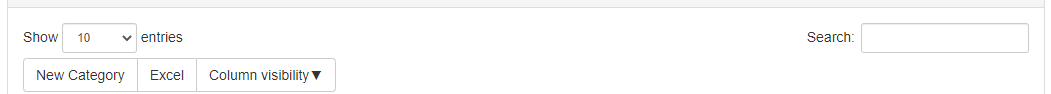
Dom positioning
Dom positioning

The above image shows how i want the button should be display. Note that this data table
in not ajax below is the code
<script>
$(document).ready(function() {
var table = $('#dtTable').DataTable( {
lengthChange: true,
lengthMenu: [ [10, 25, 50, -1], [10, 25, 50, "All"] ],
buttons: [{
text: 'New Category',
action: function ( e, dt, node, config ){
location.href = 'category/cat_crud';
}
},
'excel', 'colvis'
],
//buttons: [ 'copy', 'excel', 'pdf', 'colvis']
} );
table.buttons().container()
.appendTo('#dtTable_wrapper .col-sm-6:eq(0)');
} );
</script>
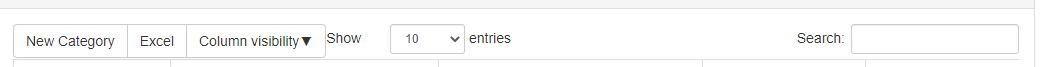
and  image changes when i use Ajax.
image changes when i use Ajax.
Ajax code
<script type="text/javascript" language="javascript" >
$(document).ready(function(){
var dataTable = $('#dtTable').DataTable({
"processing":true,
"serverSide":true,
"order":[],
"ajax":{
url:"<?php echo base_url() . 'ajax/fetch_user'; ?>",
type:"POST"
},
"columnDefs":[{
"targets":[0, 3, 4],
"orderable":false,
},
],
//lengthChange: true,
"dom": '<"pull-left"B><"pull-left"l><"pull-right"f>tp',
buttons: [{
text: 'New Category',
action: function ( e, dt, node, config ){
location.href = 'category/cat_crud';
}
},
'excel', 'colvis'
],
lengthMenu: [ [10, 25, 50, -1], [10, 25, 50, "All"] ],
//"buttons": [{ extend: 'excel', text: 'Export to Excel', exportOptions: { modifier: { search: 'applied' }}}],
});
table.buttons().container()
.appendTo( '#dtTable_wrapper .col-sm-6:eq(0)');
//dropdown
});
</script>
How can I position the button in ajax using DOM to show exactly same way i did when not using ajax
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
This discussion has been closed.
Answers
In addition to changing to using
ajax, which shouldn't affect placement of the Datatables elements, you added thedomoption withBto place the buttons. In both examples you have this:Which also places the buttons. Apparently this does what you want in the first example. Does it not work for you in the second if you remove the
domoption?Kevin
I managed to get what I wanted by changing <"pull-left"l> to <"pull-centre"l>