My mikrotik api shows my datatable total pages but not displaying data
My mikrotik api shows my datatable total pages but not displaying data
<?php
namespace App\Controllers;
use App\Libraries\Mikweb;
class Logs extends Security_Controller {
function __construct() {
parent::__construct();
$this->access_only_admin_or_settings_admin();
}
function index() {
return $this->template->rander("logs/index");
}
//get data for logs list
function list_data() {
$API = new Mikweb();
$API->connect('192.168.88.6', 'shyriad', 'shyriad#1332');
$list_data = $API->comm('/ppp/profile/print');
$result = array();
foreach ($list_data as $data) {
$result[] = $this->_make_row($data);
}
echo json_encode(array("data" => $result));
}
//prepare an client groups category list row
private function _make_row($data) {
return array($data->name);
}
}
/* End of file logs.php */
/* Location: ./app/controllers/logs.php */
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
What happens when you run the PHP file on the server? Are you getting the data there? Are you seeing errors?
Colin
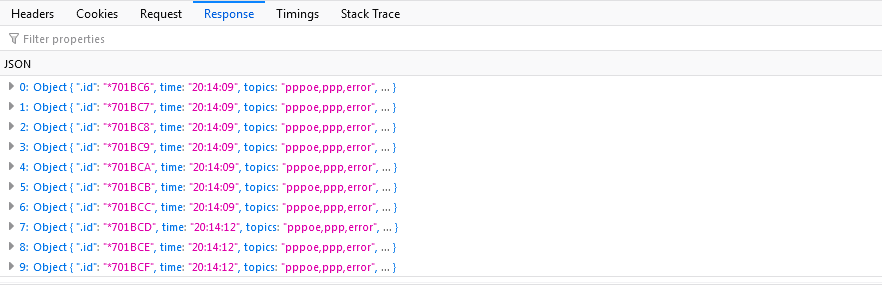
my data is present in debugger. but cannot display .
Guessing you need to use
ajax.dataSrclike the second example in the docs.Kevin
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
i have already used it.
I'm not sure what
appTableis but this is forum is for the Datatables library. You will need to post your questions on a support forum for appTable.Kevin
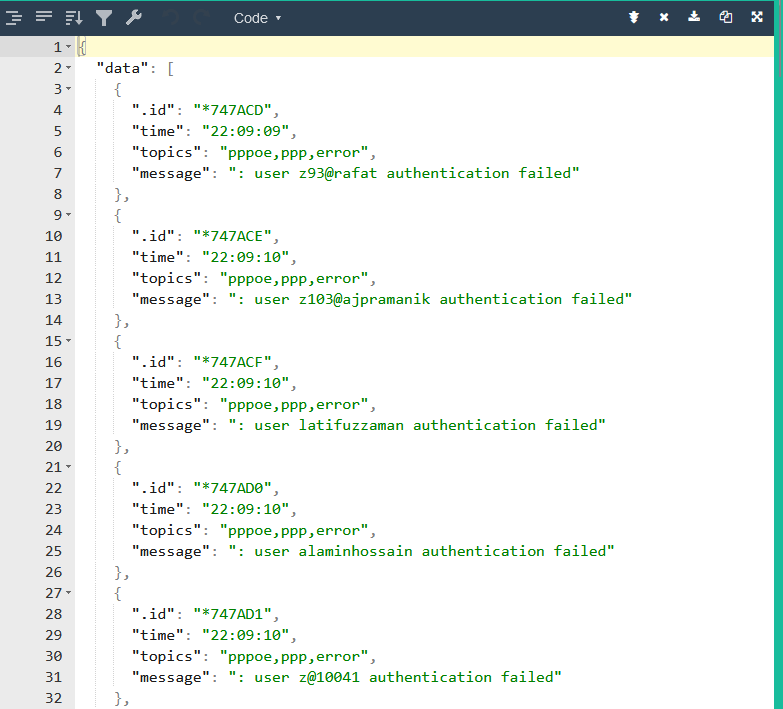
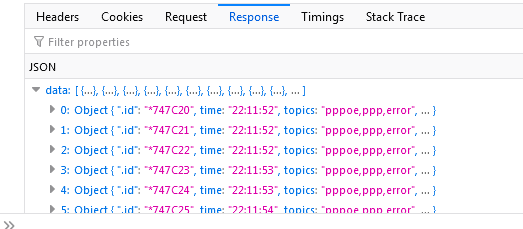
my json format is ok but i canot get output in table have a look



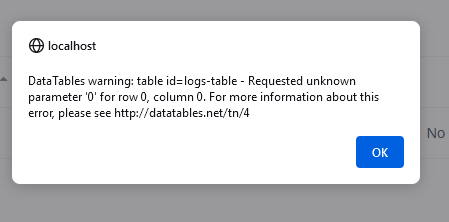
please help me out. i am stuck on this
Did you follow the troubleshooting steps at the link provided?
https://datatables.net/manual/tech-notes/4
Since parameter is in integer,
0, Datatables is configured to look for array structured data. But you are using objects so you need to usecolumns.data. See the Ajax docs for details.Kevin
Thanks Kthorngren. It works. Thanks a lot.