Mise en route
Mise en route
Bonjour à tous
Ma question va surement en faire sourire plus d'un mais je n'ai pas honte d'avouer que je suis parfaitement novice.
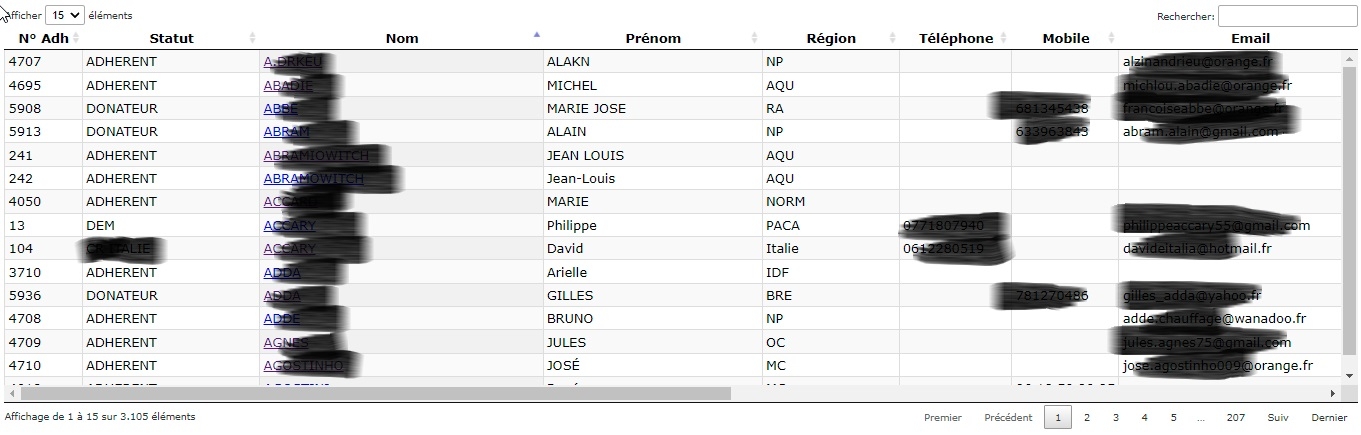
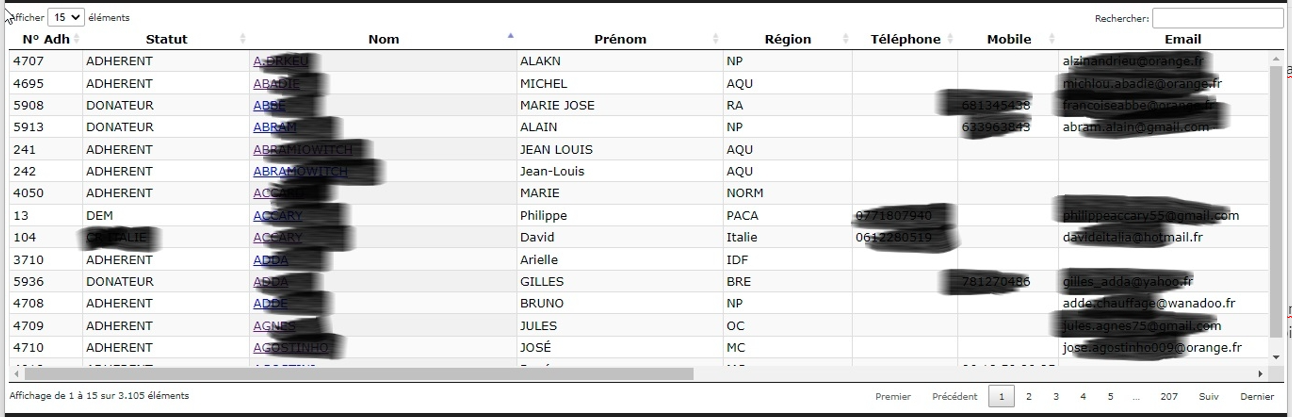
Je suis arrivé à générer un tableau assez simple.

mon fichier php contient :
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.11.3/css/jquery.dataTables.min.css"/>
mon fichier tableau-fichier.js contient :
$(document).ready(function () {
$('#tab').DataTable({
"scrollY": 440,
"scrollX": true,
dom: 'lftrip',
pagingType: "full_numbers",
order:[2, 'asc'],
lengthMenu:[5,10,15,20,25],
pageLength: 15,
language: {
url: "French.json"
}
});
});
Je souhaite ajouter d'autres fonctionnalités, par exemple une recherche sur plusieurs colonnes.
J'ai donc suivi l'explication : https://datatables.net/examples/api/multi_filter.html
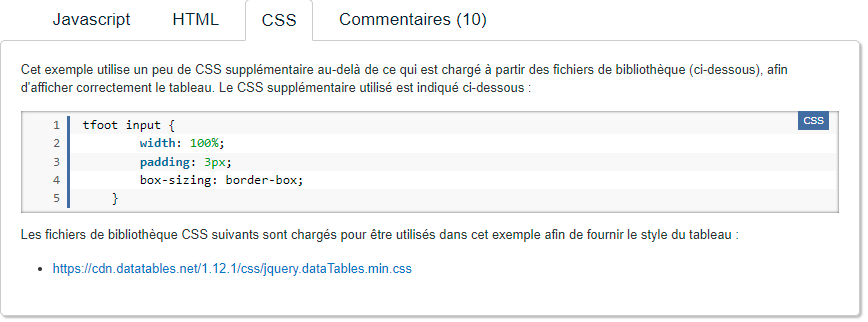
je ne sais pas quoi faire de ça :

En fait j'ai du mal à comprendre ce que je dois mettre comme infos du CDN
Je ne comprends pas où je dois mettre les LINK, SCRIPT, CSS....
Existe-t-il un lien pour comprendre tout ça ?
Merci d'avance à ceux qui prendront la peine de m'aiguiller.
Eric
Answers
Here is the English translation using deepl.com:
Getting started
Hello everyone
My question will probably make some people smile but I am not ashamed to admit that I am a complete novice.
I managed to generate a rather simple table.

My php file contains :
my table-file.js file contains:
I want to add other features, for example a search on several columns.
So I followed the explanation: https://datatables.net/examples/api/multi_filter.html
I don't know what to do with this:
In fact I have a hard time understanding what I should put as CDN info
I don't understand where I have to put the LINK, SCRIPT, CSS....
Is there a link to understand all this?
Thanks in advance to those who will take the trouble to help me.
Eric