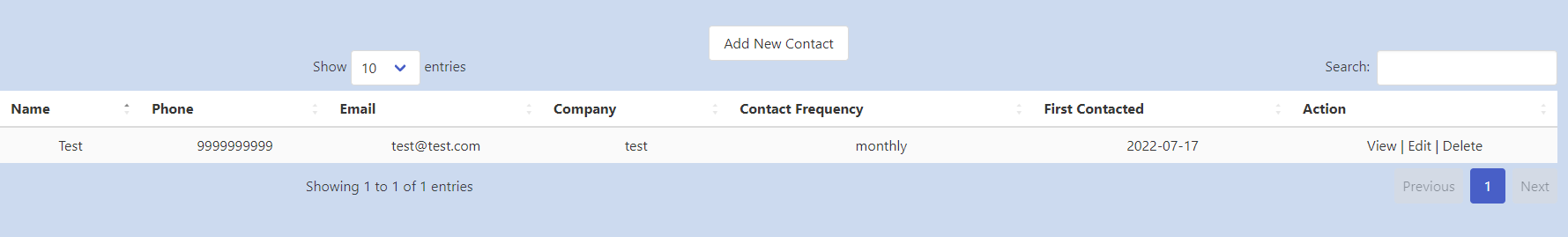
Show Entries not aligned to far left of table.
Show Entries not aligned to far left of table.
Link to test case: No - Localhost.
Debugger code (debug.datatables.net): https://debug.datatables.net/ipaweq
Error messages shown: No errors.
Description of problem: My show entries, search, and showing X of X entries are all not aligned to the far left/right of the tables. I was able to get the search to align correctly, but only by playing a style="width:100%". I am using bulma.

My code is below:
<div class="columns is-centered">
<table class="table is-striped" id="table2" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Phone</th>
<th>Email</th>
<th>Company</th>
<th>Contact Frequency</th>
<th>First Contacted</th>
<th>Action</th>
</tr>
</thead>
<tbody>
{% for people in records %}
<tr>
<td> {{ people['name'] }}</td>
<td> {{ people['phone'] }}</td>
<td><a href="mailto:{{ people['email'] }}">{{ people['email'] }}</a></td>
<td> {{ people['company'] }}</td>
<td> {{ people['frequency'] }}</td>
<td> {{ people['datefc'] }}</td>
<td><a href="{{ url_for('view', id=people['_id']) }}">View</a> | <a
href="{{ url_for('edit', id=people['_id']) }}">Edit</a> | <a href="/deletep/{{people._id}}" onclick="return confirm('Are you sure you want to Remove?');">Delete</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
This Bulma example works. There is something specific to you page and without seeing the problem it would be impossible to guess. Since you can link to your page maybe you can build a test case that represents your environment to show the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I found the issue - when using bulma has-text-centered on the parent hero-body section it was messing things up. I simply removed that, and applied centering on a per div basis.