float number with intVal()
float number with intVal()
 antoniocib
Posts: 277Questions: 62Answers: 1
antoniocib
Posts: 277Questions: 62Answers: 1
Good morning,
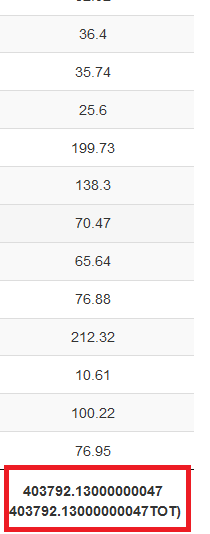
I did not understand how it is possible that all these zeroes come out since a float variable has been declared on the server side, I am attaching the code.
footerCallback: function ( row, data, start, end, display ) {
var api = this.api(), data;
var intVal = function ( i ) {
return typeof i === 'string' ?
i.replace(/[\$,]/g, '')*1 :
typeof i === 'number' ?
i : 0;
};
total = api
.column( 1 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
// Total over this page
var rows = api.rows( {page: 'current'} ).indexes();
pageTotal = api
.cells( rows, 1 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
// Update footer
$( api.column( 1 ).footer() ).html(
''+pageTotal +' ('+ total +'TOT)'
);
},

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
But you don't want an integer result?! Just drop intVal then. The way your individual numbers are fomatted this should work fine. In case you have thousand separators you might need to get rid of them though.
The intVal function from this example: https://datatables.net/extensions/colreorder/examples/initialisation/footer_callback
only removes the formatting from integer values like $ signs and the like. You are working with float variables that don't seem to have special formatting. That is not what intVal was made for.
This should work:
Thats more a Javascript issue than a Datatables issue. See this Floating Point technote for more info. You can use Javascript toFixed() to display only decimal points.
Kevin
@rf1234
in this way?
@kthorngren in this way works correctly, thanks guys