Column Filter and Excel Export
Column Filter and Excel Export
Hi everybody,
I'm new to DataTables and I really love it! Im trying to build a customized table view, but I don't know how to solve this issue.
Every column has its own filter, in order to search for specific data in the column, which works absolutely fine. But I want to add an Excel Export, which doesn't work. I tried to insert every code example of this page, but afterwards the filters are not shown anymore.
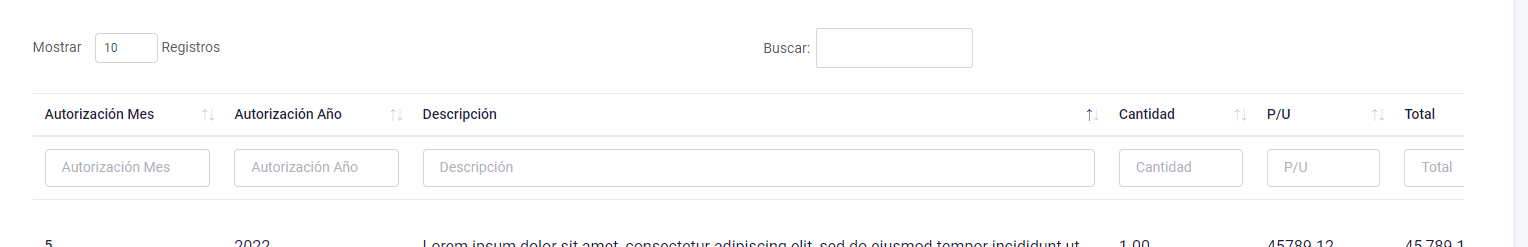
Correct view of the filters:

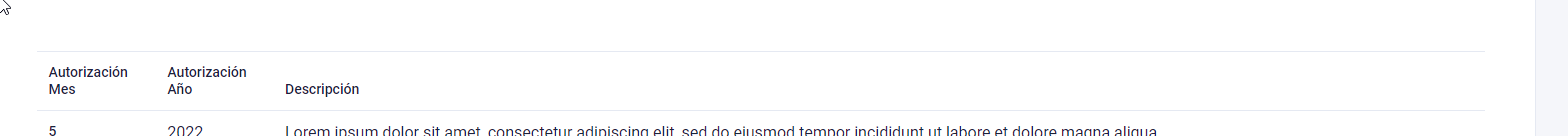
Filters are not shown anymore:

My current code is:
$(document).ready(function () {
// Setup - add a text input to each footer cell
$('#basic-data-table thead tr')
.clone(true)
.addClass('filters')
.appendTo('#basic-data-table thead');
var table = $('#basic-data-table').DataTable({
scrollX: true,
orderCellsTop: true,
fixedHeader: true,
initComplete: function () {
var api = this.api();
// For each column
api
.columns()
.eq(0)
.each(function (colIdx) {
// Set the header cell to contain the input element
var cell = $('.filters th').eq(
$(api.column(colIdx).header()).index()
);
var title = $(cell).text();
$(cell).html('<input class="form-control" type="text" placeholder="' + title + '" />');
// On every keypress in this input
$(
'input',
$('.filters th').eq($(api.column(colIdx).header()).index())
)
.off('keyup change')
.on('keyup change', function (e) {
e.stopPropagation();
// Get the search value
$(this).attr('title', $(this).val());
var regexr = '({search})'; //$(this).parents('th').find('select').val();
var cursorPosition = this.selectionStart;
// Search the column for that value
api
.column(colIdx)
.search(
this.value != ''
? regexr.replace('{search}', '(((' + this.value + ')))')
: '',
this.value != '',
this.value == ''
)
.draw();
$(this)
.focus()[0]
.setSelectionRange(cursorPosition, cursorPosition);
});
});
},
});
});
and I wanted to combine it with this one, but I am not sure, where to put exactly the code:
$(document).ready(function() {
$('#basic-data-table').DataTable( {
dom: 'Bfrtip',
buttons: [
'copy', 'csv', 'excel', 'pdf', 'print'
]
} );
} );
Anyone could guide me?
Thanks a lot!!!
This question has an accepted answers - jump to answer
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Insert the lines 3 - 6 in the second snippet into your Datatables init code in the first snippet. Order doesn't matter. anywhere between lines 10 and 13 would be good. Make sure to place a comma after line 6, something like this:
Kevin
Thank you so much.
colin, next time I will take it into account!
kthorngren, thanks for your support!!