Inline edit: possible datetime bug
Inline edit: possible datetime bug
Context
I have a datatable where I've enabled tabbing using the following code:
keys: {
keys: [ 9 ],
editor: editor,
editOnFocus: true
},
My editor declaration specify two fields as datetime in order to get a calendar pop-up. Without the code above, the calendar pops-up and the values are sent to the server as expected.
Here is the full datatable declaration:
var table = $('#options').DataTable({
data: data,
scrollX: true,
columns: columns,
order:[[1,'desc']],
keys: {
keys: [ 9 ],
editor: editor,
editOnFocus: true
},
});
Problem
After adding the tabbing code above whenever I click on one of the datetime fields, the calendar pops up; however, nothing gets sent to the server after the selection (either by hitting enter, clicking outside the field or hitting tab). If I remove the code block specified above, everything is working as expected.
Additional Information
I should note that aside from the datetime issue, all other fields (including dropdowns) work as expected on edit+tab.
Any thoughts on this?
Thanks.
Replies
So, there is definitely a bug with the "datetime" field type combined with the KeyTable option or something is off with my code.
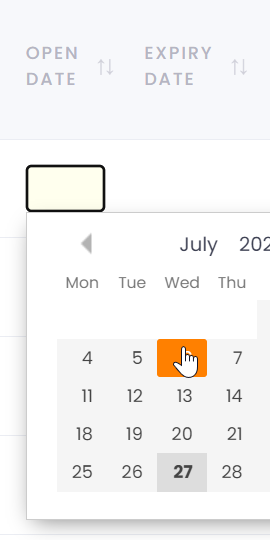
I've been able to pin point the issue to the calendar popup that is generated. When a date is selected and clicked (see picture below), the calendar closes and no date appears in the associated field. I can however type the date manually in the input field. The issue only presents itself when I add the "keys" section to the DataTable declaration (see below). I added the "keys" section to enable tabbing between editable fields.
Editor Code
editor = new $.fn.dataTable.Editor({ajax: { url: editURL, data: { _token: "{{ csrf_token() }}" }},fields: [{name: "days_to_expiry"},{name: "open_date", type: "datetime" },Table Code
var columns = [{title: 'Open Date', data: 'open_date', className: 'editable'},{title: 'Expiry Date', data: 'expiry_date', className: 'editable}];var table = $('#options').DataTable({data: data,scrollX: true,columns: columns,order:[[1,'desc']],keys: {editor: editor,editOnFocus: true,columns: '.editable'},});Calendar Popup

That's odd. I updated locally this example, and changed the configured
keysfor your definition, and everything worked as expected - the new dates were returned the server.When tabbing into the field, the calendar pops up, and changing the value updates it and sends to the server - this video here is showing that.
Do you have the most recent versions of all the extensions and DataTables?
Colin