Datatable change specific cell color of selected row
Datatable change specific cell color of selected row
Description of problem:
Hello everyone,
I have a small problem about visuality. I don't want to change the background color of the last two columns when I select the rows;
Multi Select:
'''
select: {
style: 'multi'
}
'''
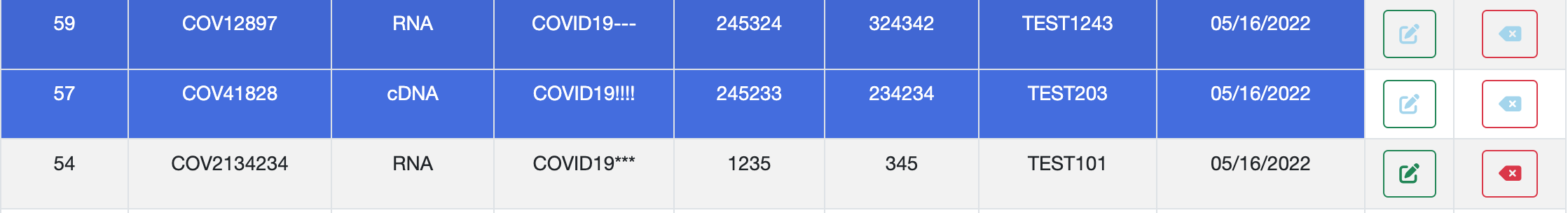
I turn the background-color to white with the code below but as you can see the foto, the color of edit and delete icons dont not stay the same:
'''
"createdRow": function( row, data, dataIndex ) {
if ( data[1] != "" ) {
$('td', row).eq(8).addClass('white');
$('td', row).eq(9).addClass('white');
}
},
'''
CSS:
table.dataTable tbody tr.selected {
background: royalblue !important;
}
.white {
background-color: white !important;
}

Answers
It figured it out with adding color style to <a> and <i> at html file..
Best regards,