Why my data is multiplicated
Why my data is multiplicated
Link to test case:
////and the function
function mouseDownCountryList(){
table=undefined;
table = $('#searchTable').DataTable();
$('#searchTable tbody').on( 'click', 'button', function () {
console.log( table.row($(this).parents('tr') ).data() );
} );
};
//////
Debugger code (debug.datatables.net):
No Debugger
Error messages shown:
No error
Description of problem:
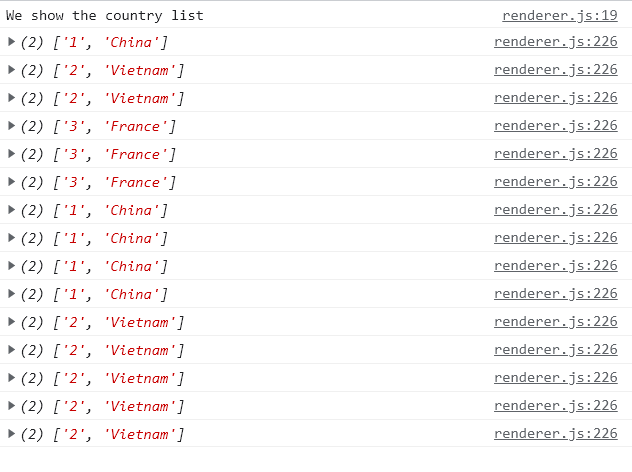
All work well, I obtain the desired data, no errors, but the data is duplicated each time I click.
Here is a visual example.

I am sure this is a simple an obvious problem but I can't find a way to solve it.
This discussion has been closed.
Answers
Each time you call
mouseDownCountryList()you are adding an additional click handler ($('#searchTable tbody').on( 'click') to the button. Place this code outside themouseDownCountryList()function so it executes only onceKevin
Thanks!!! I understand the situation. I suppose we add the listeners and after that we triggers them when clicking. Will try...
Ok, I just restarting to learn datatable, I avoid the problem by triggering an event that erase everything, then no more duplication problem. I know it's not clean... but It works.
Andddddd I am back.
Having fun with this wonderful library.
I have my Covid data application and now I add to it World Bank Indicators data.
I put everything in a table.
Pushing a button retrieve the wanted data but I have the same problem like above, and this time I will try at first not to erase everything as a solution.
If you have some advice in order not to add each time you click a listener it will be great!
Have a nice day!
Found the solution!!!!!!
here is the reference.
https://datatables.net/reference/api/one()
terribly simple, I replaced on() by one().
working like a charm!!!!
Hopping this will help others.
That will do it - nice one and thanks for posting back.
Allan