How to replace yadcf column filter using only Datatables
How to replace yadcf column filter using only Datatables
I have been using yadcf for column filtering, but am no longer able to. I need to replicate the functionality.
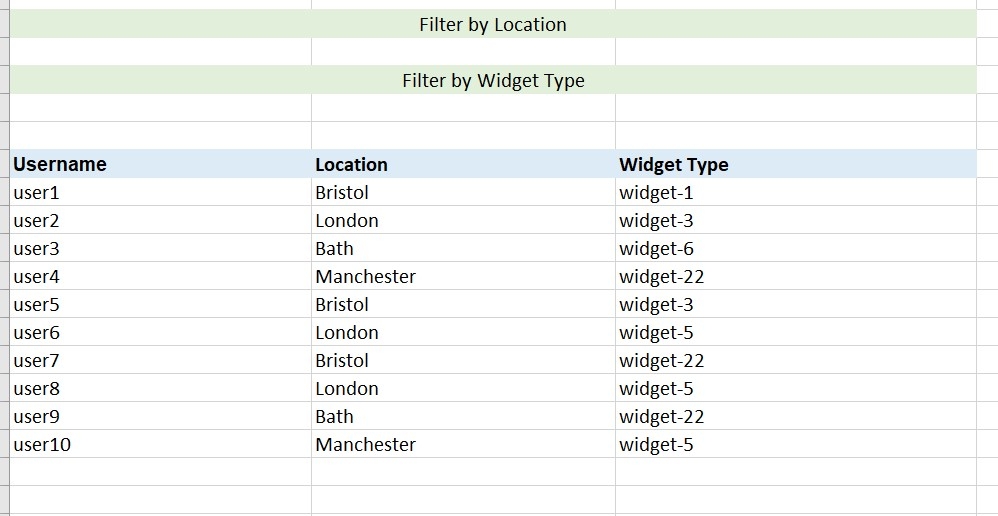
My table is a simple three column table, shown in Screenshot 1 below.
With yadcf I could filter the table by:
- Location e.g. 'Bristol' OR
- Widget Type e.g. 'widget-22' OR
- Location **and ** Widget Type e.g. 'Bristol' & 'widget-22'
First question: Can this be replicated with Datatables functionality?
My table is working.
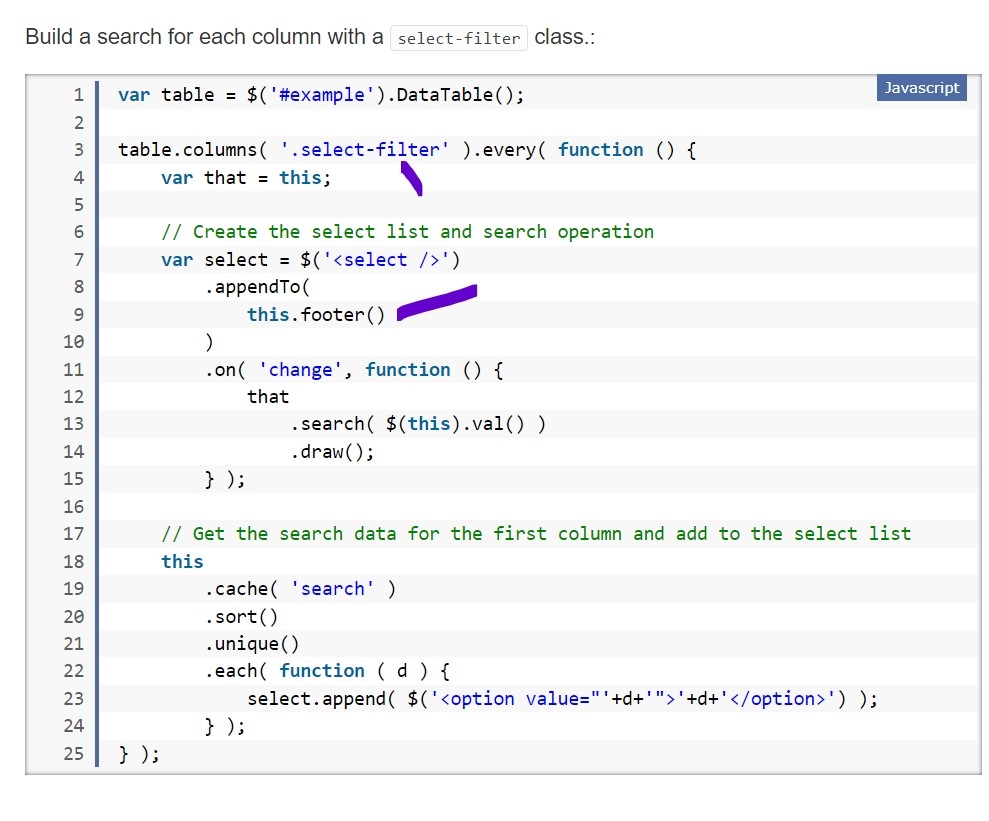
In the docs I found https://datatables.net/reference/api/column().search()
I pasted in the sample code from the above page but it doesn't work.
re this line:
table.columns( '.select-filter' ).every( function () {
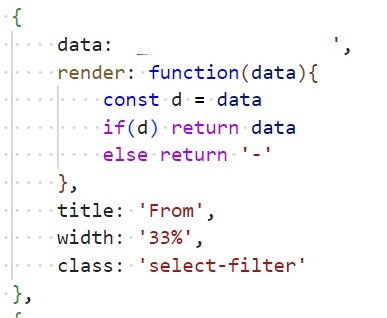
Is '.select-filter' a class on the column def as shown in Screenshot 3?
Re this line:
.appendTo(
this.footer()
)
Do I need to have the footer in the html? I've used Datatables a lot in the past, but not had to define all the table html.
Any suggestions or help would be really helpful.
Thanks
Screenshot 1

Screenshot 2

Screenshot 3

This question has an accepted answers - jump to answer
Answers
Why are you not able to use YADCF?
Datatables has the Search Builder extension which allows for OR searches. Checkout the examples to see if its something you could use.
You could build your own functionality but it would require creating a Search Plugin to handle the OR searches. Here is a simple example of using OR searching across two columns:
http://live.datatables.net/hocoyuke/4/edit
Kevin
@kthorngren Hi thanks for responding.
To answer your first question, I am using a Cross Security Policy tool called 'Helmet' - https://www.npmjs.com/package/helmet
This allows yadcf to partially run: However, onclicks e.g. using a select, are blocked.
I have implemented Search Builder in another application where it works well. For my current project, the UI needs to be as minimalist as possible - two selects above the table will do the job.
Thank for the example. It doesn't quite match my requirements - I need selects and I need the data to be filterable with both selects.
I could indeed roll my own, but I'd rather not. I posted here to discover whether Datatables to do the job.
Thanks again.
The text inputs in my example can be changed to select inputs and still work. There are a few other places the code would need refactoring for select inputs but the basics are there. This example shows how to populate the select inputs from the client side data. You can place them anywhere you like on the page - doesn't need to be in the footer.
There is nothing built into Datatables to do OR searching nor to build search inputs like YADCF. You will need to use an extension or create your own.
Kevin
@kthorngren
This looks like it will work. Thanks!
Just to confirm, I got it working in my application. Thanks again for pointing me in the right direction.