Can't get editor to work
Can't get editor to work
I have downloaded the php libraries and installed the demo - all works fine.
I did notice that everything in the 'Editor-PHP-2.0.8' folder was put into the public_html folder including the config file which is not good practice.
I have previously got datatables working fine but now struggling with Editor.
So following the successful install of demos, I have now:
1. Copied the libs folder into a folder outside of 'public_html' - is this correct or does it need to be in there?
2. Added what I think are the right .css and .js links to header using the datatables tool to build the links for me
3. Modified the config.php file to add my db settings
4. Copied line for line the demo from Editor-PHP-2.0.8/examples/simple/server-side-processing.html into my project
When it runs, there are no errors but all I see are the table head and tail ie.. data is not being rendered at all. I can't see any errors in the server log or the php_errorlog
Unsure how to paste the code in here to maintain formatting.
Anything obvious/gotchas I should be looking at?
I am presuming if editor can't connect to the db and table then error will be thrown.
Thank you!
This question has an accepted answers - jump to answer
Answers
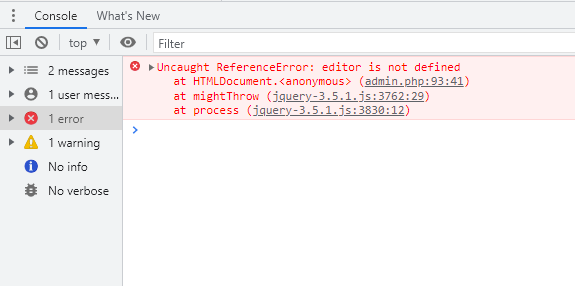
So I have just opened the browser console and can now see this message:

Fixed it. I didn't realise the var had to be called 'editor'
Sorry to clog up this forum.
This can now be closed.
It doesn't need to be called
editor. You might be including thedemo.jsfile perhaps? It does specifically look for aneditorvariable, but it is only relevant for our demos and shouldn't be included anywhere else.Allan
Thanks Allan. That is odd because as soon as I changed it then all started working. I can't see that I am including demo.js but will double check
@allan I definitely can't get it to work unless I user the var name 'editor'.
This code works:
whereas this one doesn't (the table just isn't rendered) and the error in the console is 'editor is not defined':
The js scripts I am including in the header are:
What am I missing?
thanks
Not sure! Are you using the
editorvariable for the Buttons (create, edit and remove) perhaps? We tend to use the nameeditorso if you've copy and pasted the DataTables initialisation, that might be the issue.If it isn't that, can you show me your full JS file?
Thanks,
Allan
Thanks @allan . Don't think it is the duplicate var for buttons. For the form it is failing am not using buttons.
Do you mean the full contents of js/datatables.editor.js file ?
No - I was thinking of the file that
editor2 = new $.fn.dataTable.Editor( {and friends are included in.Allan