Datatables using ajax
Datatables using ajax
Hi guys!
I'd like to know how can i create a datatable using ajax. Nowadays, I have a lot of lines (100.000) in my query and my html (client side) takes a lot of time to render the grid because of data's volume. As a result, I changed my strategy. I saw in your documentation that it's possible to process just 50 or less at a time using ajax and serverside. I confess that I try some examples but, unfortunately without success. I will share some print screen of my code to you see if i make mistakes.




Best regards,
André.
Answers
For that amount of data you'll need to use server-side processing, enable
serverSide. The protocol is discussed here. Also see examples here. If you download the DataTables repo, there are examples of the server-side scripts in/examples/server_side/scripts,Cheers,
Colin
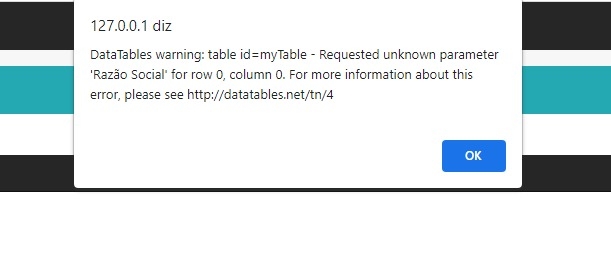
Hi Colin! First of all, I'd like to thank for your answer. I applied the changes in my code, but It doesnt sort out the problem. I'll share the results to you:
Is there something to do to solve it?
Best regards,
Looks like you have object data not array. You will need to use
columns.datato define the columns. I noticed in your first post you havedata_src. There is no such option, usedatainstad.Kevin
Hi folks,
My latest update was that:
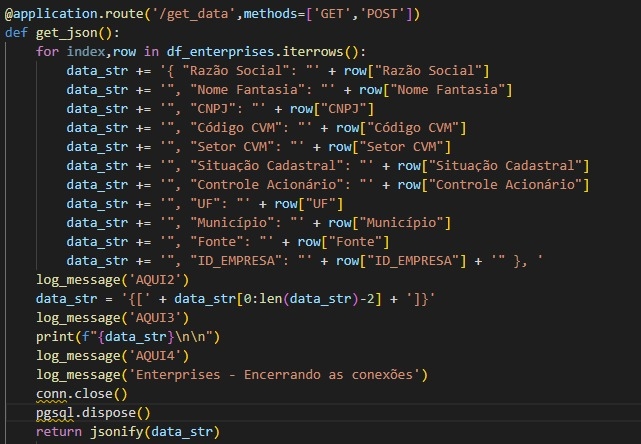
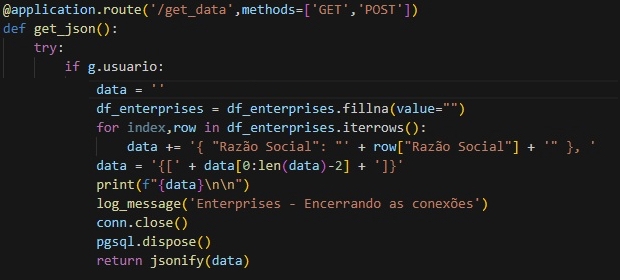
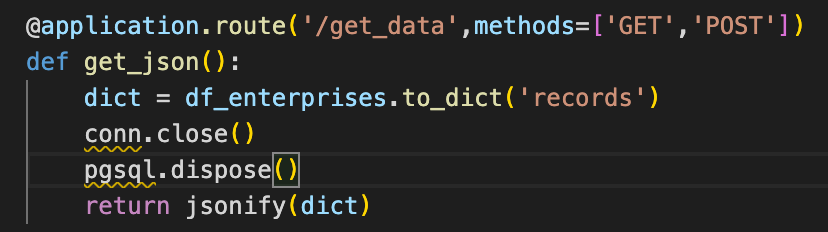
Python code (application.py):

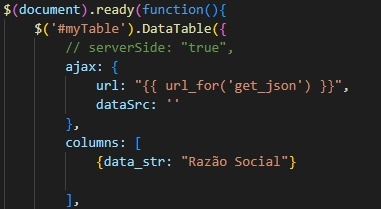
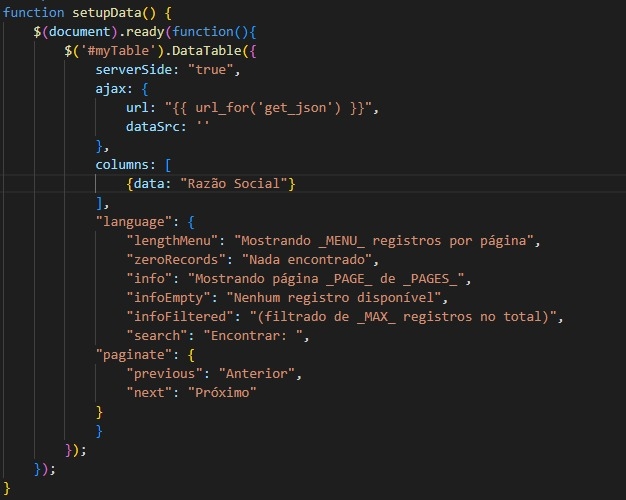
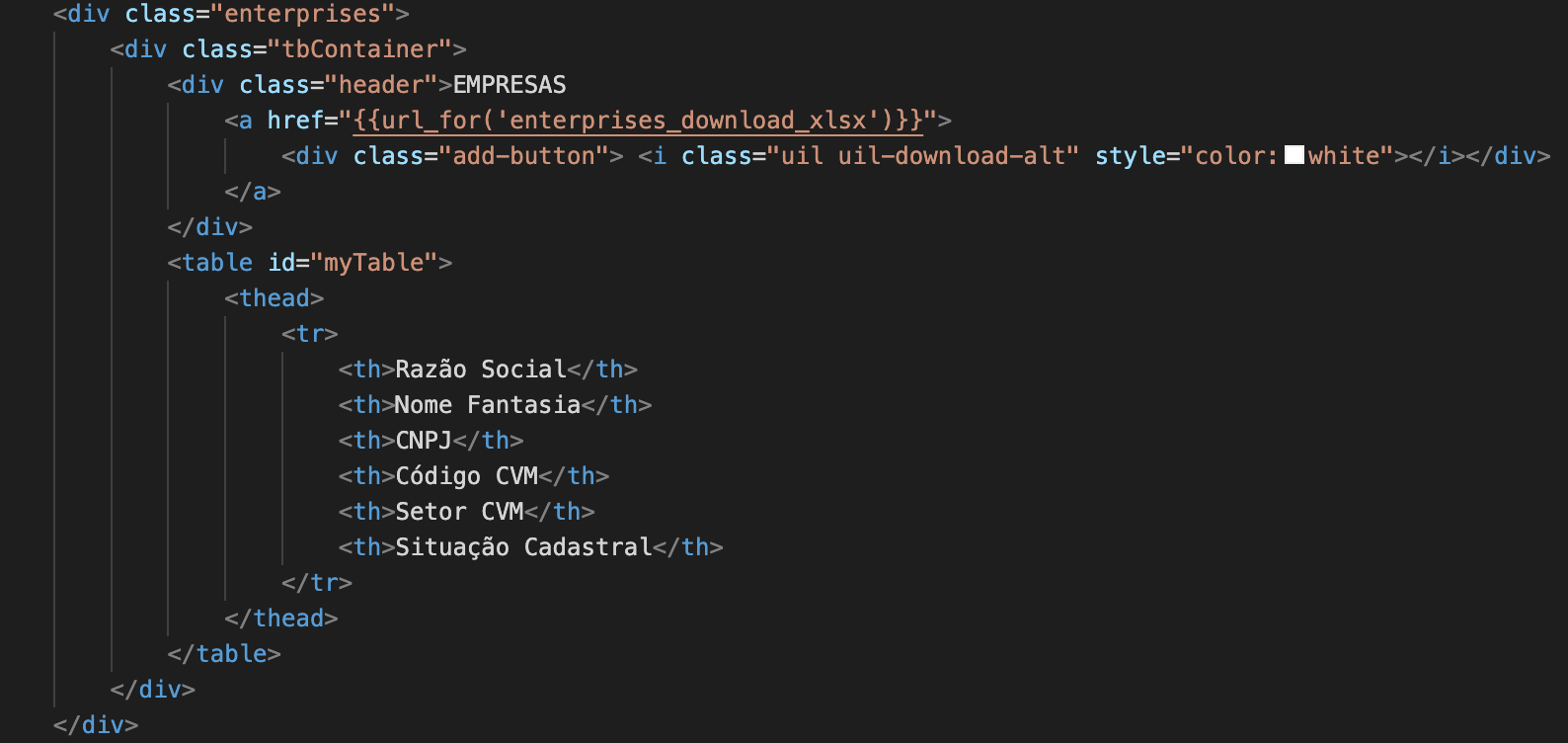
Javascript code (page.html):

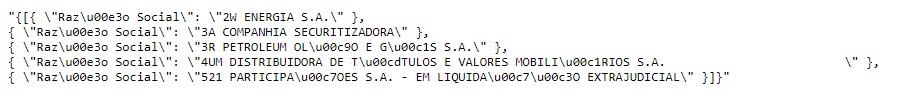
Result:

Question:
Is there something wrong in my sample code?
Best regards,
André
In your Python code don't make
dataa string becasue when you usereturn jsonify(data)you will take that string and encapsulate it in a JSON string. If you use the browser's network inspector to view the XHR response you will probably find all of the"or escaped, ie\". Instead you should use jsonify to take your dictionary data in return it as a JSON string. You might need to use pandas.DataFrame.to_dictfor this. Maybe something like this
Kevin
Hi,
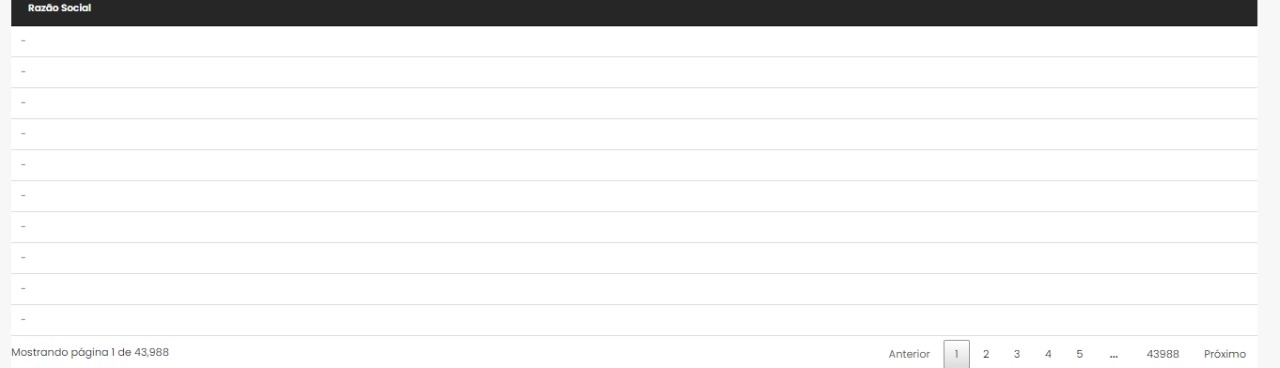
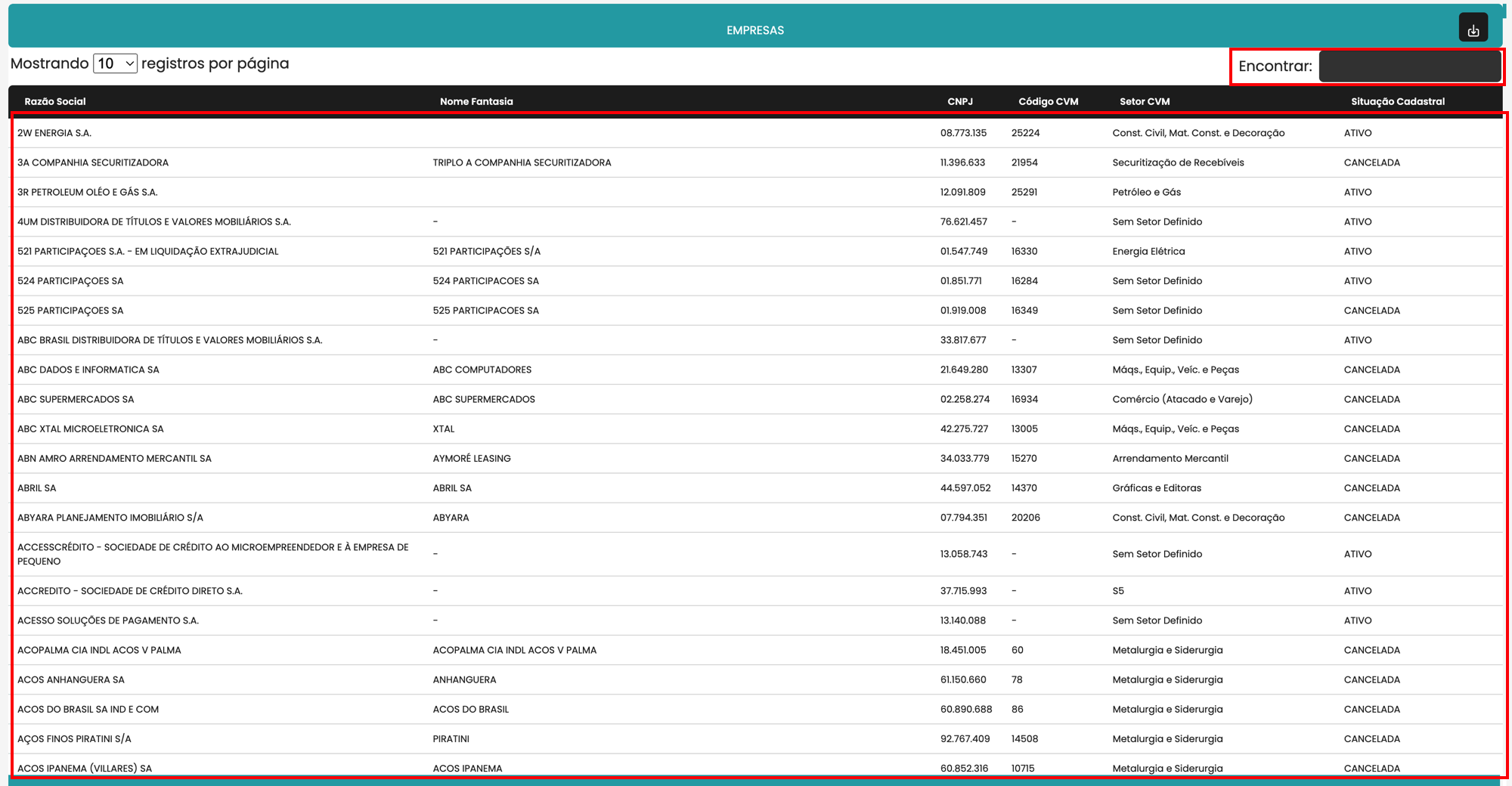
Now, my datatable is working in my page html as we can see according image below, but I don't know whats going on because the "paginate" and "search" functionality doesn't work because all rows/records appear in the same screen.
Python Code:

Html Page:

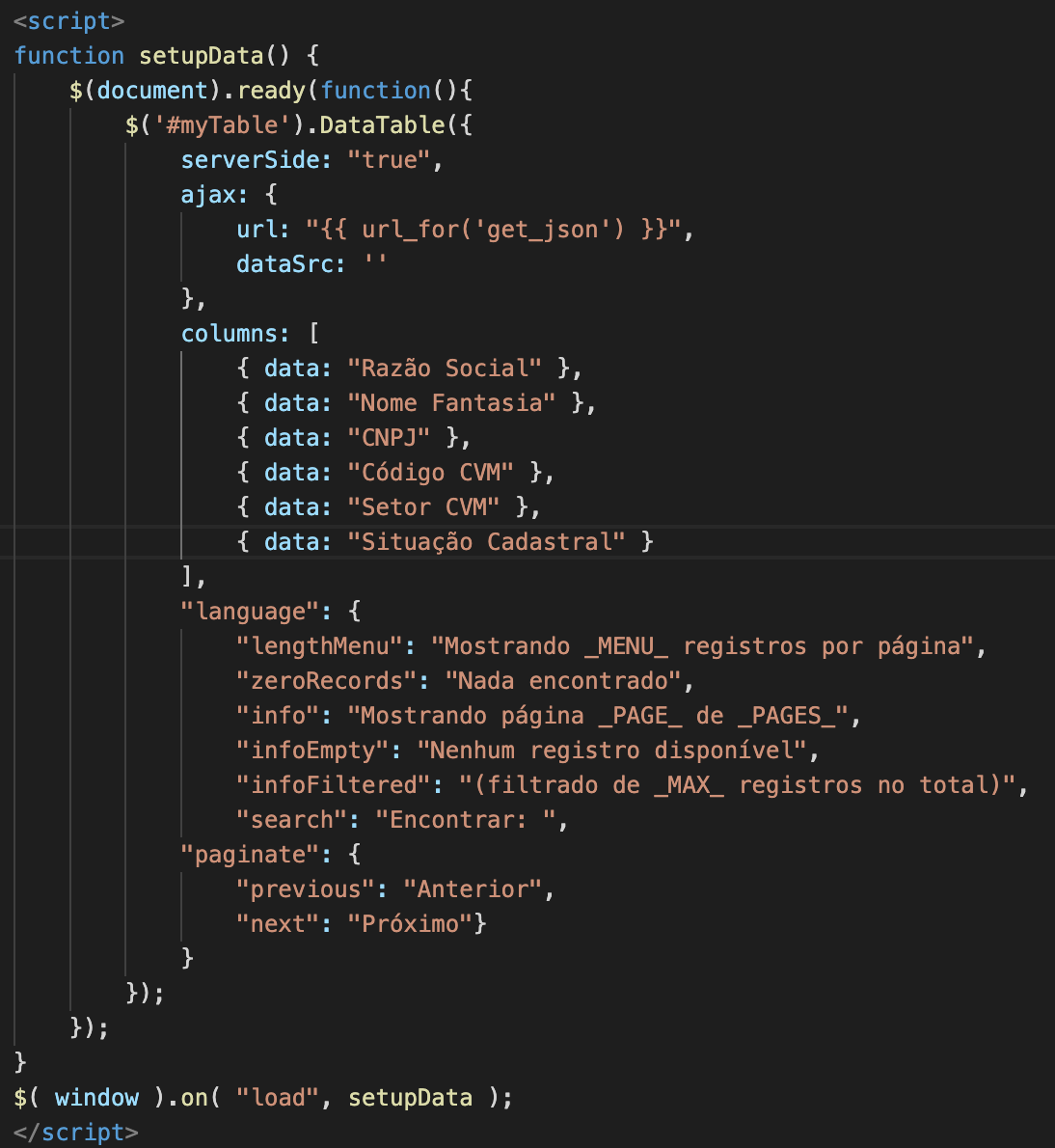
Javascript Code:

Result:

Best regards,
André
You have
serverSide: trueto enable server side processing. If you do this then your server script will need to support the server side processing protocol. Server side processing requires the server script to perform sorting, searching and paging. I suspect you don't need this and can remove theserverSide: trueto allow the client to perform these functions.Kevin