1 out of 3 tables not rendering
1 out of 3 tables not rendering
Hello,
I am trying to implement the following blogpost https://datatables.net/blog/2016-03-25
But instead of only on Parten/child i hava a third table witch is a child of the child.
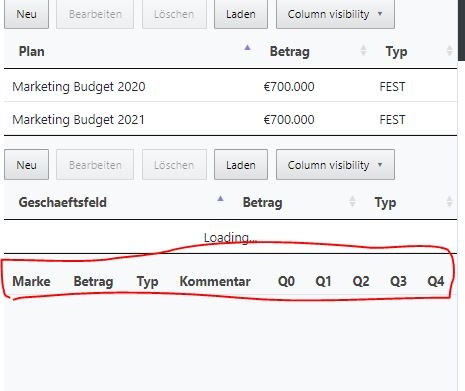
The third Table ist not working at all.

The second table dosnt load after clicking an Element of the first table. Witch schould reload after selecting. See code at the very buttom. console.log("select Plan") in the "Callback" ist never called.
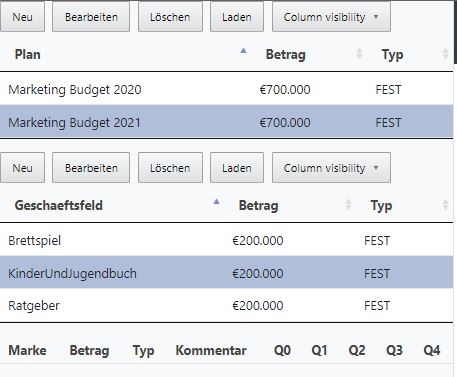
it does after i click an element and reload the table with the "Laden" Button

there are no errors on the Console
Any Idea why this might be happening.
Heres my Code
var editorPlan
var editorGeschaeftsfeld;
var editorMarke;
var tabellePlan
var tabelleGeschaeftsfeld;
var tabelleMarke;
//PlanEditor
editorPlan = new $.fn.dataTable.Editor( {
ajax:{
url:'/api/v1/budgets/plan'
},
table: "#planTabelle",
fields: [{
label: "Bezeichnung:",
name: "name",
},{
label: "Betrag",
name: "betrag"
},{
//delete for brevity
}
]
});
//GeschaeftfelsEditor
editorGeschaeftsfeld = new $.fn.dataTable.Editor( {
ajax: {
url: '/api/v1/budgets/geschaeftsfelder',
data: function ( d ) {
var selected = tabellePlan.row( { selected: true } );
if ( selected.any() ) {
d.pid = selected.data().id;
}
}
},
table: "#geschaeftsfeldTabelle",
fields: [{
label: "Bezeichnung:",
name: "name",
},{
label: "Betrag",
name: "betrag"
},{
//delete for brevity
}
]
});
//MarkenEditor
editorMarke = new $.fn.dataTable.Editor( {
ajax: {
url: '/api/v1/budgets/marken',
data: function ( d ) {
var selected = tabelleGeschaeftsfeld.row( { selected: true } );
if ( selected.any() ) {
d.pid = selected.data().id;
}
}
},
table: '#tabelleMarke',
fields: [{
label: "Bezeichnung:",
name: "name",
},{
label: "Betrag",
name: "betrag"
},{
//delete for brevity
}
]
});
//PlanTabelle
tabellePlan= $('#planTabelle').DataTable({
select: {
style: 'single'
},
dom: "Bt",
ajax:{
url: "/api/v1/budgets/plan",
type: "GET",
},
columns: [
{ data: "name" },
{ data: "betrag", render: $.fn.dataTable.render.number( '.', ',', 0, '€' ) },
{ data: "budgetTyp" },
//delete for brevity
],
columnDefs: [
{ targets: [0, 1, 2], visible: true},
{ targets: '_all', visible: false }
],
buttons: [
{ text: "Neu" , extend: "create", editor: editorGeschaeftsfeld },
{ text: "Bearbeiten", extend: "edit", editor: editorGeschaeftsfeld },
{ text: "Löschen", extend: "remove", editor: editorGeschaeftsfeld },
{ text: "Laden", action: function ( e, dt, node, config ) {
dt.ajax.reload();},
},
'colvis',
],
});
//GeschaeftsfeldTabelle
tabelleGeschaeftsfeld = $('#geschaeftsfeldTabelle').DataTable({
select: {
style: 'single'
},
dom: "Bt",
ajax:{
url: "/api/v1/budgets/geschaeftsfelder",
type: "GET",
data: function(dx){
var selected = tabellePlan.row( { selected: true } );
console.log(selected.data().id);
if ( selected.any() ) {
dx.pid = selected.data().id;
console.log(selected.data().id);
}
}
},
drawCallback: function() {
console.log("DrawCallback");
},
columns: [
{ data: "name" },
{ data: "betrag", render: $.fn.dataTable.render.number( '.', ',', 0, '€' ) },
//delete for brevity
],
columnDefs: [
{ targets: [0, 1, 2], visible: true},
{ targets: '_all', visible: false }
],
buttons: [
{ text: "Neu" , extend: "create", editor: editorGeschaeftsfeld },
{ text: "Bearbeiten", extend: "edit", editor: editorGeschaeftsfeld },
{ text: "Löschen", extend: "remove", editor: editorGeschaeftsfeld },
{ text: "Laden", action: function ( e, dt, node, config ) {
dt.ajax.reload();},
},
'colvis',
],
});
//Marken Tabelle
tabelleMarke = $('#tabelleMarke').DataTable( {
select: {
style: 'single'
},
dom: 'Bti',
ajax: {
url: '/api/v1/budgets/marken',
type: 'GET',
data: function (dx) {
var selected = tabelleGeschaeftsfeld.row( { selected: true } );
console.log(selected.data().id);
if ( selected.any() ) {
dx.pid = selected.data().id;
console.log(selected.data().id);
}
}
},
columns: [
{ data: "name" },
{ data: "betrag", render: $.fn.dataTable.render.number( '.', ',', 0, '€' ) },
//delete for brevity
],
columnDefs: [
{ targets: [0, 1, 2], visible: true},
{ targets: '_all', visible: false }
],
select: true,
buttons: [
{ extend: 'create', editor: editorMarke },
{ extend: 'edit', editor: editorMarke },
{ extend: 'remove', editor: editorMarke },
{ text: "Laden", action: function ( e, dt, node, config ) {
dt.ajax.reload();},
},
]
} );
//Reload on Select and Deselect
tabellePlan.on( 'select', function () {
console.log("select Plan")
tabelleGeschaeftsfeld.ajax.reload();
editorGeschaeftsfeld
.field( 'marken.geschaeftfeld' )
.def( tabelleMarke.row( { selected: true } ).data().id );
} );
tabellePlan.on( 'deselect', function () {
tabelleGeschaeftsfeld.ajax.reload();
} );
tabelleGeschaeftsfeld.on( 'select', function () {
tabelleMarke.ajax.reload();
editorMarke
.field( 'marken.geschaeftfeld' )
.def( tabelleMarke.row( { selected: true } ).data().id );
} );
tabelleGeschaeftsfeld.on( 'deselect', function () {
tabelleMarke.ajax.reload();
} );
Answers
If i hard code a pid in the Ajax. The second Tabble will intialize with the data. The Third Tablle will render, but will stay in loading just like the second table in the original Post.
is there a way to "reintialize" a table? or wait for something to be selected in a table for it to be initialized?
I would start with the following debugging steps:
Let us know what you find.
Kevin
there are no errors on the console.
And like i said in my own "answer", I think its an Initialisation Problem.
As i have not selected Anything in any table, the child canot send the selected id data.
Sorry i over saw something.
the error on Console is
Uncaught TypeError: Cannot read properties of undefined (reading 'id')
at data (arbeitsMaskeV2.js:388:42)
at Oa (datatables.min.js:88:151)
at Ba (datatables.min.js:101:366)
at f (datatables.min.js:146:441)
at HTMLTableElement.<anonymous> (datatables.min.js:147:15)
at Function.each (jquery-3.5.0.js:381:19)
at jQuery.fn.init.each (jquery-3.5.0.js:203:17)
at jQuery.fn.init.u [as dataTable] (datatables.min.js:137:53)
at jQuery.fn.init.l.fn.DataTable (datatables.min.js:226:103)
at arbeitsMaskeV2.js:375:36
so the error was on my console.log witch was outside of the if statement.
thanyou anymays