Styling problem when row is selected
Styling problem when row is selected
Hello, first, I tell you that I cannot create a test case, so I hope you can give me some advice on this.
I am using CDN with last DataTable version and bootstrap 5. That CDN includes Select extension.
This is the table definition:
`<table id="paises" class="table table-bordered text-nowrap display border-bottom w-100">
<thead>
<tr>
<th class="wd-10p text-center"></th>
<th><div class="checkbox d-inline m-0 p-0"><input id="chk_0" type="checkbox" /><label for="chk_0" class="cr mb-0">ID</label><i class="fa fa-question-circle text-info" style="margin-left: 10px" data-container="body" title="Selección Múltiple" data-toggle="popover" data-trigger="hover" data-placement="top" data-html="true" data-content="Seleccione todos los registros en la página actual."></i></div></th>
<th class="text-center">Nombre</th>
<th class="text-center">ISO 2</th>
<th class="text-center">ISO 3</th>
<th class="text-center">Teléfono</th>
<th class="text-center">Registro</th>
<th class="text-center">Actualización</th>
</tr>
</thead>
</table>`
Data is retrieved by Ajax,
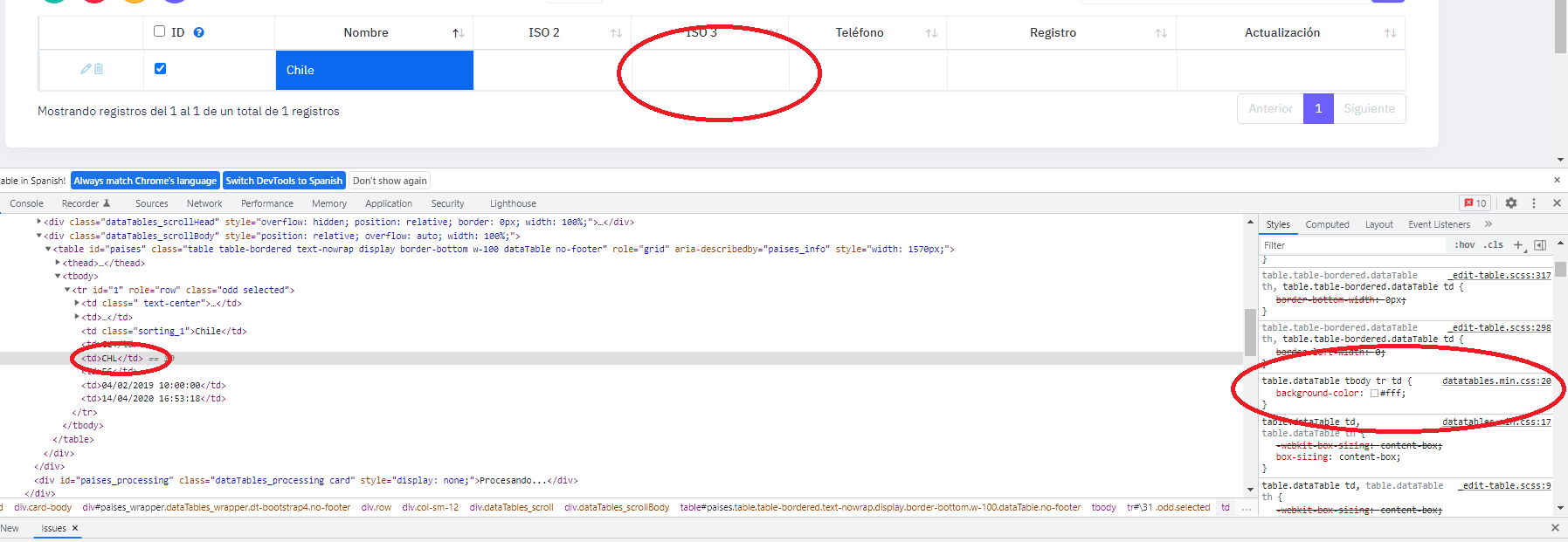
When I click the checkbox to select a row, please see how it looks like.

When digging into the CSS, I have found that there is a background at cell level that set it to white. That is why the cell does not appear in the right background.
That does not occur in your demo, where that style is not applied.
What may be happening here?
Thanks
This question has an accepted answers - jump to answer
Answers
With styling, we really need a test case - so many things can interfere with it. A test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hello... as a workaround, I added this in a custom CSS:
There is no other strange CSS file... I have just moved from datatable that uses BS4 to the last version using BS5.
I am developing in my own computer. If I remember when I install it in a QA server, maybe I will post here again.
Regards
Jaime
Looks like this thread is asking the same question and is fixed in the nightly version of select.
Kevin