TR coloration goes away after dataTable call
TR coloration goes away after dataTable call
<head>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs4-4.6.0/jq-3.6.0/dt-1.11.5/b-2.2.2/b-colvis-2.2.2/fc-4.0.2/fh-3.2.2/r-2.2.9/rg-1.1.4/sp-2.0.0/sl-1.3.4/datatables.min.css"/>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs4-4.6.0/jq-3.6.0/dt-1.11.5/b-2.2.2/b-colvis-2.2.2/fc-4.0.2/fh-3.2.2/r-2.2.9/rg-1.1.4/sp-2.0.0/sl-1.3.4/datatables.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"></script>
</head>
<body>
<table class="table table-sm table-hover">
<thead>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
</thead>
<tbody>
<tr class="table-success">
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</tbody>
</table>
</body>
<script>
$( document ).ready(function() {
$(".table").dataTable()
});
</script>
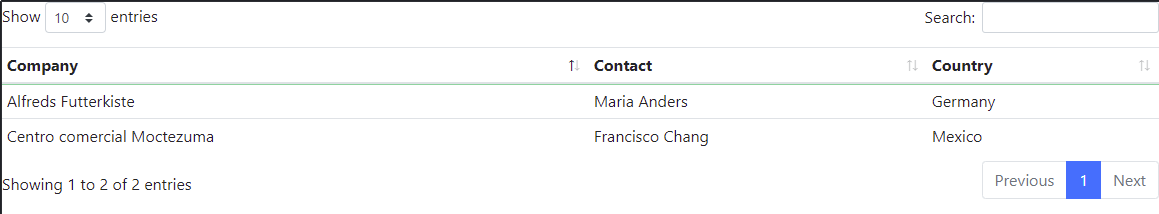
As is:

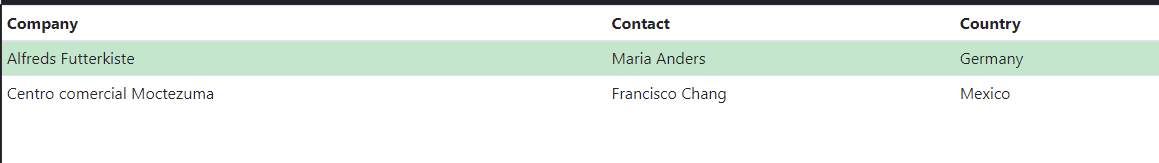
If you remove the last script call:

The green row background is intended and wanted styling. How do I get datatables to not overwrite the table styling?
I have a few more cases where this is a problem, such as table-dark if I try to update to Bootstrap 5, so hoping for a general solution for similar problems.
Answers
You could try adding
!importantto the end of your styling.If that doesn't help, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Broken green background: http://live.datatables.net/dikilibe/1/edit
Working green background: http://live.datatables.net/zaxuqepi/1/
Most likely you will need to override the Datatables CSS with a custom CSS like this example:
http://live.datatables.net/fiyipeye/1/edit
You can inspect the Datatables
trto what selectors are needed for the custom CSS.Kevin
I know that I can fix it by modifying the datatables or bootstrap css, for example by deleting I think it was line 11052 out out of datatables.css it does what I want. But if I use datatables and select bootstrap table styling I'd expect datatables not to clobber the bootstrap style. So, file as bug then?
The nightly for DataTables actually fixes this: http://live.datatables.net/dikilibe/2/edit . The problem was that previously row striping was done by background colour. With the latest updates we use an inset box-shadow instead.
I'm going to drop DataTables 1.12 which includes this change hopefully next week.,
Allan