How to have row ID show in post when uploading files
How to have row ID show in post when uploading files
in Editor
I'm trying to use the upload function in Editor and I have it to the point where it is processing the request however in checking the POST request, it is not sending the row id. How can I get it to send that also?
I am using the bubble editor with Editor 1.9.2.
Here is the JS for editor:
, {
label: "School Signature:",
data: "school.id_i",
name: "school.signature",
type: "upload",
display: function ( data ) {
return '<img src="https://tces-images.theceshop.com/schools/'+data+'/SchoolSignature.jpg"/>';
},
noImageText: 'No signature'
}
I need it to return the school.id_i field also so I know what to rename the file to and where to store it at.
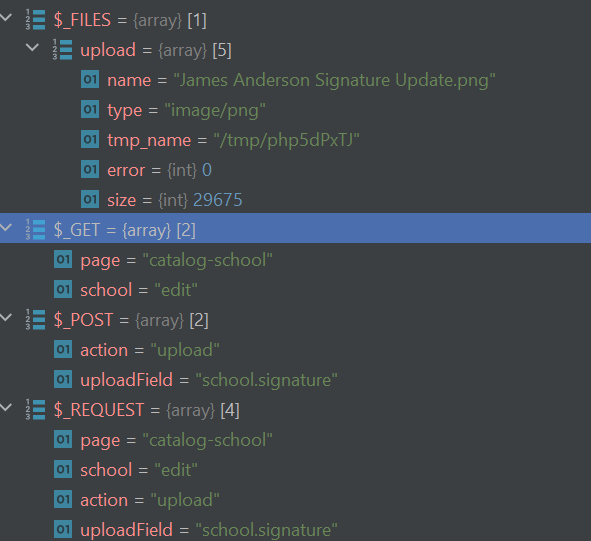
This is all the info I get when uploading.

Thank you for the help.
This discussion has been closed.
Answers
Hi,
The upload field type doesn't sent the host row id as part of the upload request. The upload happens async to the rest of the form, so consider the case when a file is uploaded when creating a new row - there is no host row in the database at that point.
Are you using the
db()method to set how information about the file should be stored in the database? If so, it should use theidfrom thefilestable (or whatever the name of your table that holds meta information about the files is).Perhaps you can show me your PHP code?
Allan
Hey Allan,
I am writing to the db. Here is my php code for that controller and it works for all the rest of the fields but not for the file.
I understand what you are saying about if a new row is added then you wouldn't have an id available but I could do that in the controller and have it create the row first, then apply the file operations after since it would return the row id created.
Is there a way of adding another field to the post request such as optional data for the upload function?
Many thanks - I see you aren't using our PHP libraries for Editor, so my note above about the
db()method for ourUploadclass isn't relevant.But then rather than submitting a create action, Editor would be submitting an edit action. You would also need to handle the situation where the user cancels the create action without submitting, and perhaps even more complex, the case where someone else loads the page when it has that "fake" inserted row, without the user having yet submitted there form data.
Yes, you can use
preUploadto do that, however, I'd encourage you not to take this route for the reasons outlined above. Let the upload happen without the host row id, and then link the host row to the file.Allan