Editor Window not showing
Editor Window not showing
 Adrian Challinor
Posts: 21Questions: 8Answers: 0
Adrian Challinor
Posts: 21Questions: 8Answers: 0
I have just paid for, and updated, to Editor 2.0.8 I have downloaded the new files and saved the files to our static area for vendor plugins.
The includes are:
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.1.3/css/bootstrap.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/buttons/2.2.3/css/buttons.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/select/1.4.0/css/select.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/datetime/1.1.2/css/dataTables.dateTime.min.css">
<link rel="stylesheet" type="text/css" th:src="@{~/vendor/dataTables/Editor-2.0.8/css/editor.bootstrap5.min.css}">

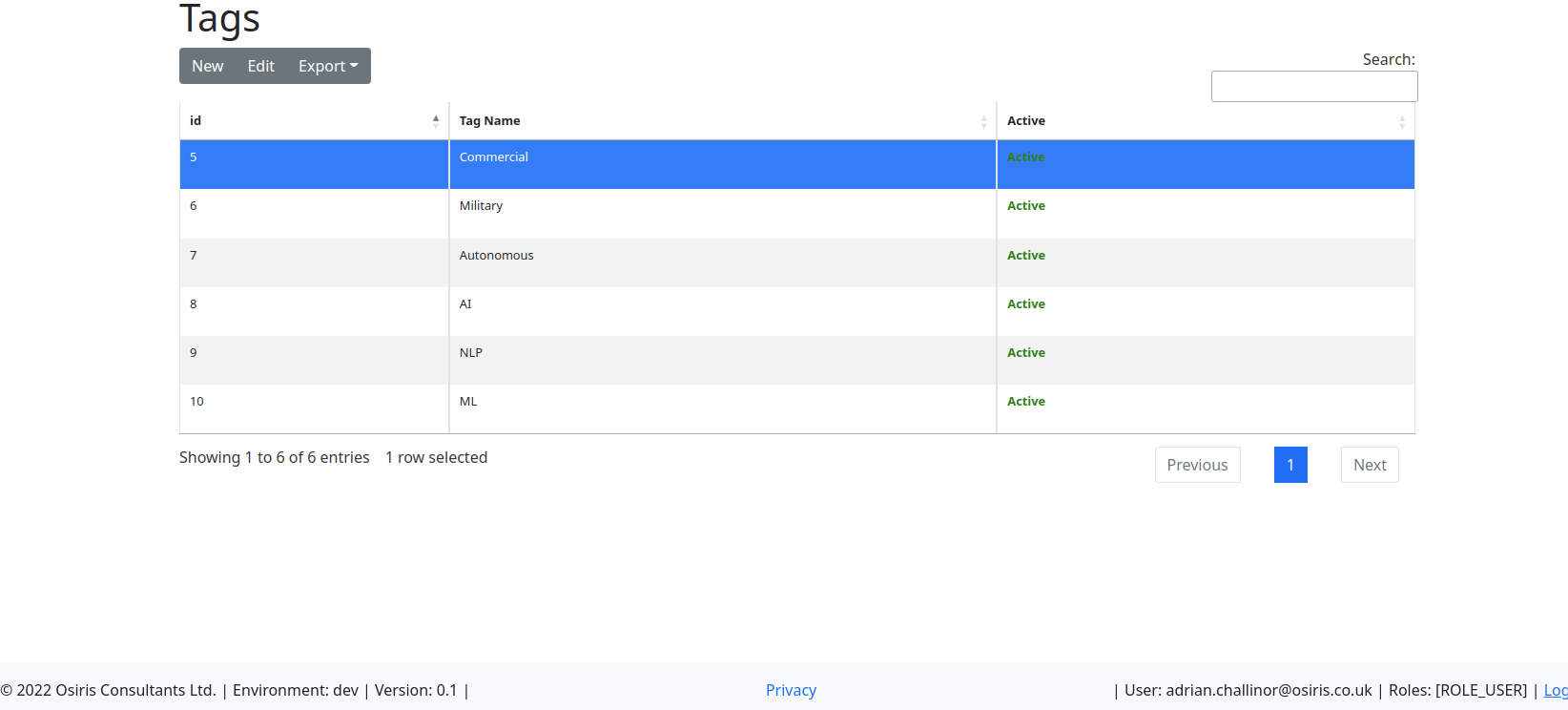
The problem is when I use the New or Edit buttons. Instead of opening the standard Editor dialog, what I am now getting is the window opening in the same frame. That is, the fields appear below the datatable but above the page footer.
I am tempted to revert to 2.0.1, which was working. I only upgraded to
1. Be on the latest release for a new project
2. Be able to use some of the 2.0.8 features
3. I will be using ckeditor in one of the pages, so it seemed wise to be on the latest version as I anticipate issues (I would like to use CK 5, but I can probably manage with CK4 at a push)
4. Well, frankly, I have gained so much from Datatables that it felt right to push just a bit more money to you
Please help - Adrian Challinor
This question has an accepted answers - jump to answer
Answers
Hi Adrian,
Good to hear from you again. What you describe would happen if the Bootstrap 5 integration for Editor hasn't been fully integrated. I see you are loading
editor.bootstrap5.min.css, but are you also loading the JS file for the Editor / Bootstrap 5 integration?editor.bootstrap5.min.jssets the required classes, uses Bootstrap 5's modal and so on.Allan
So what should I be loading? Just the datatable vanilla code?
This Editor BS 5 exmaple shows what to load. Look at both the Javascript and CSS tabs.
Kevin
For the Editor part load:
The download builder can be used to make sure you get all the right files.
Allan
Thanks - as you say, was to do with a mix of which JS and CSS files to load, and in which order. @kthorngren advice showed me the way. Now working.