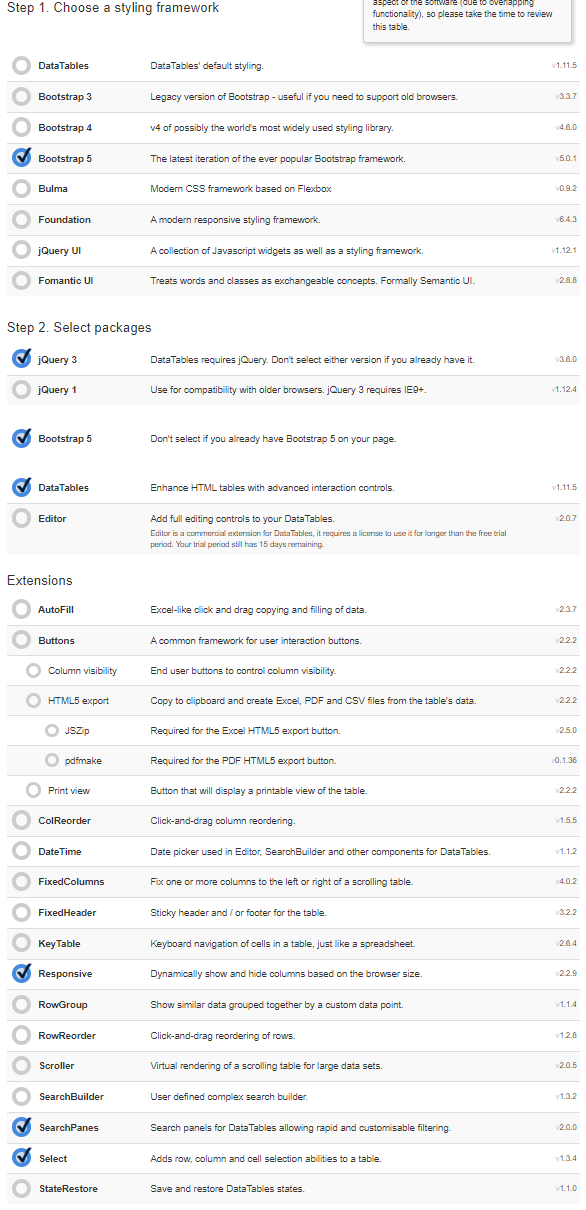
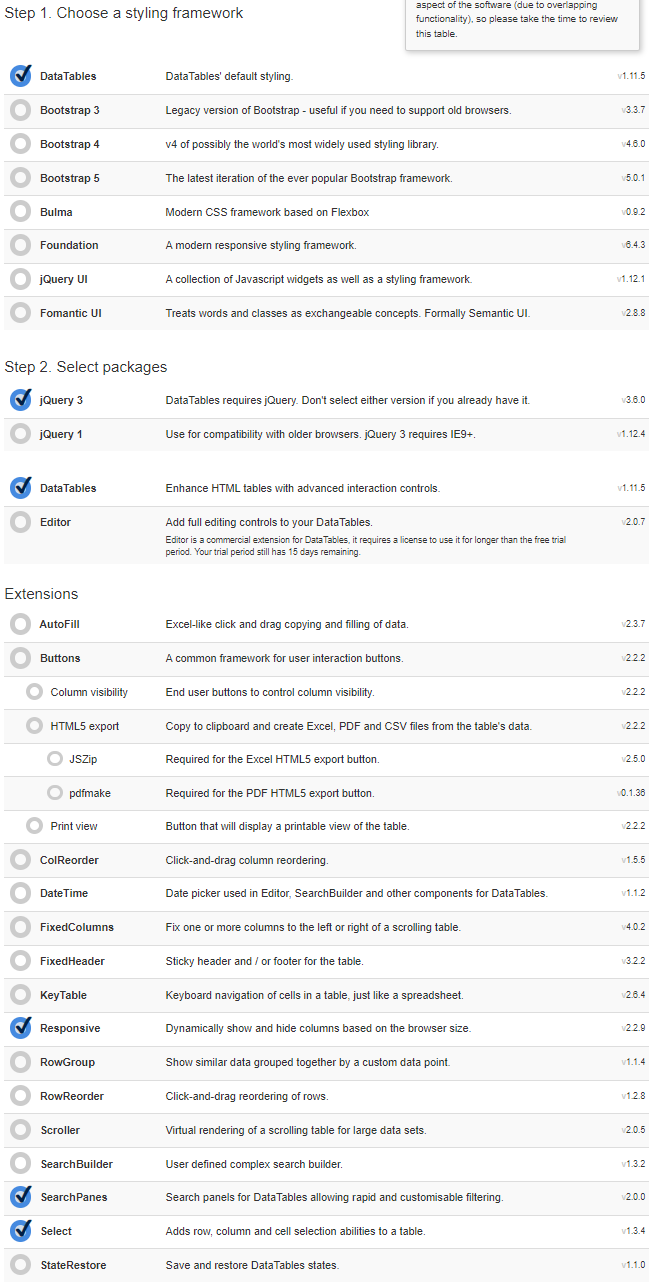
Filter button breaks when using Bootstrap and SearchPanes options
Filter button breaks when using Bootstrap and SearchPanes options
 Raidek
Posts: 69Questions: 7Answers: 0
Raidek
Posts: 69Questions: 7Answers: 0
Link to test case:
https://jsfiddle.net/Raidek/3tucgn8d/13/
Error messages shown:
On the F12 key, it releases these messages when I click on the different filter options.

Description of problem:
I have recorded a video to make the problem more visual:
https://youtu.be/Z_xLrNUp2qg
In short, the panel-specific clear filter button seems to break when using SerachPanes options in JS code. I think it has something to do with Bootsrap 5, but I can't identify it.
This question has accepted answers - jump to:
Answers
That's a long video - please can you point to the bit where you're seeing issues, or better still, please give the steps to reproduce, and say what is happening and what you would expect to happen instead.
Colin
Ok I will explain in writing.
========================================
=======WITH THE STYLE Bootstrap 5=========
========================================
The code is still here: https://jsfiddle.net/Raidek/3tucgn8d/13/
Imports:

HTML table: See the HTML panel in JSFiddle
Ok if now you run the code with this JS (which you can find here):
This clean filter button would work:

You can see it in the video from second 43 to 1:10 here
Okay if I now want to put the SearchPanes options like for example:
viewTotal: true,initCollapsed: trueandorder: ["Age", "Position", "Office "]Then the clean filter button will not work:

You can see it in the video from minute 2:18 to 3:04
=========================================
=======WITHOUT THE STYLE Bootstrap 5======
=========================================
The code is still here: https://jsfiddle.net/Raidek/bcdt3e2r/17/
If you now use the datatable's stock style instead of Bootstrap 5:

HTML table: See the HTML panel in JSFiddle
Ok if now you run the code with this JS:
or this:
The delete filter buttons will work without a problem.
Thanks for the extra words, but I'm not getting it. You said the clear doesn't work in this example , https://jsfiddle.net/Raidek/bcdt3e2r/17/ , but the clear is behaving for all three panes as expected for me. Is that the correct fiddle? We don't really need to see it when it works, we're happy just to get a link for when it doesn't,
Colin
Ok here's an example that doesn't work:
https://jsfiddle.net/Raidek/pg0try9v/2/
Maybe I explained it wrong. Sorry.
Thanks
Imports:
Thanks for that, I'm seeing it in that example. It looks like it's been fixed in the nightly releases here - http://live.datatables.net/cerihico/1/edit . I've also added a regression test so it won't happen again. There's been a few issues that need releasing, so I'll see if we can make a new SearchPanes release in the next week or so,
Colin
Hello Colin, I have looked at the test you have put: http://live.datatables.net/cerihico/1/edit

And it gives error
"Script error. (line 0)"With these imports where I only change the JS from
searchPanes 2.0.0to nightly but leave the CSS from bootstrap 5 instead of putting the nightly.This way I keep the bootstrap 5 style but fixing the problem.
CODE: https://jsfiddle.net/Raidek/uv204w96/5/
That's very odd, I'm not seeing that error, but glad you've got it fixed. We're aiming to push a release in the next couple of days,
Colin