Select Dropdown List Filter
Select Dropdown List Filter
 bliu
Posts: 2Questions: 0Answers: 0
bliu
Posts: 2Questions: 0Answers: 0
Hi! Sorry for my lack of knowledge. I've looked through many similar discussions but their dropdown were using preset values or there was no passing of data columns after receiving ajax data.
Ask: Above the column headers, I would like to have a dropdown filter with unique values from the column manga.title and a dropdown filter for chapter number.
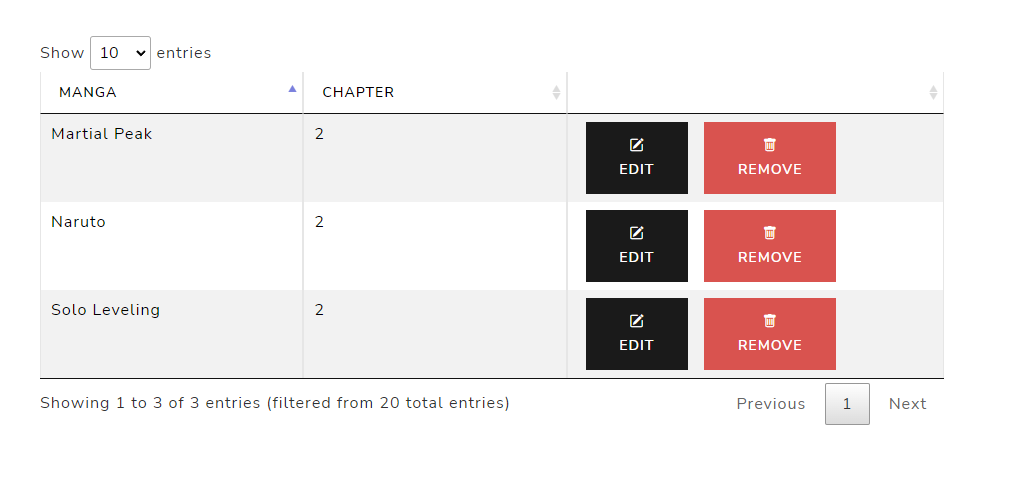
I make an ajax request to get all the data through an endpoint API to display all the chapters for all the Mangas. Here is what my table currently looks like.

javascript
var dataTable;
$(document).ready(function () {
loadDataTable();
});
function loadDataTable() {
dataTable = $('#tblData').DataTable({
//make ajax request to get the data
"ajax": {
"url": "/Admin/Chapter/GetAll"
},
//pass columns after receiving ajax data
"columns": [
{ "data": "manga.title", "width": "15%" },
{ "data": "chapterNumber", "width": "15%" }
]
});
}
html
<div class="container p-3">
<div class="row pt-4">
<div class="col-6">
<h2 class="text-primary">Chapter List</h2>
</div>
<div class="col-6 text-end">
<a asp-controller="Chapter" asp-action="Upsert" class="btn btn-warning">
<i class="bi bi-plus-circle"></i> Create New Chapter
</a>
</div>
</div>
<br /><br />
<table id="tblData" class="table table-secondary table-bordered table-striped" style="width:100%">
<thead>
<tr>
<th>Manga</th>
<th>Chapter</th>
</tr>
</thead>
</table>
</div>
@section Scripts{
<script src="~/js/chapter.js"></script>
}
Replies
Have a look at this example which shows how it can be done. The filters are in the footer, but they could readily be moved to the header, or if you look in the comments, you'll see a cunning CSS option to move the footer to the header of the table.
Allan
@allan Thank you for the reference. I was able to figure it out by adding the ajax request and passing the columns before the initComplete (not sure if this is ideal).
Javascript
Yup - perfect. Thanks for posting that.
Allan