Why does search builder use "display" orthogonal instead of "search" ?
Why does search builder use "display" orthogonal instead of "search" ?
I have a column which adds a tool tip with additional data in the renderer but only when the type === 'display'
function reviewerSummaryRender(data, type, row, meta) {
if (type === 'display') {
if (row.outstandingReviewers !== ' ') {
return "<div class='reviewers-tooltip'>" + data
+ "<span class='reviewers-tooltiptext'> "+ row.outstandingReviewers + "</span></div>";
}
}
return data;
}
The column is a count of outstanding reviews on a document and the tool tip displays the name of the people who have no yet reviewed.
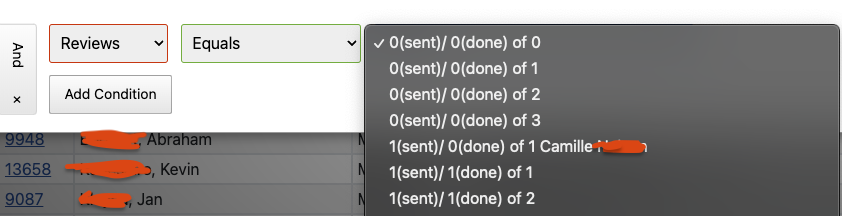
The Search Builder is including the reviewers in the drop down when equals is selected, here is a screen shot.

Is it possible to tell Search Builder to use the "search" orthogonal ?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
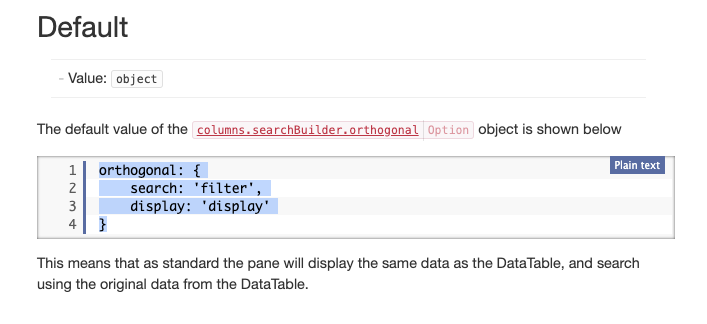
https://datatables.net/reference/option/columns.searchBuilder.orthogonal
According to the documentation it is supposed to default to search....

Does doing that fix your issue?
Kevin
@kthorngren Doing what? According the the documentation the default is to use the filter value and not the display value, or am I reading this wrong?
Sorry, I thought since you posted the docs you had fixed your problem. I think you want to set
displaytofilter, like this example.Kevin
@kthorngren Thanks! That worked...I was using it wrong even though I found the documentation.
I was working on an example to test when you replied. Yup that fixed it.
The documentation is not really clear on where you place the setting. I had no idea I was supposed to place the setting on the column. I was trying in both the datatables config and the searchbuilder config and trying all different settings and nothing was working.
If anyone else has this issue here is the way you alter the column to use "filter" in searchBuilder.
Yes, the doc example should be updated. @allan please update the
columns.searchBuilder.orthogonalexample to be more clear of where the configuration.Kevin
@kthorngren Just curious, shouldn't searchBuilder's default be filter since that is what it does ?
The value displayed in the Value select list is not the value that it uses to search. I guess the idea is that the Value select list will display the field as shown in the table , which is familiar to the user, but it still searches using the orthogonal filter value in the column. Here is a simple example:
http://live.datatables.net/nefehaxu/1/edit
If you use Search Builder and select
Angelica Ramos (24)is an exactNamematch it will search for and findAngelica Ramoswhich is the orthogonalfiltervalue. Now if you pasteAngelica Ramos (24)into the global search field no records will be shown is it doesn't match thefilter` value.It seems reasonable to me that it works this way. In the case of the example you definitely will want to display something other than the rendered progress bar
Kevin
@kthorngren Interesting. Honestly I think there are cases where either way should break.
In my case I display the primary data and use tooltip for the extra data so you would not expect to be able to search the tool tip. I actually chose to do this because I had assumed that the default behavior for searchBuilder would be to use "filter" for both the data is searches on and the data it lists when "equals" is selected.
I guess it was intuitive to me that "filter" would be used for both, and I think your example is confusing to the user because they would see values that they can't search on. But of course that is actually an argument for using "display" in both cases so that goes agains my initial assumption as well, haha this is tricky.
In the example you gave lets define the number in parentheses is something like the number of employees reporting to the person displayed. The user would assume they could search for the values. For example they might want to see all employees with nobody reporting to them by using "ends with : (0)" and would not know why that doesn't work.
I would have assumed if I selected one of the "equals" values from my example that was working strange and including the html tooltip values, that I would get back the row that matched the value selected but of course I would not because the actual search is comparing "display" equals "filter" and they are different.
I do see the case for the current configuration but I see a stronger case for "searchBuilder" to behave the same as the default filter and use only the "filter" orthogonal unless instructed otherwise. Then again perhaps not, LOL....
At least it is configureable so that is excellent !!!! In addition changing the behavior now would be a "breaking" change for some users so likely it is best to leave it as it is.
Thanks for the exchange of thoughts