Searchbuilder close button inaccessible when using Bootstrap 5
Searchbuilder close button inaccessible when using Bootstrap 5
Link to test case: http://live.datatables.net/yimexehe/7/edit
Debugger code (debug.datatables.net): oyevut
Error messages shown: None
Description of problem: When using buttons to initialize the searchbuilder while using Bootstrap 5, the close button in the upper right corner is inaccessible due to a lower z-index than it's sibling that overlaps it.
HTML code after initialization:
<div class="dtb-popover-close">x</div>
<div class="dtsb-searchBuilder dropdown-menu" role="menu">
...
</div>
In the buttons.bootstrap5.css file, on line 74, you can see that the close button is assigned z-index: 12;
div.dtb-popover-close {
...
z-index: 12;
}
The sibling element has z-index: 2002; that can be seen in the buttons.bootstrap5.css file, on line 143
div.dt-button-collection div.dropdown-menu {
...
z-index: 2002;
...
}
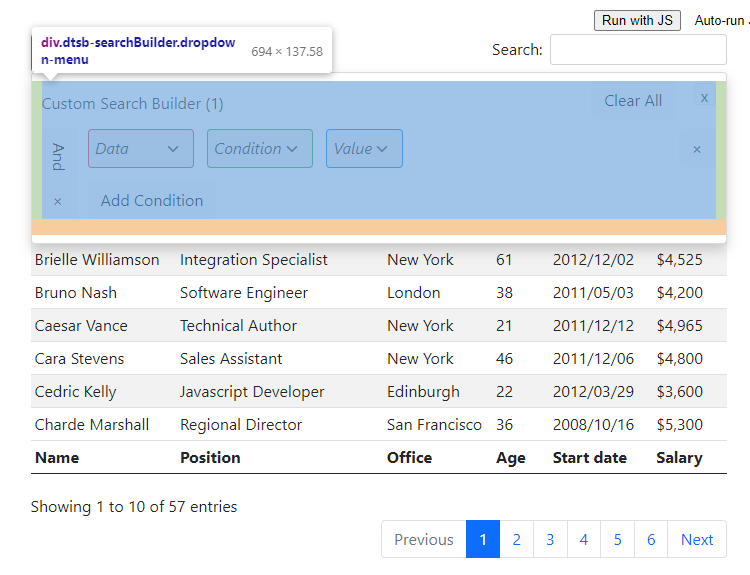
Since the .dropdown-menu overlaps the close button, you'll never be able to click it:

If it were moved to the same level as the Clear All button, or given a z-index higher than the .dropdown-menu, it would fix the issue.
Answers
Hi,
Many thanks for letting me know about this error. Fix committed here, will be in the nightly shortly and the next patch release of Buttons.
Allan