rowCallback with Date()
rowCallback with Date()
 antoniocib
Posts: 277Questions: 62Answers: 1
antoniocib
Posts: 277Questions: 62Answers: 1
Hello everyone I'm trying to use rowCallback for the rows that if they have a date lower than today's must be highlighted.
It just doesn't work why?
I enclose code:
rowCallback: function ( row, data ) {
if ( data.data_scadenza < today) {
$(row).addClass('myHighlight1')
$(row).removeClass('myHighlight')
}
},
var today = new Date();
This is the console.log of var today

My format date is d/m/Y

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
If you debug the
rowCallbackyou will probably find thatdata.data_scadenzais a string not a date. You may need to do something like this:If you still need help then please provide a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
@kthorngren in your way not works, with this code you see what output it gives me
OUTPUT:
The date of today is 23/05/2022 and the IF CLAUSE not works correctly
The first step is to determine the data type of
data.data_scadenza. You are creating a date object withtoday = new Date();.data.data_scadenzaneeds to also be a date object for the comparison to work. Let us know what you find.In order to help we will need to see an example of the data you are working with. If you still need help then please post a test case replicating the issue so we can offer more specific suggestions.
Kevin
This is my website. https://comidb.it/scadenze/scrivania.php
@kthorngren
Debugging the
rowCallbackindicatesdata.data_scadenzais a string:You will need to convert it to a date object. Similar to my code snippet above.
Kevin
@kthorngren
Hi Kevin, as you can see I changed the clause as you said only that Date uses a different date format so the check gets it wrong
Looks on http://comidb.it/scadenze/scrivania.php
Looks like its working to me:
Please explain what is wrong.
My suggestions is that you use the browser's debugger to step through the
rowCallbackto see what its doing. Or at a minimum use a console log statement to see what the values are, something like this:Kevin
@kthorngren today is 24/05/2022.
My format date is DD/MM/YYYY, so the 06/01/2022 need to be red not white
Take a look at using moment.js to format the dates when comparing.
Kevin
So you need to create the "data_scadenza" date object using the proper input format. You can be sure that 6 January 2022 provided as 06/01/2022 will be disambiguated by Javascript using the American date format. Hence "data_scadenza" will be interpreted to be 1 June 2022.
Just provide the input date in format YYYY/MM/DD. Then it should work
As @kthorngren recommends it doesn't hurt to use moment.js. In case you have a lot of date manipulations it is worth the effort to get started with moment.js.
sorry typo: forgot the blank between "new" and "Date"
CONSOLE

OUTPUT

Now my format date is yyyy-mm-dd and works if i want format date dd/mm/yyyy how i do?
@rf1234 @kthorngren
Instead of making the changes in your server script did you try the option rf1234 presented?
Seems like that should provide the needed date format for your if statement.
Kevin
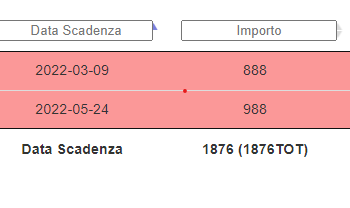
I tried it with your data and it seems to work:
Kevin
Thanks Kevin! All Europeans share the same problem when it comes to date formatting in "US centric" programming languages like Javascript or PHP. Our date formats are chiefly DD.MM.YYYY, DD/MM/YYYY, DD/MM/YY, DD MM YYYY etc.
But we never have a month-day-year sequence. At least none I am aware of.
About as foreign as having pounds, gallons and inches . Sorry, but I had to do this one, lol. I hope I do not offend any American or English member of the forum with this! When I went to school in Pennsylvania I learned that I am not 190cm tall but 6 foot 4. Confusing.
. Sorry, but I had to do this one, lol. I hope I do not offend any American or English member of the forum with this! When I went to school in Pennsylvania I learned that I am not 190cm tall but 6 foot 4. Confusing. 
Thats because we Americans use inches so we need a simple way to find the month first - LOL
Kevin
I agree, Kevin
@antoniocib
I tried this
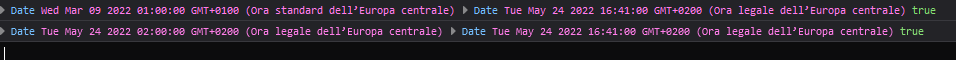
and it returns "invalid date". No month 13 in America.
While this
returns the proper date. 13 June 2022.
@rf1234 and @kthorngren
in this way not works..
looks on http://www.comidb.it/scadenze/scrivania.php
No it can't work this way, Antonio because "d" is not an object but merely your date string. if "today" is today's date object you must compare it with the date object derived from data.data_scadenza not with data.data_scadenza itself.
@rf1234 @kthorngren AAAAAAA NOW WORKS I LOVE IT! Thank you guys