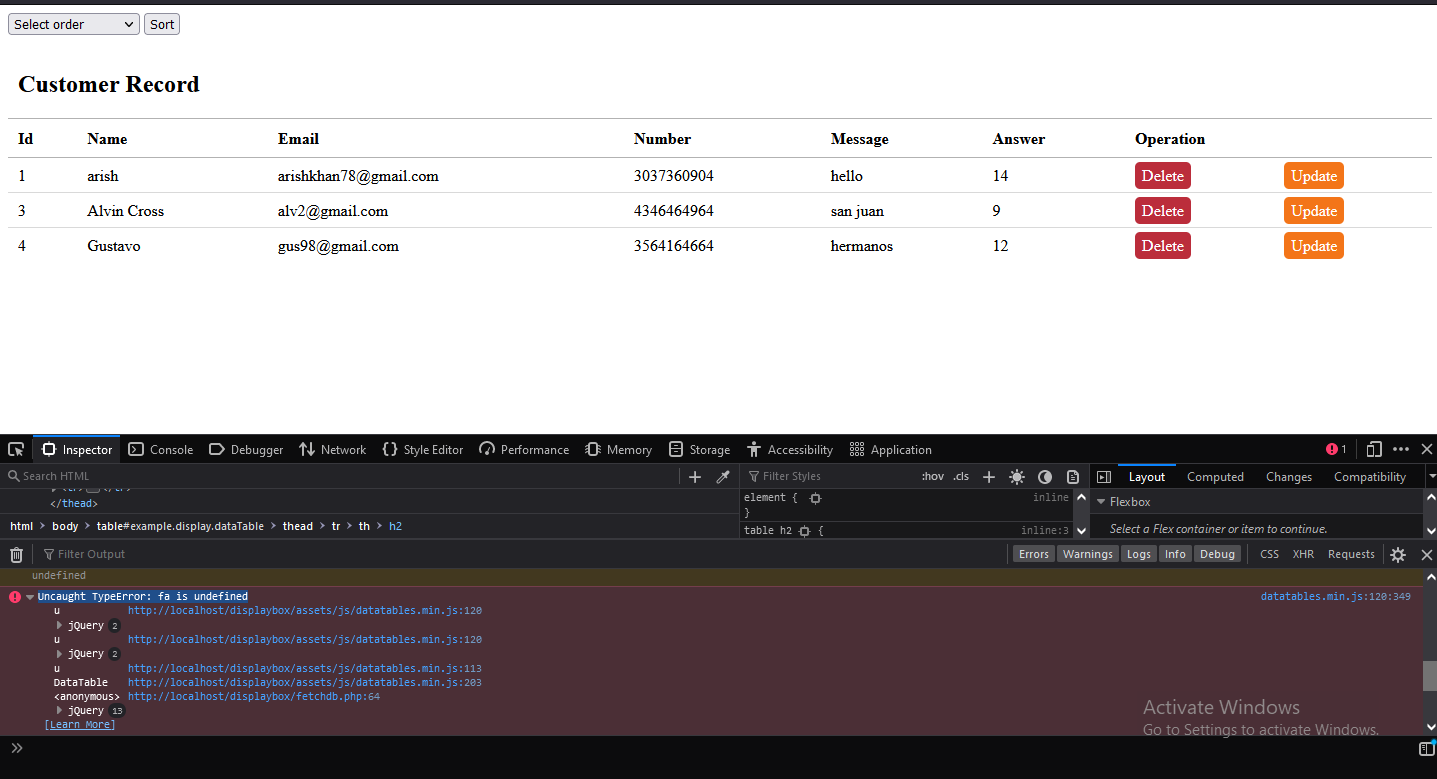
Uncaught TypeError: fa is undefined
Uncaught TypeError: fa is undefined

My code:
<style type="text/css">
/* table, th, td {padding: 0px 15px; line-height:40px; text-align:center;} */
table h2 {margin: 10px auto;}
.dropdown {float: left; width: 100%; margin-bottom: 15px;}
form {float: left; width: 100%; margin-bottom: 0px;}
table .del {background-color: #bb2d3b; text-decoration: none; color: #fff; padding: 5px 7px; border-radius: 5px; font-family: "Lato-700";}
table .del:hover {transition: .3s; background-color: #88131f;}
table .upd {background-color: #f37519; text-decoration: none; color: #fff; padding: 5px 7px; border-radius: 5px; font-family: "Lato-700";}
table .upd:hover {transition: .3s; background-color: #c85f13;}
</style>
<!DOCTYPE html>
<html>
<head>
<title>Fetch Data From Database</title>
<link rel="stylesheet" href="assets/css/datatables.min.css">
</head>
<body>
<?php
include_once('connectdb.php');
$result2 = '';
if(isset($_POST['order-list'])){
$orderby = $_POST['order-list'];
$asc_sql= "SELECT * from register ORDER BY ID $orderby ";
$result2 = $db->query($asc_sql);
}
?>
<form action="" method="POST">
<div class="dropdown">
<select name="order-list">
<option value="">Select order</option>
<option value="asc" <?php if(isset($_POST['order-list']) && $_POST['order-list'] == "asc"){echo "selected";}?> >Ascending Order</option>
<option value="desc" <?php if(isset($_POST['order-list']) && $_POST['order-list'] == "desc"){echo "selected";} ?>>Descending Order</option>
</select>
<button type="submit">Sort</button>
</div>
</form>
<table id="example" class="display" style="width:100%">
<thead>
<tr>
<th colspan="8"><h2>Customer Record</h2></th>
</tr>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
<th>Number</th>
<th>Message</th>
<th>Answer</th>
<th colspan="2" >Operation</th>
</tr>
</thead>
<tbody>
<?php
$sql="select * from register";
$result= $db->query($sql);
?>
<?php
if($result2)
{
if($result2->num_rows > 0)
{
while($row = $result2-> fetch_assoc()){
echo "<tr><td>". $row["ID"] . "</td><td>" . $row["name"] . "</td><td>" . $row["email"] . "</td><td>" . $row["phone"] . "</td><td>" . $row["message"] . "</td><td>" . $row["answer"] . "</td><td>"; ?> <a class="del" href="delete.php?id=<?php echo $row["ID"]; ?>">Delete</a><?php echo "</td>"; ?> <a class="upd" href="update.php?id=<?php echo $row["ID"]; ?> ">Update</a><?php echo "</td><tr>";
}
}
else
{
echo "No Results";
}
}
else{
if($result->num_rows > 0)
{
while($row = $result-> fetch_assoc()){
echo "<tr><td>". $row["ID"] . "</td><td>" . $row["name"] . "</td><td>" . $row["email"] . "</td><td>" . $row["phone"] . "</td><td>" . $row["message"] . "</td><td>" . $row["answer"] . "</td><td>"; ?> <a class="del" href="delete.php?id=<?php echo $row["ID"]; ?>">Delete</a> <?php echo "</td>"; ?> <a class="upd" href="update.php?id=<?php echo $row["ID"]; ?> ">Update</a><?php echo "</td><tr>";
}
}
else
{
echo "No Results";
}
}
?>
</tbody>
</table>
</body>
</html>
<script src="assets/js/jquery.js"></script>
<script type="text/javascript" src="assets/js/datatables.min.js"></script>
<script>
$(document).ready( function (){
$('#example').DataTable();
});
</script>
Error:
Uncaught TypeError: fa is undefined
I am using datatables plugin in php and facing this issue after extensively searching about the issue can't find the solution.
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin