Json Data not showing up but has json response
Json Data not showing up but has json response
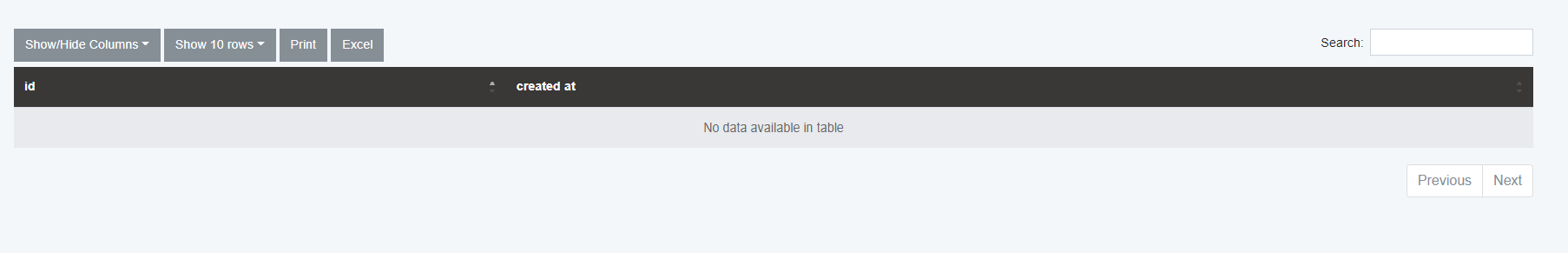
if i use data:data the table shows data, but using ajax i get no data to show. Anyideas?![]
//ajax response from server
{"data":{"id":3,"created_at":"2021-07-30T18:30:36.000000Z"}}
//html
<table class="table table-striped display responsive nowrap datatable" id="client_search">
<thead class="">
<tr>
<th scope="col">id</th>
<th scope="col">created at</th>
</tr>
</thead>
</table>
// var myObj = { "id":"John", "created_at":31 };
// var data = [myObj];//JSON.stringify(myObj);
$table = $('#client_search').DataTable({
responsive: true,
info: false,
processing: true,
dom: 'Bfrtip',
buttons: [{
extend: 'colvis',
text: 'Show/Hide Columns'
},
'pageLength',
'print',
'excelHtml5',
],
//data:data,
ajax: {
url: '/admin/reports/client-search',
type: 'post',
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
},
dataSrc: "data",
},
columns: [
{data:'id'},
{data:'created_at'},
]
});


This discussion has been closed.
Replies
Nothing obvious springs to mind, it looks like it should work. Are you able to link to your page so we can take a look?
Colin
Your row data is a single object. The row or rows need to be in an array. See the ajax docs for details.
Kevin