Table Initial Render overflows
Table Initial Render overflows
Description of problem: I'm using Turbolinks on my site to enable PJAX navigation. A problem with datatables occurs when the page is loaded but the table itself overflows the datatable wrapper. Any interaction on the table (e.g., moving a column...) rerenders the table into its correct shape. I've tried to use the "setTimeout" function to delay the initialization of the table but it's a hit or miss and not very elegant to use such delay.
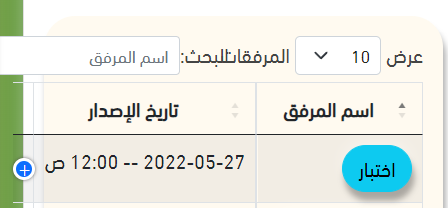
Overflown Table render:

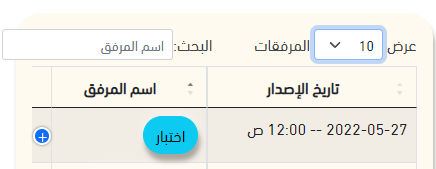
Correct Table Rendering:

This question has an accepted answers - jump to answer
Answers
If you could like a page showing the issue and I help to try and debug it.
Thanks,
Allan
After localizing the issue, it seems that a local CSS styling is the issue of the problem as it loads after the script is executed for initializing the datatable. This CSS file causes the table to change its place hence this overflowing issue.
Fixed it by moving the CSS file to the head of the base HTML template which solved the loading priority.
Thanks,