column width not auto adjusting
column width not auto adjusting
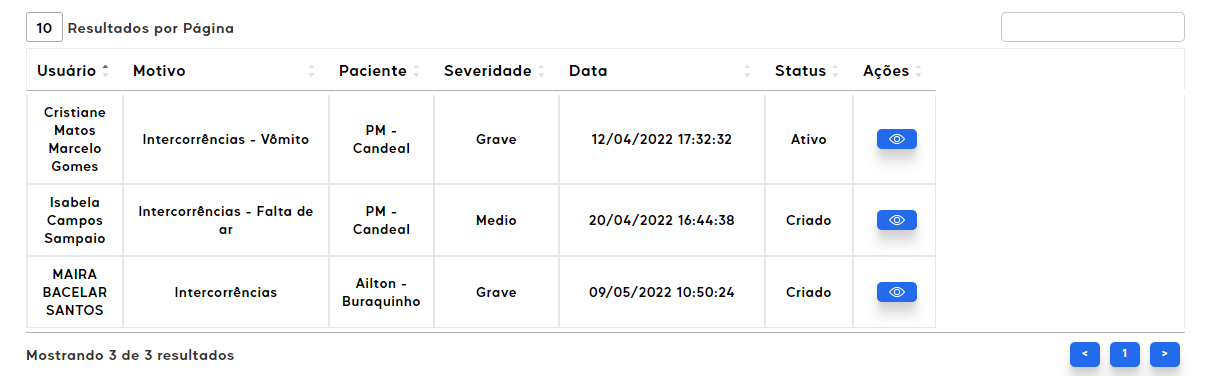
Hi everyone, I'm having a problem with my data table when it's resized! i have a left div and when i hover over it, it expands, resizing the table and other elements, the datatable width resizes when the div opens, but when it closes, it doesn't resize and it looks like this in the image, already I tried table.columns.adjust() and it doesn't work! Any idea?
obs: I've looked in several forums including this one and nothing works for that
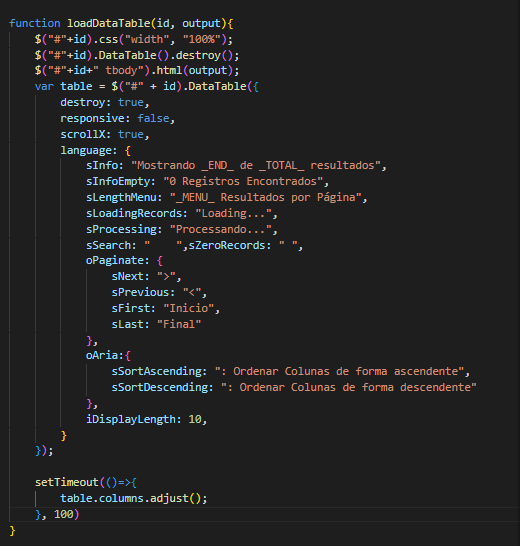
Code Image:

Error Image:

Link to test case: dont have
Debugger code (debug.datatables.net): i dont receive any debugger error
Error messages shown: without errors
Description of problem: problem with columns width
Replies
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Take a look at this example. The example states to set the width on the -tag table` tag, not with CSS like you have in line 2. If it doesn't help then we will need to see the problem. Please post the test caseColin asked for.
Kevin
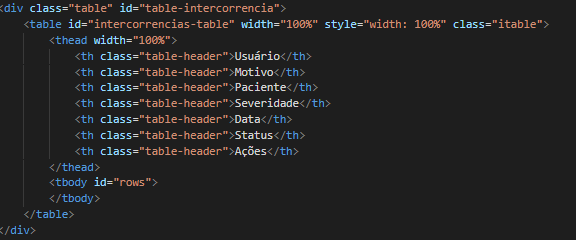
Hi kevin, as you can see, I configure the width in the html too, I tried both ways I saw on forums, but both don't work, it's still the same, i will going to do the test case
Look:

Use the "table" tag only, NOT the "thead", and only use style="width:100%".
I do the test case, check that link http://live.datatables.net/wutuxejo/6/watch?html,css,js,output
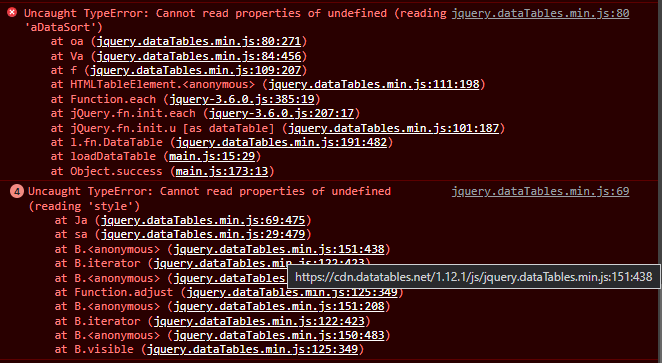
Hey tangerine, I changed the table code, did as I said, removed thead and tbody and changed it, however, now I get errors when I start the datatable, the problem with table autoadjust apparently is fixed, but the datatable can't initialize
Errors:

You test case has this error:
The problem is you have 7 columns in the
theadbut only 6 in the row. I added a 7th column and the alignment. Something seems off. Removingdisplay: inline-block;from the.itableCSS seems to fix it.http://live.datatables.net/wukatuno/1/edit
If you still need help then update the test case to show the issue or provide the steps needed to see the problem.
Kevin