Row selection
Row selection
Hello everyone,
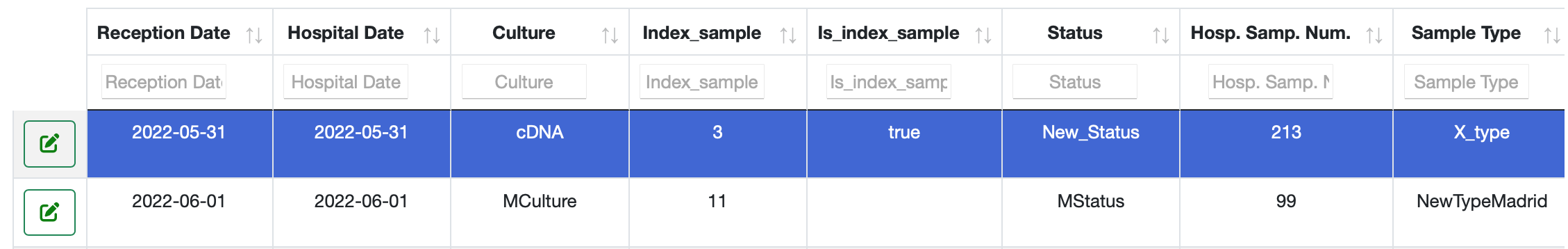
I have a datatable that I can retrieve, add, edit and delete data from database. My problem is that when I click edit button(green) which locates at each rows, that row is selected (dark blue background). But, I dont want that. Do you have any idea to ignore that column(green edit button) for selection process?

This question has accepted answers - jump to:
Answers
Use the
select.selectoroption to designate which row elements to use for row selection.Kevin
Kevin,
Thank you very much for the answer
I am able to ignore first column with that code:
select: {
style: 'multi',
selector: 'td:not(:first-child)'
}
What if I also want to include last column?
See the jQuery multiple selectors docs. Basically just put all the selectors inside the parenthesis separated by comma.
Kevin
Thank you! It worked well. Below code is also working:
select: {
style: 'multi',
selector: 'td:not(:first-child):not(:last-child)'
}