Please help my table has header width automatically set to 0px when it's first rendered,
Please help my table has header width automatically set to 0px when it's first rendered,
in FixedHeader
I've used this function to initialize my table
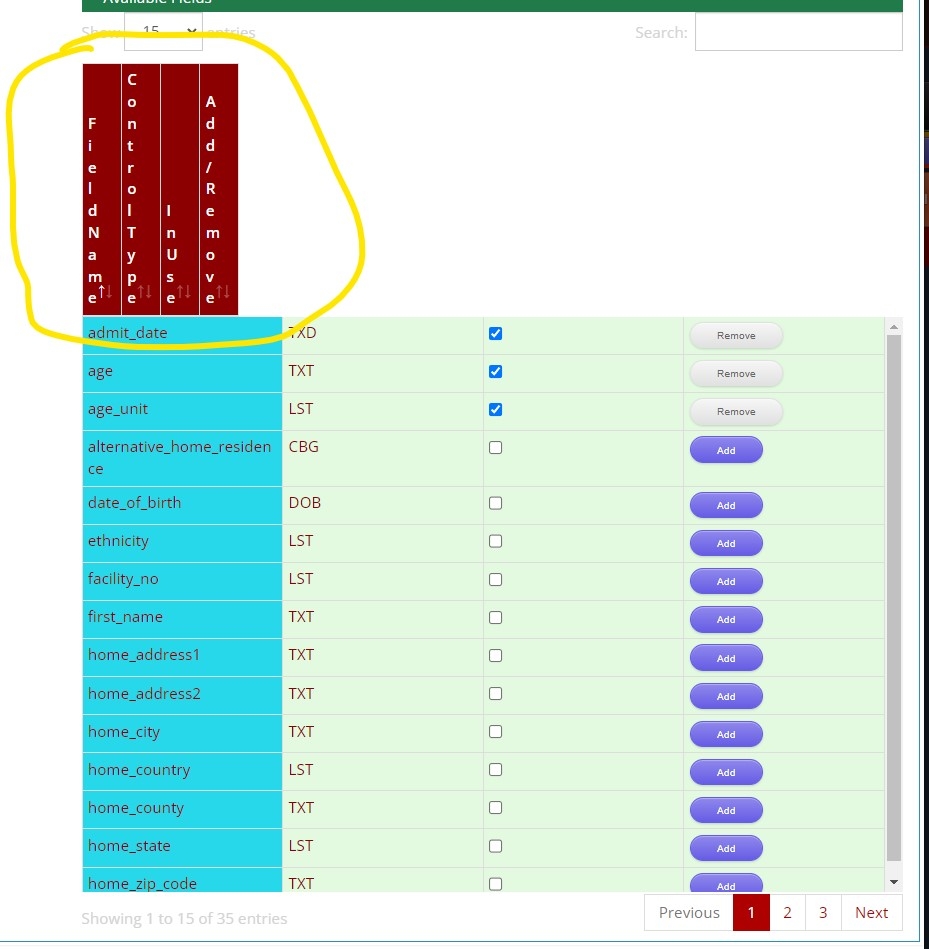
don't know what I've done wrong, my table appears with all column's width have been set to 0px (as shown in the picture)
function ShowListOfCriteriaAvaiableFields(oRetVal) {
var oTblList = $("#tblCustReportCriteriaAvailableFields")
var btnClassName = 'btn btn-sm gtd-header-button';
var dtData = oRetVal.lAvalableCriteriaFields;
oCustReportCriteriaAvailabelField =
oTblList.DataTable({
data: dtData,
fixedHeader: true,
rowCallback: function (nRow, aData, iDisplayIndex, iDisplayIndexFull) {
if (aData != null && aData != "") {
$('td', nRow).css({ 'background-color': "#e3f9e0" });
$('td', nRow).eq(0).css({ 'background-color': "#27d7ea" });
}
},
"aoColumns": [
{ "mData": "field_name", "sTitle": "Field Name", "sWidth": "30%" },
//{ "mData": "group_name", "sTitle": "Group Name", "sWidth": "30%" },
{ "mData": "ui_control_type", "sTitle": "Control Type", "sWidth": "10%" },
{
"sWidth": "10%",
"sTitle": "In Use",
"mData": "in_criteria_list",
"mRender": function (data, type, full) {
var htmlStr = "";
var inCriteriaList = full.in_criteria_list;
var btnType = 'pill';
var stateName = '';
var GTDSubmissionNo = '0';
var cbChecked = inCriteriaList ? " checked " : ""
var groupName = '';
var groupIndex = 0
htmlStr = htmlStr + '<input type="checkbox" id="btnAdAvaiCriteria' + '_' + full.field_no + '" data-toggle="tooltip" data-placement="top" ' + cbChecked + '>'
return htmlStr;
}
},
{
"sWidth": "20%",
"sTitle": "Add/Remove",
"mData": "in_criteria_list",
"mRender": function (data, type, full) {
var htmlStr = "";
var inCriteriaList = full.in_criteria_list;
var btnColor = inCriteriaList ? "warning" : "royal";
var btnText = inCriteriaList ? "Remove" : "Add"
var btnType = 'pill';
var popup = 'Click here to add this field to report criteria list';
var groupName = '';
var groupIndex = 0
//if (!inCriteriaList) {
htmlStr = htmlStr + '<a id="btnAdAvaiCriteria' + '_' + full.field_no + '" class="button button-tiny button-' + btnColor + ' button-' + btnType + ' button-raised" ' +
' data-toggle="tooltip" data-placement="top" title="' + popup + '" href="#" onclick=\"javascript:ShowCriteriaAvailabeFieldInfo(' + full + ')\">' + btnText + '</a>'
//}
return htmlStr;
}
}
],
select: {
style: 'single',
selector: 'td:first-child'
},
"scrollY": "40vh",
"scrollCollapse": true,
"paging": true,
"info": true,
"ordering": true,
"searching": true,
"bDestroy": true,
"lengthMenu": [[15, 20, 30, 40, 100, -1], [15, 20, 30, 40, 100, "All"]]
});
//correct the datatable behavior when hovering
CorrectHoveringOnSelectedRow();
oCustReportCriteriaAvailabelField
.on('select', function (e, dt, type, indexes) {
oCustReportCriteriaAvailabelField[type](indexes).nodes().to$().addClass('custom-selected');
if (type == 'row') {
var oRowData = oCustReportCriteriaAvailabelField.rows(indexes).data().toArray();
ShowCriteriaSetupDetail(oRowData)
}
})
.on('deselect', function (e, dt, type, indexes) {
var rowData = oCustReportCriteriaAvailabelField.rows(indexes).data().toArray();
});
oCustReportCriteriaAvailabelField.columns.adjust().draw();
}
This discussion has been closed.
Answers
Is the table hidden when Datatables initializes? If yes then use
columns.adjust()after the table is shown. See this example. If this doesn't help then please post a link to your page or a test case replicating the issue so we can help debug.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi Kevin
Thank you for your help
It works now,
the issue is I initialized the table when it 's still being hidden,
All I have to do is to make the table visible then initialize it