How to align my DataTable in my webpage?
How to align my DataTable in my webpage?
Hey,
I am trying to align my Datatable on my page, but its not working. I already tried anything I found on this forum but nothing seems to work. If added:
<
table id="myStaticDatatable" class="display" style="width: 100%"> and also this:
div.dataTables_wrapper {
float: left;
width: 100%;
margin: 0 auto;
}
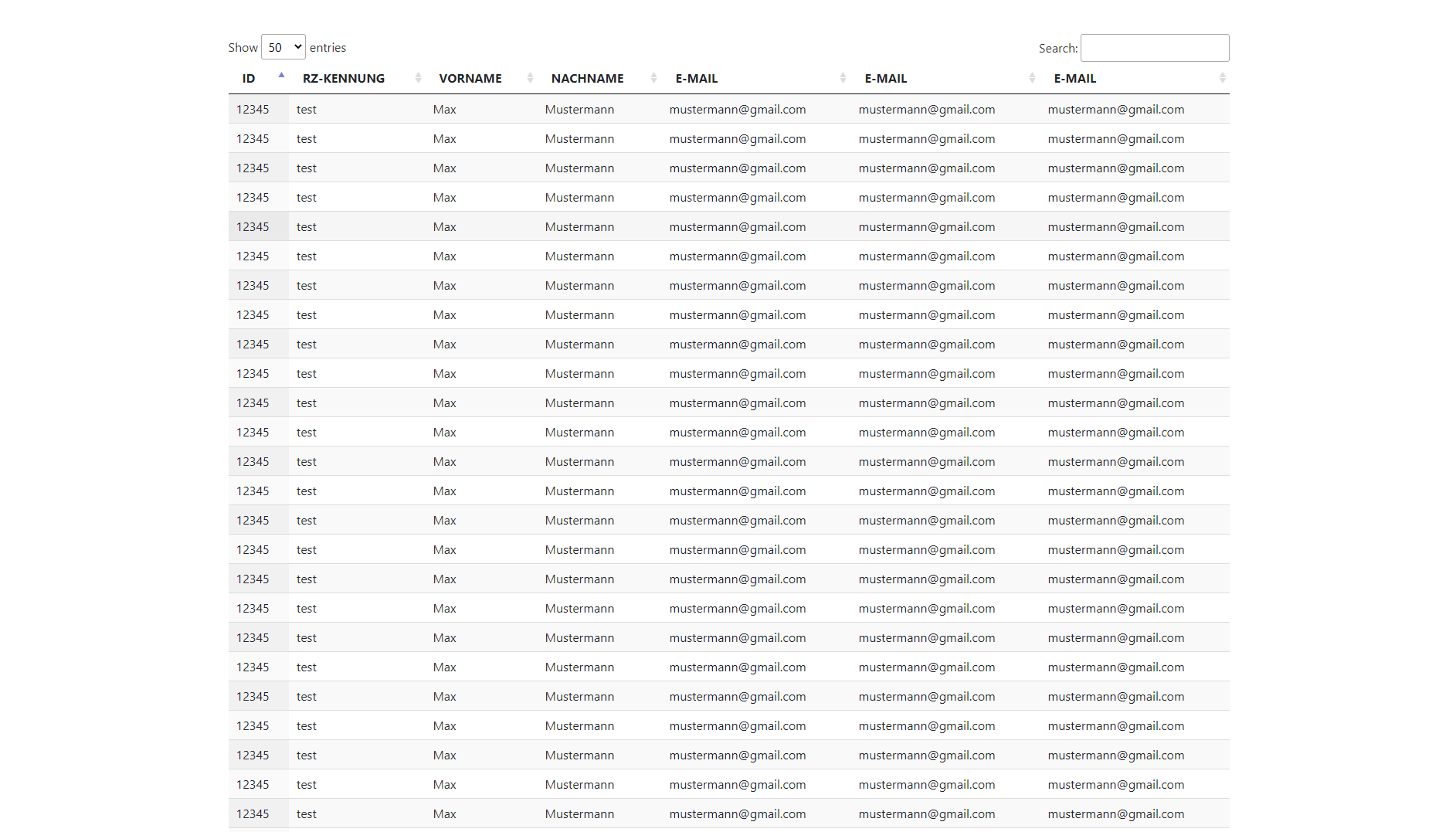
But it still looks like this:

How can I move the table to the left?
Thank you in advance for the help
Simon
This question has an accepted answers - jump to answer
Answers
My experience has been that the table will align left within the container it is in, like this example. Styling issues are almost impossible to debug without seeing the problem. Please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Sorry I just saw your answer now. I cant use the live function, because it is included in my python page. I will add 3 Screenshots, I hope that is also fine.
It looks like you are using Bootstrap but haven't loaded the Datatables Bootstrap integration files. See this example and the Styling docs. Use the Download Builder to get the proper files.
Is the table hidden when Datatables is initialized? If so you will need to use
columns.adjust()when the table is made visible. See this example.If you still need help we will need access to a page that shows the issue so we can help debug. The backend data doesn't matter. A test case with fake data and your styling environment that replicates the issue is needed.
Kevin
Thanks a lot. I will try it tomorrow, if I run into other Problems I will post it here. Im am quit new to Django and just copied the code from someone else