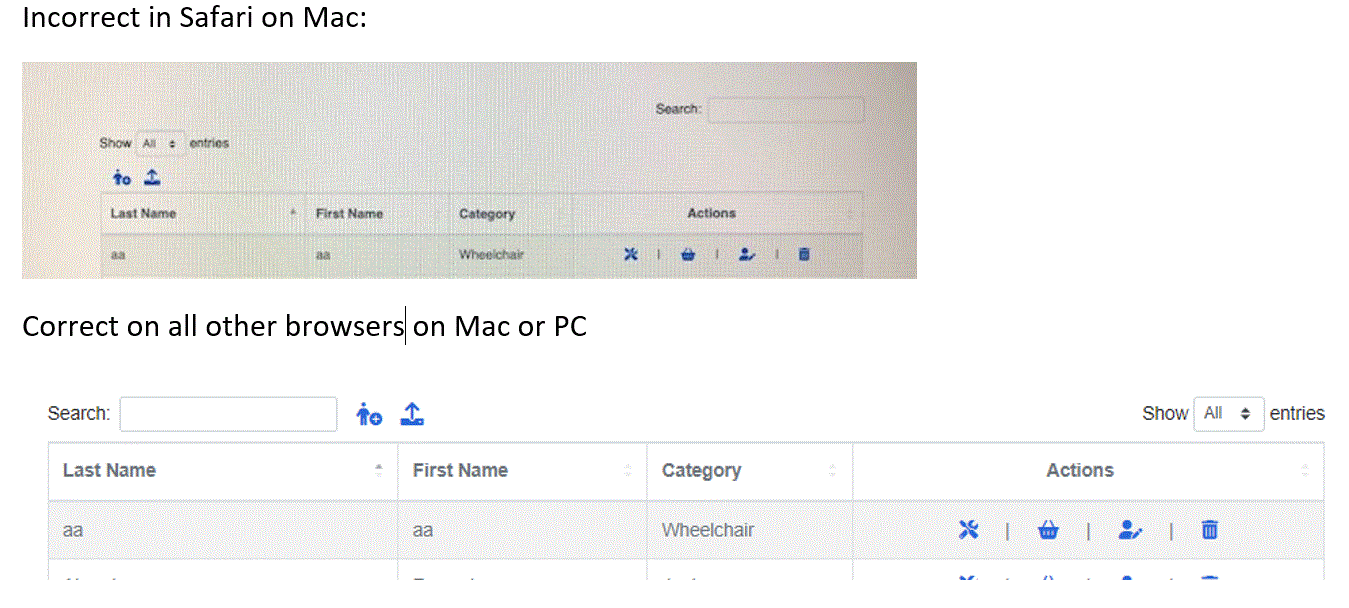
Format issues on Safari on Mac
Format issues on Safari on Mac
I am using the datables code below which formats OK in all browsers that I've tried
except for Safari on a mac running Monterey. Even formats OK on Safari on an ios mobile. I have attached an image showing the issue
$('#playerTable').DataTable({
"dom": 'fl<"customToolbarItems">ti',
lengthMenu: [[-1, 10, 20, 50, 100], ["All",10, 20, 50, 100]],
});
$('div.customToolbarItems').html('<a href="/player/create"><span class="fa-solid fa-person-circle-plus fa-lg mt-3 ml-3 mr-3" data-toggle="tooltip" title="Add new person"></span></a><a href="/player/load"><span class="fa-solid fa-upload fa-lg" data-toggle="tooltip" title="Load players from file"></span></a>');

Answers
Can you give me a link to a page showing the issue please? Debugging CSS from images is hard
Allan
Hi Allan,
Please can you use the link in my last message to you and try it on a Mac with Safari
Thanks John
Thanks. I'll need to grab a Mac from my wife later on. I'm using a Linux machine at the moment. Will drop a message back when I've got her laptop
Allan