Need Help Styling a Multi-Row Header
Need Help Styling a Multi-Row Header
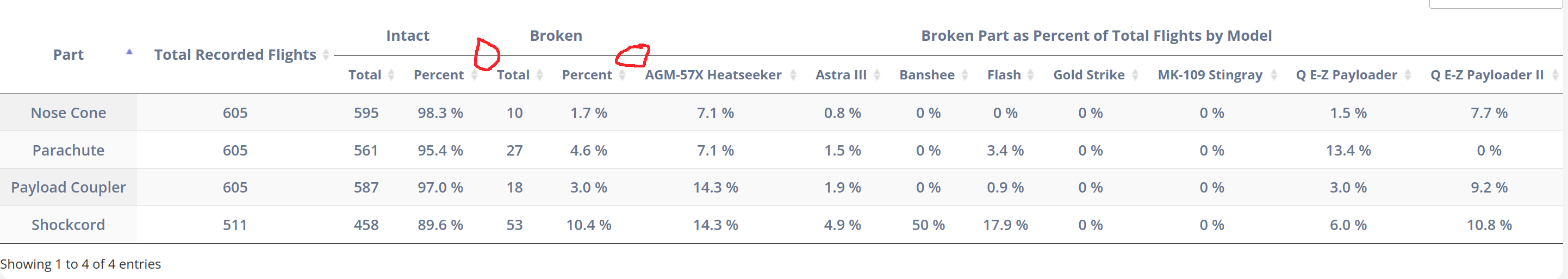
I have a datatable with a 2 row header. Is it possible to shrink the size of the bottom cell border in the header, so the grouped columns are more clearly defined? Basically, I want to add some white space in the two red circled areas so the Intact, Broken, and Broken Parts... groupings are separated.

My headers are as follows:
<table class="display" id="rocket_parts" style="width:100%">
<thead>
<tr class="text-center mb-0 text-lg font-weight-bold">
<th rowspan="2" >Part</th>
<th rowspan="2" >Total Recorded Flights</th>
<th colspan="2">Intact</th>
<th colspan="2">Broken</th>
<th colspan="8">Broken Part as Percent of Total Flights by Model</th>
</tr>
<tr>
<th>Total</th>
<th>Percent</th>
<th>Total</th>
<th>Percent</th>
<th>AGM-57X Heatseeker</th>
<th>Astra III</th>
<th>Banshee</th>
<th>Flash</th>
<th>Gold Strike</th>
<th>MK-109 Stingray</th>
<th>Q E-Z Payloader</th>
<th>Q E-Z Payloader II</th>
</tr>
</thead>
Thanks!
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Colin,
Thanks. The table and data are generated from a database/django site, and it would take a significant amount of effort to create a test case. I am not saying this is a bug, I am just asking if anyone knows how to adjust the css to make the bottom border in a mutli-row header shorter than the full cell width. If the image is not clear enough, and I have violated the forum rules, then please delete my question and I will move on.
Mark
You could add a class to the header cells you want extra spacing on and then apply that via CSS? http://live.datatables.net/mubicado/1/edit
Might require a little fiddling around to get the correct alignment for what you want, but that would provide a way to do grouping.
Allan