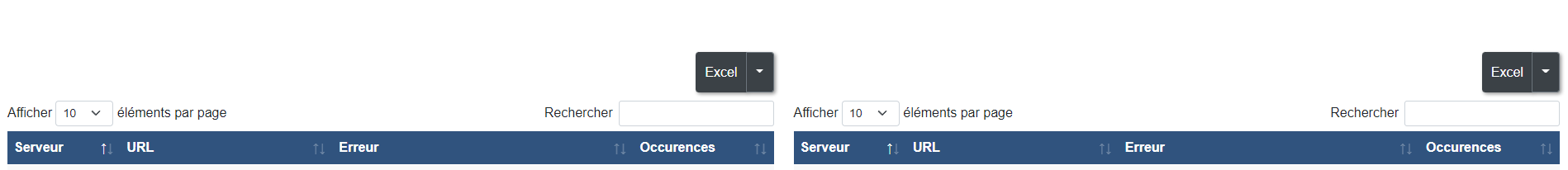
This is my two tables

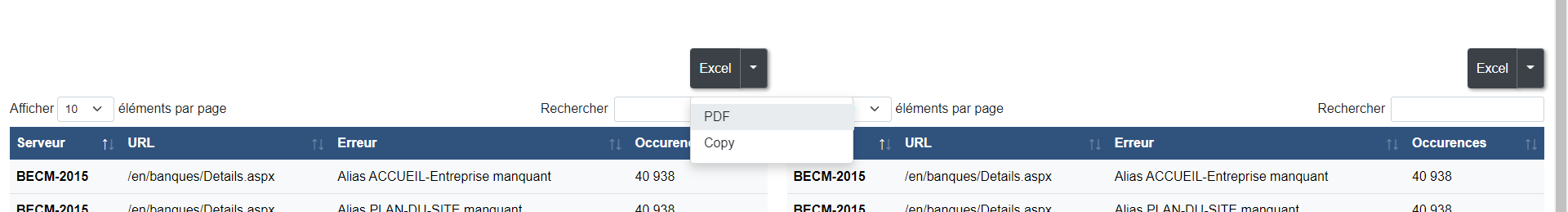
I can open the first dropdown button

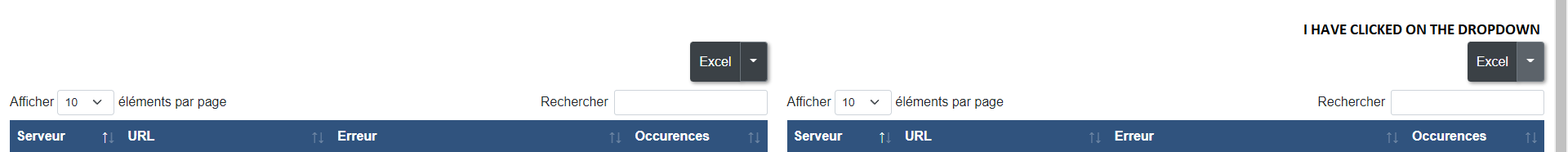
But i cant open the second dropdown button

Here the JS initialization :
$(document).ready(function() {
$('#home_table_not_found').DataTable( {
"language": {
"lengthMenu": "Afficher _MENU_ éléments par page",
"zeroRecords": "Aucun résultat - désolé",
"info": "Affichage de la page _PAGE_ sur _PAGES_",
"infoEmpty": "Pas d'enregistrement disponible",
"infoFiltered": "(recherche filtrée sur _MAX_ enregistrements)",
"search": "Rechercher",
"previous": "Précédent",
"sPrevious": "Précédent",
"oPaginate" : {
"sFirst" : "Première",
"sLast" : "Dernière",
"sPrevious" : "Précédent",
"sNext" : "Suivant"
}
},
dom: "<'row'<'col-sm-12 col-md-12 text-end'B>>" +
"<'row'<'col-sm-12 col-md-6'l><'col-sm-12 col-md-6'f>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7'p>>",
buttons: [
{
extend: 'excel',
split: [ 'pdf', 'copy'],
}
]
});
$('#home_table_sinbad').DataTable( {
"language": {
"lengthMenu": "Afficher _MENU_ éléments par page",
"zeroRecords": "Aucun résultat - désolé",
"info": "Affichage de la page _PAGE_ sur _PAGES_",
"infoEmpty": "Pas d'enregistrement disponible",
"infoFiltered": "(recherche filtrée sur _MAX_ enregistrements)",
"search": "Rechercher",
"previous": "Précédent",
"sPrevious": "Précédent",
"oPaginate" : {
"sFirst" : "Première",
"sLast" : "Dernière",
"sPrevious" : "Précédent",
"sNext" : "Suivant"
}
},
dom: "<'row'<'col-sm-12 col-md-12 text-end'B>>" +
"<'row'<'col-sm-12 col-md-6'l><'col-sm-12 col-md-6'f>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7'p>>",
buttons: [
{
extend: 'excel',
split: [ 'pdf', 'copy'],
}
]
});
});
Do you know why the first works but not the second?
Thanks !
Regards,
This question has an accepted answers - jump to answer
Answers
The problem sounds similar to this thread.
Kevin