Fixed Header
Fixed Header
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem: I'm successfully using DataTables with Responsive and FixedHeader plugins. I've configured FixedHeader to keep the table header at the top of the window while scrolling down. I'd like the header to stay/be fixed at the specified place - on the top of the DIV instead of top of the window. Is it possible? Maybe I could detach the header from the table somehow? Thanks.
This question has accepted answers - jump to:
Answers
You can put an offset on the fixed header as shown in this example, but that's about it. It doesn't account for a
divwith its own scrolling I'm afraid.Allan
Thank you, Allan.

I've applied the
fh-fixedHeaderclass to the Bootstrap 5 "container"divand it worked, but when I resize the browser window, the table header is improperly going up and behind thedivand also it gets duplicated:Do you have any advice for this?
Best regards.
Calling
fixedHeader.adjust()on resize would probably do it.Allan
Thank you, Allan.
I've fixed this problem mainly by manually setting height of the
divwhich hasfh-fixedHeaderclass (duh).DataTables is a great software
Hi.
I have a page with 4 datatables organized in different tabs.
The fixed header only works in the first one.
Is it possible to have fixed headers, in the other datatables?
Thanks.
@jrpgomes The problem is that Datatables can't calculate the column widths when the table is hidden. You will need to use
fixedHeader.adjust()when the tab is shown. Similar to this example.Kevin
Thanks Kevin.
It's alreary better, but every tab as a differente datatable header, and now it mantain the last header for all the others (the first 3 tabs/datatables).
Have implemented the code of the sample:
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
$.fn.dataTable.tables({ visible: true, api: true }).columns.adjust();
});
Please provide a test case showing what you are doing so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Using
columns.adjust()is good but you probably will also want to use usefixedHeader.adjust().Kevin
Hi Kevin.
Sorry for the delay.
Here is the sample.
http://live.datatables.net/zevevisi/1/edit
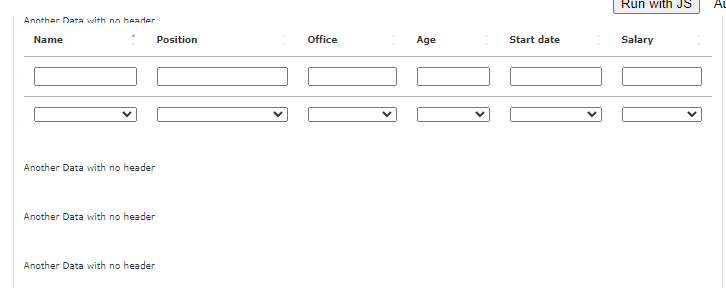
The problem is with the width of the search inputs you have in the header. Adding this CSS resolves the issue in the test case:
This allows the inputs to adjust their size to the column.
http://live.datatables.net/sitijifa/1/edit
Kevin
Hi Kevin
Have made the sample with the same headers.
Now have changed, because thei will be differente.
Please check now. If the headers are differente, these style dont resolve.
The middle TAB also mantain the header, but this tab dont have a datatable.
http://live.datatables.net/sigexeqe/1/edit
Thanks.
Looks like its all working to me. Please provide the steps needed to show the problem you are seeing.
Kevin
Hi Kenvin
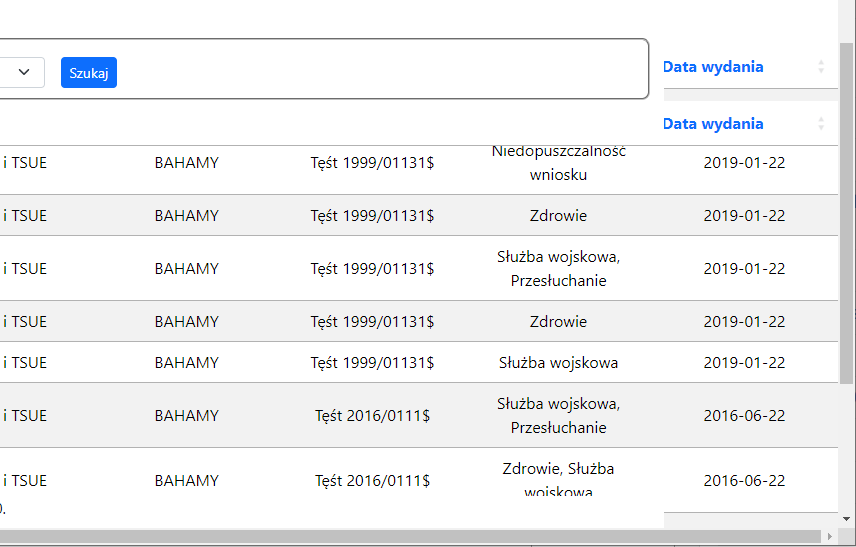
When you go to secound tab, and if you scrool down, appear the fixed header from the first tab. The secound tab dont have a datatable.
When you go to the last tab and if you scrool down, the header is from the first datatable in fisrt tab. I have removed 1 column to be differente, but it isnt.
Thanks again.
I'm not seeing that issue with Chrome. However the problem is likely due to the test case not having the correct CSS files for Bootstrap5. It has
fixedHeader.dataTables.min.cssinstead offixedHeader.bootstrap5.min.css. Plus it has both BS3 and BS 5 and conflicting datatables.css files.I used the Download Builder to get the appropriate files for BS 5 and updated the test case.
http://live.datatables.net/sigexeqe/2/edit
Does this work better now? If not tell us which browsers you are testing with so we can try replicating the issue.
Kevin
Hi.
I'm using Chrome also.
In the last tab [MORE] if you scrool down you can see that the fixed header is not correct. It dont show the column Age header.
And in the secound tab [No header] there should be no header, because this tab content dont have any datatable. If you scroll down, it show the header of the first tab.
Thanks.
Hi.
Have changed the headers names of the 2 datatables, to see better the difference.
http://live.datatables.net/sigexeqe/4/edit
Thanks for helping.
Hi,
You had your tab click selector as:
but the tab elements are
atags. Use:and it works okay: http://live.datatables.net/sigexeqe/5/edit .
Allan
Hi Allan
If you go to the last tab, and them come back to the first one, the header is from the last one, and not from the firts, as it should be.
Also the middle Tab, if you scroll down, show the last header and this tab dont have a data table.
If you click in every tab and scroll down, you will see that the headers are not ok.
Example in the secound tab when you scroll the content.

Thank for your reply.